Java---swing组件
拆分窗格:JSplitPane属于容器类组件
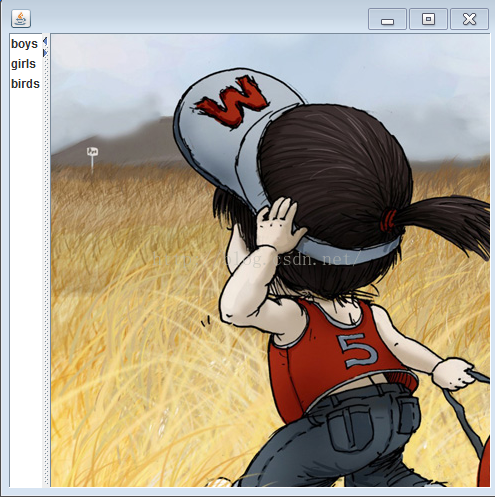
如这个金山词霸的界面。
代码:
package com.panhui;
import javax.swing.*;
public classDemo10_21_11 extends JFrame{
//定义组件
JSplitPane jsp;
JList jlist;
JLabel jl1;
public static void main(String[] args) {
// TODO Auto-generated method stub
Demo10_21_11demo10_21_11= newDemo10_21_11();
}
//构造函数
public Demo10_21_11()
{
//创建组件
String[]words= {"boys","girls","birds"};
jlist = new JList(words);
//将图片当作标签来用。
jl1 = new JLabel(new ImageIcon("images/图片.jpg"));
//拆分窗格
jsp = new JSplitPane(JSplitPane.HORIZONTAL_SPLIT,jlist,jl1);
//可以收缩窗口
jsp.setOneTouchExpandable(true);
//设置布局管理器
//不需要设置,因为拆分时格局就定下来了。
//添加组件
this.add(jsp);
//设置窗口
this.setSize(500, 500);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
截图:
结论:1,一张图片也是可以当做JLabel来处理,具体做法是:先找到一张图片,复制,右击创建的项目工程,粘贴至项目下,如果图片过多的话,则可以在项目下建立一个文件夹,将图片拖进去即可。
最后在程序中写到:
jl1= newJLabel(newImageIcon("images/图片.jpg"));
2,拆分窗格后,是不可以移动窗格的,但是如果这么设置,就可以形成上述代吗截图第二张。
JSplitPane(JSplitPane.HORIZONTAL_SPLIT,jlist,jl1);
参数:第一个参数:表示水平移动,第二个和第三个参数表示哪两个组件之间需要这么设置。
QQ聊天窗口
涉及的组件:多行文本框组件:JTextArea
需要的组件有:
多行文本框组件:JTextArea
按钮:JButton
单行文本框组件:JTextFiled
下拉框:JComboBox
面板:JPanel
代码:
/*
*qq聊天
*/
package com.panhui;
import java.awt.*;
import javax.swing.*;
public classDemo10_21_2 extends JFrame {
//定义组件
JTextAreajta= null;
JPaneljp1= null;
JComboBoxjcb= null;
JTextFieldjtf= null;
JButtonjb = null;
JScrollPanejsp= null;
public static void main(String[] args) {
// TODO Auto-generated method stub
Demo10_21_2 demo10_21_2 = new Demo10_21_2();
}
public Demo10_21_2()
{
//创建组件
String[]chatter= {"小明","小红","小天"};
jb = new JButton("发送");
jtf = new JTextField(10);
jcb = new JComboBox(chatter);
jp1 = new JPanel();
jta = new JTextArea();
jsp = new JScrollPane(jta);
//设置布局
//添加组件
jp1.add(jb);
jp1.add(jtf);
jp1.add(jcb);
//将JP加入JFrame
this.add(jsp);
this.add(jp1,BorderLayout.SOUTH);
//设置窗口
this.setSize(300, 300);
this.setTitle("潘慧的QQ");
this.setIconImage((new ImageIcon("image/图片.jpg")).getImage());
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
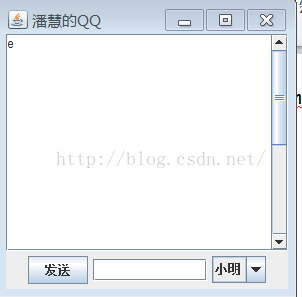
截图:
总结:1,如果你想某个部件充满的话,就像上面的多文本框,布局就可以用BoderLayOut,
2,文本框中如果写满文本时,是不会有旁边的下拉按钮的,的这样设计
设计思路和之前的下拉框和滚动框是一样的。
JScrollPane jsp= null;
jsp = new JScrollPane(jta);
this.add(jsp);
3,在标题处,添加头像(插入的图片太大,没成功)。
this.setIconImage((new ImageIcon("image/图片.jpg")).getImage());



























 18万+
18万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








