相信很多朋友曾经像我一样,安装vue-devtools时总会从各种渠道最后综合转到chrome应用商店的网址。而国内chrome网页是打不开的。肿么办?
一:下载
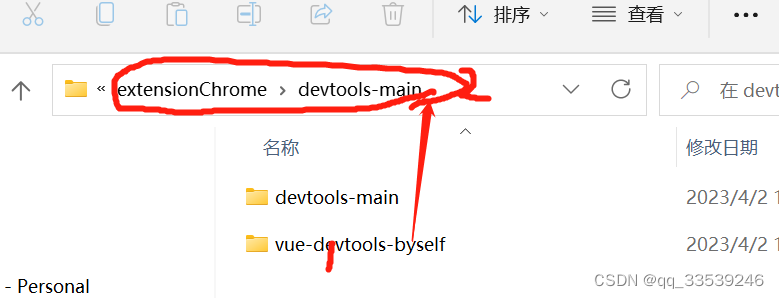
1、本地建立文件夹(自由命名),比如我的为了区分自己的和网上下载的,起名为vue-devtools-byself,如下 
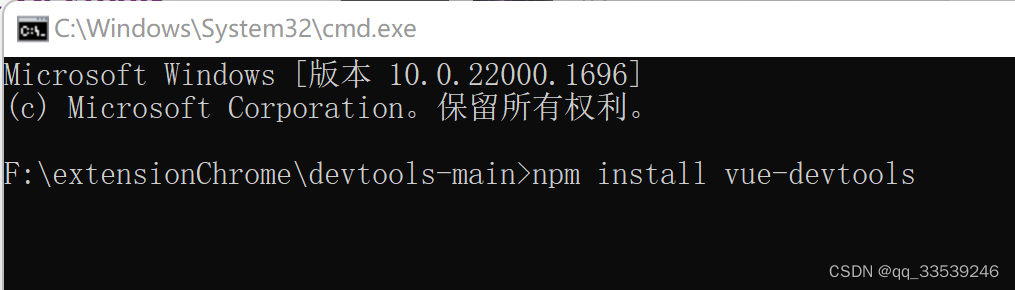
2、鼠标点到2,画红框的文件夹地址部分,输入cmd ,然后在弹出的终端中输入npm install vue-devtools

很快 安装完成,如下图:

3、安装完成后,在该文件夹下的node_modules文件中找到vue-devtools文件,打开vender文件下的manifest.json文件,并修改persistent的值为true

二、安装
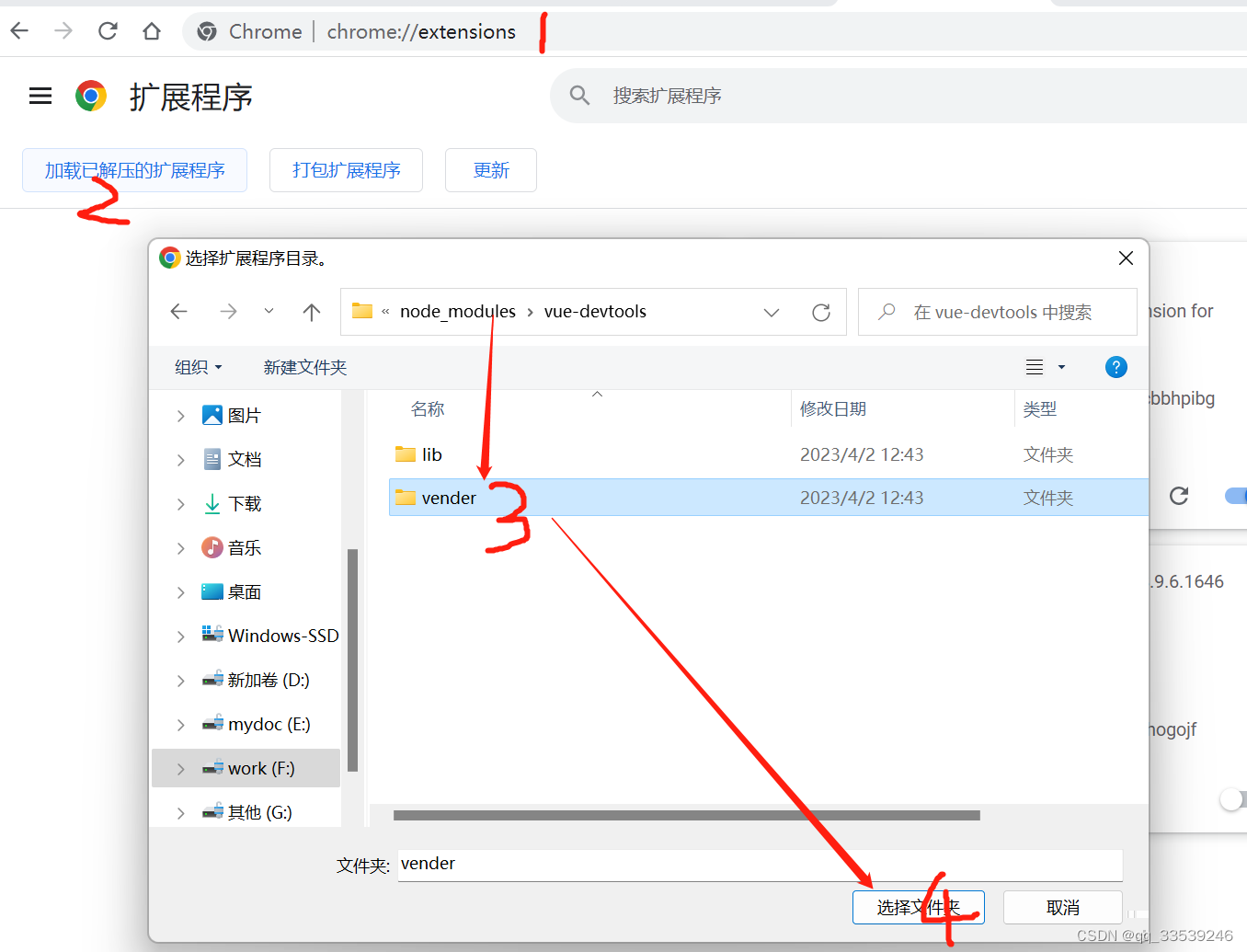
4、打开谷歌浏览器,地址为:chrome://extensions/,选择已解压的扩展程序

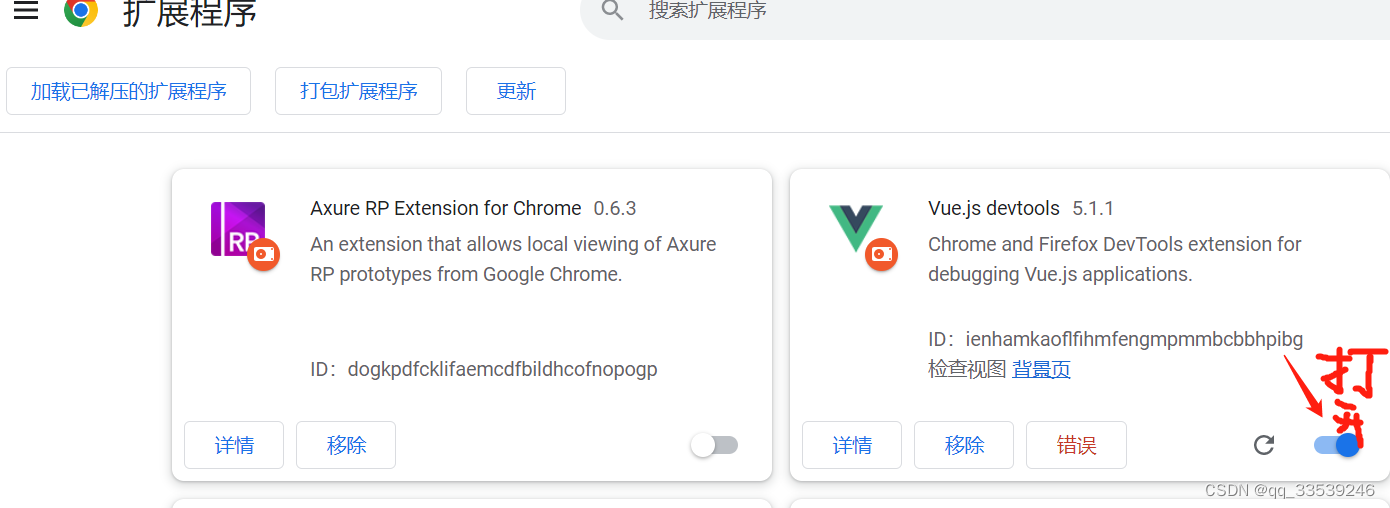
完成后在已安装的扩展程序中如下:

三、使用
5、在上图中默认是打开的,如果没打开自己点一下就是。随后你会发现在地址栏中出现了一个vue的标识。


然后重启浏览器。恭喜!你的dev-tools已经可以投入使用啦~~
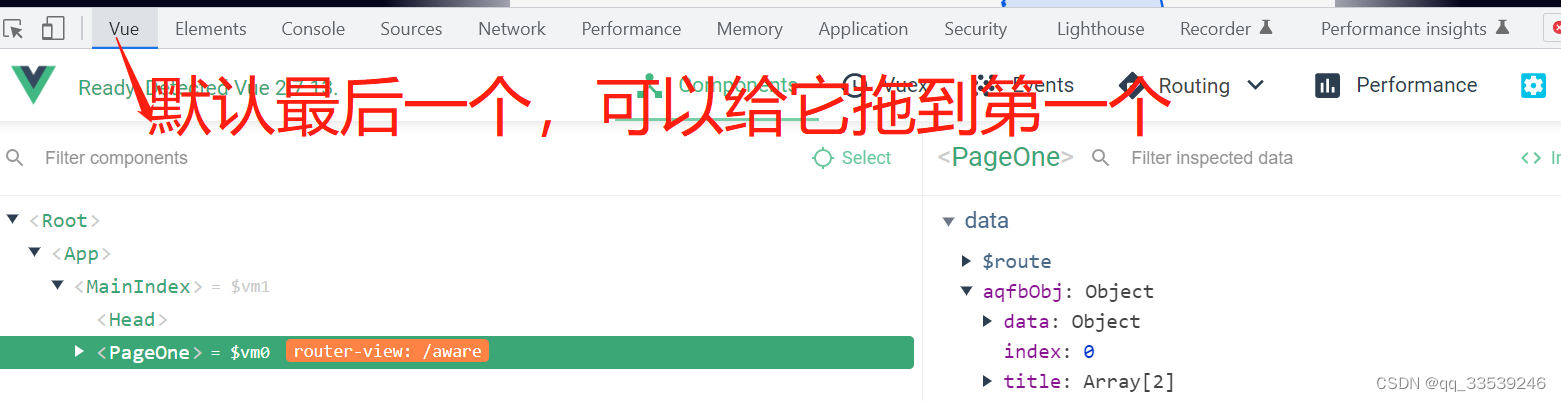
使用效果是什么样呢?示例如下:

好啦,大功告成!




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








