一、前期准备
1.1 安装nodejs
安装《软件安装包》目录下的 node-v12.18.2-x64.msi
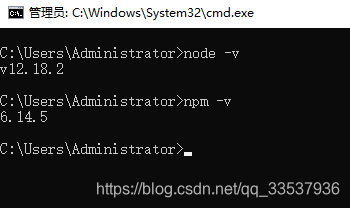
打开命令行,输入node -v和npm -v,能正确显示版本号就是安装成功了。

1.2 安装淘宝cnpm
npm都是国外的源,下载速度比较慢,我们安装cnpm速度会快一点。
https://developer.aliyun.com/mirror/NPM
打开命令行,输入npm install -g cnpm --registry=https://registry.npm.taobao.org安装,
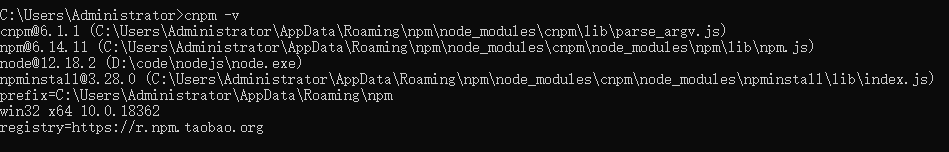
输入cnpm -v,能正确显示版本号就是安装成功了。

1.3 如果安装过程中报如下错:
To install it, you can run: npm install --save vue-runtime-helpers
执行如下命令:
npm install --save vue-runtime-helpers
二、启动项目
打开我们的前端项目,在Terminal中输入命令cnpm install,安装依赖包。
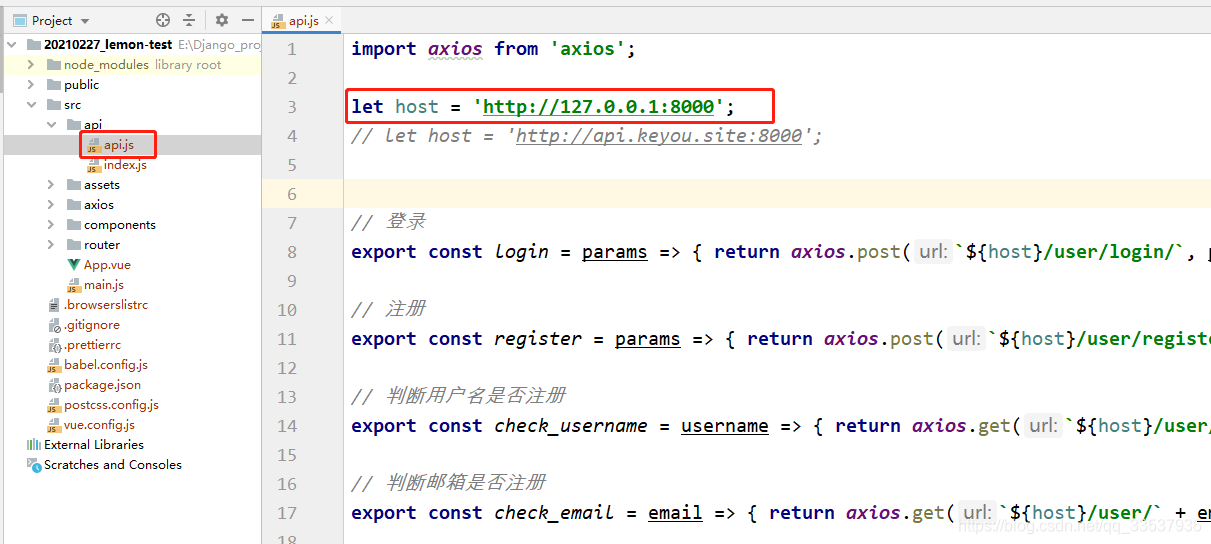
我们需要修改src文件夹中,api文件夹中的api.js文件。将let host的值改为和后端项目一致。

并且我们需要确保下面的url地址与我们后端的路由地址一致,如果不一致,修改后端路由进行适配。
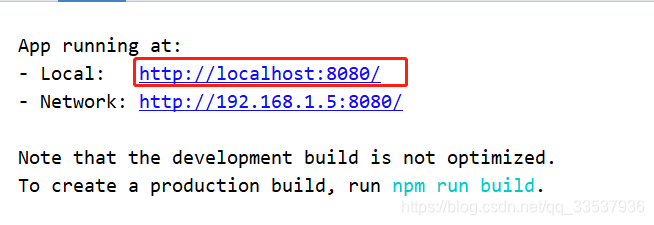
在Terminal中输入命令npm run dev,启动前端项目。

点这个连接进去就可以打开了。
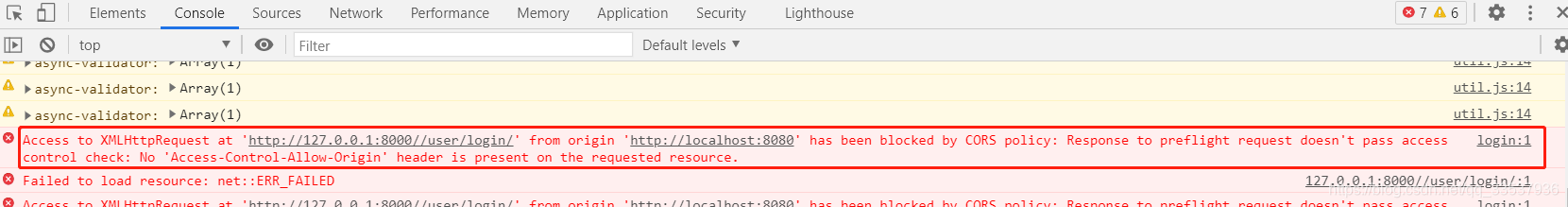
但是这个时候登陆会报错。
 这是因为浏览器不允许跨域请求。
这是因为浏览器不允许跨域请求。
三、开启跨域
进入虚拟环境,输入命令pipenv install django-cors-headers安装django-cors-headers。
在全局配置文件中注册子应用。
INSTALLED_APPS = [
...
'corsheaders',
...
]
在全局配置文件中添加中间件。
MIDDLEWARE = [
# 这是要添加的
'corsheaders.middleware.CorsMiddleware',
# 这是原有的,我们添加的CorsMiddleware必须在这个的前面。
'django.middleware.common.CommonMiddleware',
]
添加白名单
# CORS_ORIGIN_ALLOW_ALL为True, 指定所有域名(ip)都可以访问后端接口, 默认为False
CORS_ORIGIN_ALLOW_ALL = True
# CORS_ORIGIN_WHITELIST指定能够访问后端接口的ip或域名列表
# CORS_ORIGIN_WHITELIST = [
# "http://127.0.0.1:8080",
# "http://localhost:8080",
# "http://192.168.1.63:8080",
# "http://127.0.0.1:9000",
# "http://localhost:9000",
# ]
# 允许跨域时携带Cookie, 默认为False
CORS_ALLOW_CREDENTIALS = True
以后启动前端项目就只需打开terminal,执行如下命令:
npm run serve






















 1322
1322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








