问题引出:当我在使用网上大多数方法,例如创建一个a链接,然后添加download属性之类的,有很大的兼容问题,且经常会跳转页面,不满足需求,例如:
//下载文件
downloadUrl(url){
// console.log(url);
let link = document.createElement("a");
//创建一个a标签
link.style.display = "none";
//将a标签隐藏
link.href = url;
//给a标签添加下载链接 "域名+接口" safe是一个动态的域名 后面的接口替换成你自己的下载接口
link.setAttribute("download", name);
// 此处注意,要给a标签添加一个download属性,属性值就是文件名称 否则下载出来的文件是没有属性的,空白白
document.body.appendChild(link);
//将上面创建的a标签加入到body的尾部
link.click();
//执行a标签
}
————————————————
版权声明:本文为CSDN博主「小小雨伞」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_42794826/article/details/125575440
因此我研究了一下,发现用fetch函数来进行文件下载就可以解决该问题:先使用fetch获取要下载文件的二进制数据,然后创建一个临时URL并触发浏览器下载行为,最后释放相关资源。这样用户点击下载按钮时,浏览器会将文件下载到本地而不是像上面的方法打开新页面。
//下载文件
export const downloadFile = (url) => {
fetch(url) //使用fetch函数发送一个GET请求到指定的URL,获取文件的响应对象。
.then(response => response.blob()) //通过.then方法链,将响应对象转换为Blob数据(文件的二进制数据)。
.then(blob => { //再次使用.then方法链,处理获取到的Blob数据。
const link = document.createElement('a'); //使用document.createElement创建一个<a>节点。
link.href = URL.createObjectURL(blob); //通过URL.createObjectURL方法,将Blob数据转换成URL对象,然后将该URL赋值给link的href属性。这一步相当于生成了一个临时URL,供下载使用。
link.download = 'filename.mp3'; // 替换为你要保存的文件名和扩展名(设置用户下载文件时使用的文件名和扩展名)
link.click(); //调用click方法模拟用户点击链接,从而触发浏览器的文件下载行为。
URL.revokeObjectURL(link.href); // 释放URL对象资源(使用URL.revokeObjectURL方法释放之前创建的URL对象资源,避免内存泄漏)
})
.catch(error => {
console.error('下载失败:', error);
});
}
下面是对主体代码的分析:
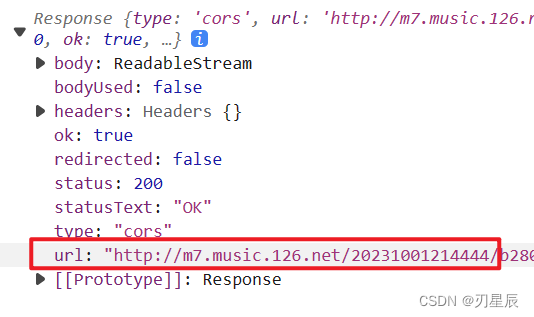
使用:fetch('xxx').then(res=>console.log(res)),获取到对应链接的对象
输出:
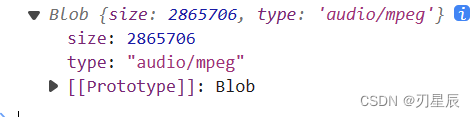
之后使用:.then(blob=> console.log(blob)),获取到转换后的blob数据
输出:
最后使用:URL.createObjectURL(blob),将blob对象转为URL对象,临时下载地址






















 662
662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








