起因:在vue3项目中的setup语法糖内,在使用getCurrentInstance()获取ref节点,并通过该节点获取audio标签并播放音频(refs.ctx.$refs.audio.play()),在开发环境正常,但生产环境报错(显示获取不到audio标签)
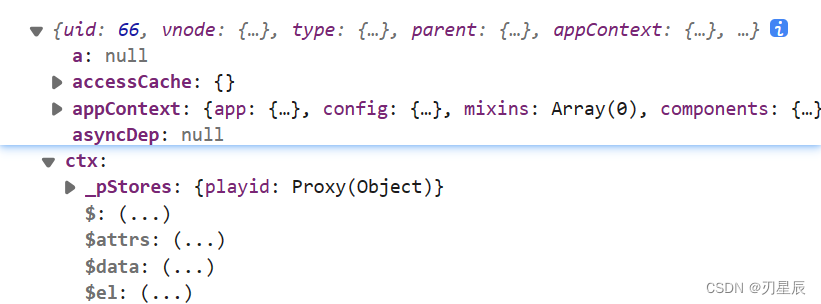
原因:在开发环境中,获取的refs对象中的ctx节点并没有对应的$refs属性
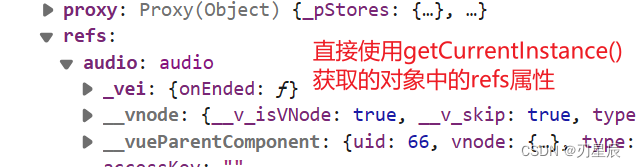
解决方法:不能使用ctx节点,而是使用refs下的refs节点(refs.refs.audio.play()),问题解决
1、生产环境下ctx属性中没有$refs























 842
842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








