checkbox的前台展示
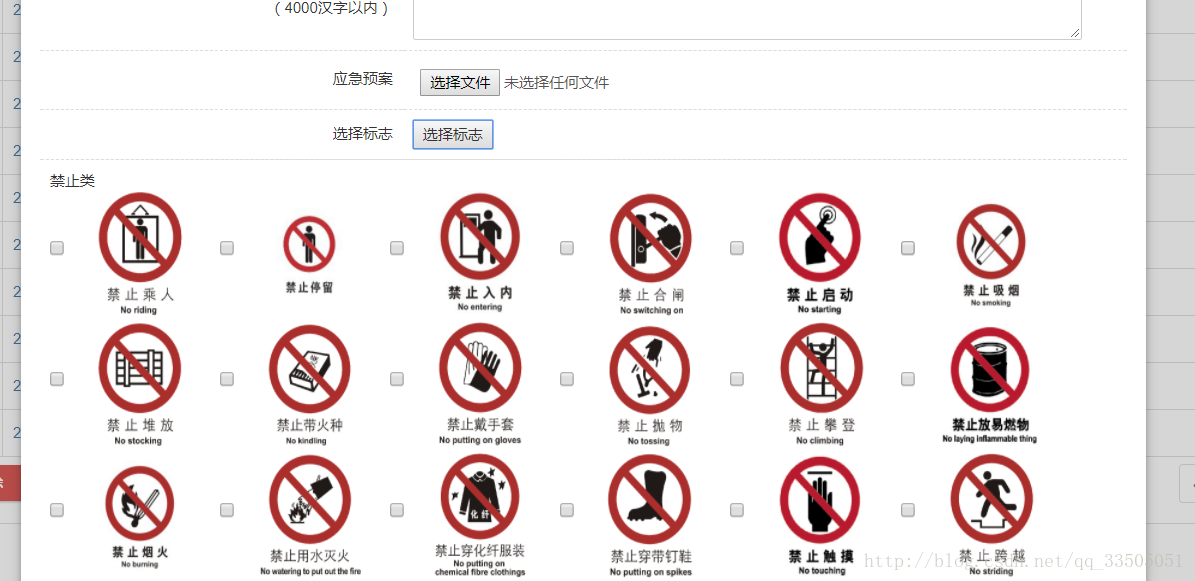
先看一下完成的界面吧

点击选择标志, 下面的图片选择会出现, 然后点击要选择的图片, 就可以点下面的保存来实现保存图片的url ,这里的url是后台存的图片的路径, 前端展示的图片是存在前端, 是两个不同的路径, 下面是html的节选
<label>
<input name="picCheck"
ng-model="pieCtrl.riskPoint.pic.pic1" type="checkbox" value="/template/biaozhi/forbid/禁止乘人.jpg"
ng-true-value="'/template/biaozhi/forbid/禁止乘人.jpg'" />
<img src="../../../../images/biaoshi/forbid/禁止乘人.jpg" height="100" width="120"/>
</label>这里有一个value 和一个ng-true-value , 当时写代码时候不知道为什么, 只写value的话, 得到的一直是true,而不是里面的值, 以后有时间研究一下, ng-true-value的话如果选择了,就可以传的是引号里面的内容了, 也有ng-false-value但这里用不到,可以想用的话百度
js中的处理就很多地方要注意了
//拆分为字符串数组
var checkArray =ctrl.riskPoint.url.split(",");
var checkBoxAll = $("input[name='picCheck']");
for(var i=0;i<checkArray.length;i++){
$.each(checkBoxAll,function(j,checkbox){
var checkValue=$(checkbox).val();
if(checkArray[i].localeCompare(checkValue)==0){
//$(checkbox).attr("ng-checked",true);
// $(checkbox).prop("checked",true);
checkbox.click();//模拟点击
// $(checkbox).prop("ng-checked",true);
}
})
}1.之前在杂记里有java处理带逗号的string, 这会遇到前台需要处理的了, 方法一样的
2.$(“input[name=’picCheck’]”); 这个东西就是根据name 来获取前台的组件, 看样子是可以循环的
3.这里虽然没有用到 .attr 和 .prop 但是尝试的时候学习到了 ,
对于HTML元素本身就带有的固有属性 用 prop
对于HTML元素我们自己定义的DOM属性 用 attr
4. checkbox.click() 这个方法是偶然发现的
- checkArray[i].localeCompare(checkValue)==0
这句话的判断是长字符串判断方法, 一开始用的 == 和 equals 的,突然在网上找到这个方法, 试试 效果还不错, 如果相等就会 等于零, 不然会大于或者小于0 ,可能原理是把字母换成数字编码来比较吧























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








