文章目录
前言
通过这几周的学习,下面对Angular, React 和Vue做一下总结对比,希望对你选择哪个框架有所帮助一、Introduce
1. Start
- Angular 是由Google在2010年首次发布, 可以说是最早发布的一个前端框架, 它是基于Typescript的。在2016年,
Angular发布了Angular 2,截止2021年6月angular 最新版本是 Angular12,而Angular1.0版本现在称为AngulaJS, 目前也仍在更新。 - React 是由Facebook 开发的,在2013年首次发布,目前稳定的版本是17.x, 发布在2020年10月,期间有许多小版本更新。
- Vue 相较于React和Angular 可以说是最年轻的框架,它是由前google员工尤雨溪 在2014年发布的,目前最新版本是Vue3.x, 发布在2020年9月。尽管Vue没有一家大公司的支持,但是他有自己GitHub repo, 而且目前已支持Typescript。
| Angular | React | Vue | |
|---|---|---|---|
| 开始 | 2010 | 2013 | 2014 |
| 官网 | Angular | React | Vue |
| 最新版本 | 12.x | 17.x | 3.x |
| 开发者 | 尤雨溪 | ||
| 使用 | Google, Wix | Facebook, Uber | 阿里,GitLab |
| Npm weekly download | 572,716 | 10,831,223 | 2,595,955 |
2. License
在我们使用这些框架之前,我们要确保通过了其许可证书,这三个框架都使用了MIT License。
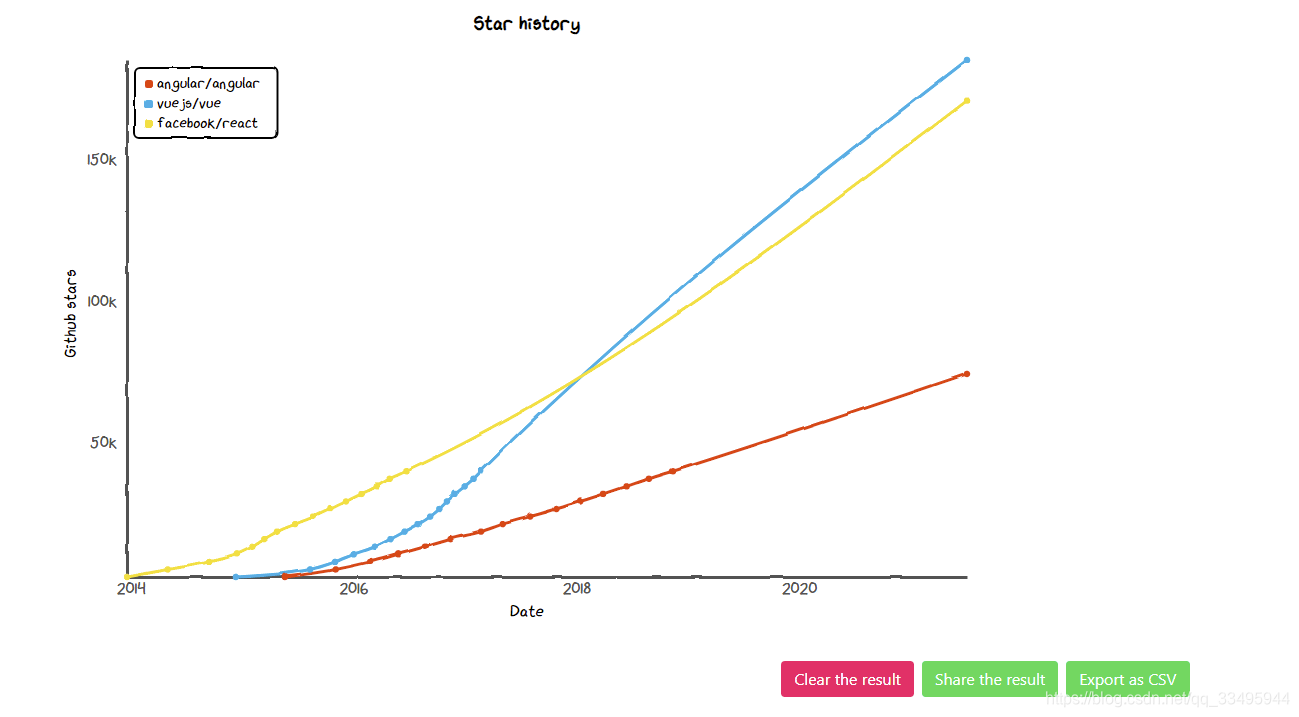
3. Popularity
我们从GitHub的star 来比较他们的受欢迎程度,从图中我们可以看出目前vue是最受欢迎的,React紧随其后。

4. Job market
我们从过去12个月的Google Trends search,来看热度随时间变化的趋势,也可以按照地区看比较细分的数据。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3731
3731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








