继承是什么,如同人,在出生的时候就继承了上一辈的基因一样,js里也存在着继承,如
function father(){
this.name="丁小柒";
this.sex="man"
}
var son=new father();
console.log(son.name); //丁小柒
console.log(son.sex); //man
从上面的例子里我们会发现,通过new实例出来的son也可以调用father的东西,这种关系就叫做继承,但是不可能儿子与父亲的名字一样,所以
function father(){
this.name="丁小柒";
this.sex="man"
}
var son=new father();
son.name="此处不告诉你"; //设置son的名字
console.log(son.name) //此处不告诉你但是我们在开发时一般不会这么写,因为每个father的信息都不会一样,所以就有了动态的原型
function father(name,sex){ //创建一个原型,包含两个属性name,sex
this.name=name;
this.sex=sex;
}
var son=new father("姓名","SEX"); //实例对象并写入属性
console.log(son.name) //姓名prototype的用法
总有一些东西会是你的,也总有一些你永远拿不到,想让你继承就继承,不想让就不会继承
function father(name,sex){
this.name=name;
this.sex=sex; //设置动态的属性
}
father.prototype.home="AH"; //设置可继承的属性
var son=new father("姓名","SEX");
console.log(son.home) //AH原型覆盖
function father(){
}
father.prototype.home="AH"; //设置继承属性
function son(){ //空的son对象
}
son.prototype=new father(); //son的继承属性被father的覆盖
var gg=new son();
console.log(gg.home)可能很多人会觉得这不是写入吗,怎么覆盖了,那么看下面
function father(){
}
father.prototype.home="AH";
function son(){
}
son.prototype.food="chicken"; //设置可继承属性
son.prototype=new father(); //原型覆盖
var gg=new son();
console.log(gg.food) //"undefined"看下面
function father(){
}
father.prototype.home="AH";
function son(){
}
son.prototype=new father(); //原型覆盖
son.prototype.food="chicken"; //再写入
var gg=new son();
console.log(gg.home) //AH
console.log(gg.food) //chicken是不是看的明白多了,那么何为所谓的原型链呢
如果说prototype是继承下去,那么_proto_呢,虽然一般对象没有这个方法
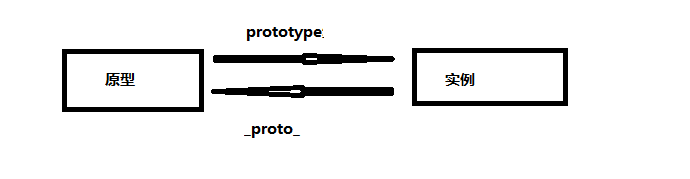
所以说 原型.prototype=实例._proto_
这么一个如链子般的东西也就是所谓的原型链了,使用原型,我们可以实现好多功能
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








