前言
主要内容:
- 逻辑赋值运算符
Promise.any- 数字分隔符
得益于 Babel,我使用 ECMAScript 2021 的新功能已有一年多了。几乎所有功能都是有用的,但是其中三个功能使我节省了大量时间,并使我的代码更具可读性,从而脱颖而出。
让我们看看他们
正文
逻辑赋值运算符
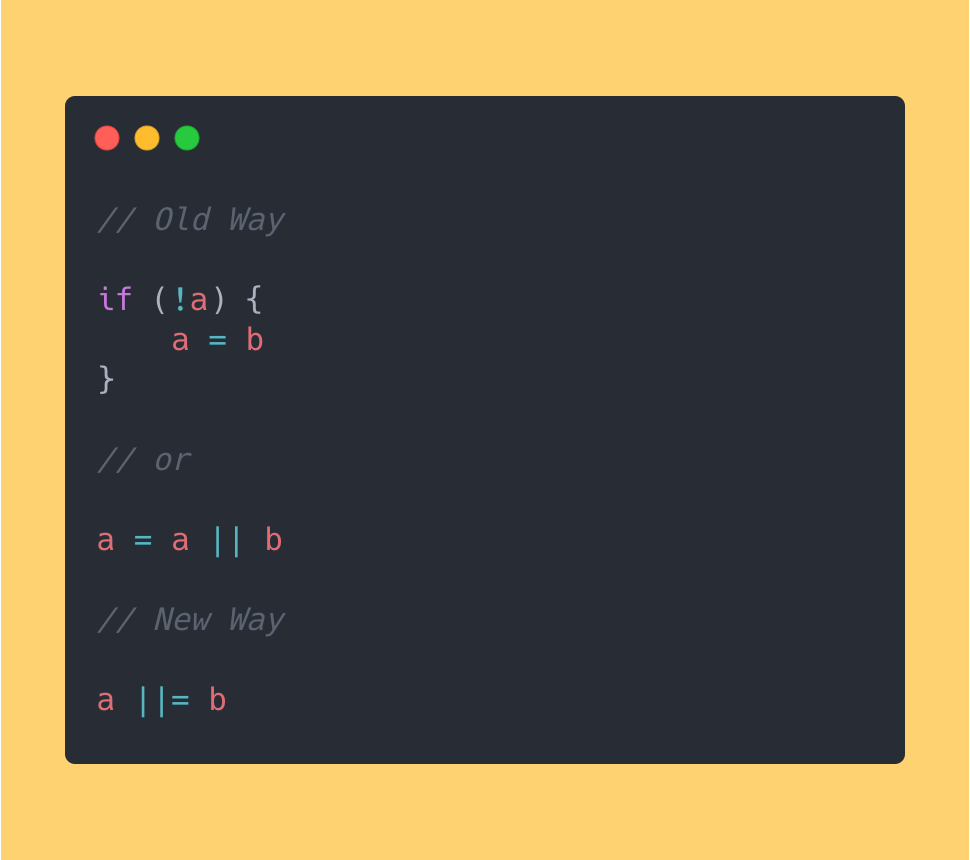
逻辑赋值运算符将逻辑运算(例如??,&&或||)与赋值(例如=)结合在一起。
这里有些例子。
a||=b
如果 a 为真则返回 a,如果 a 为假则返回 b

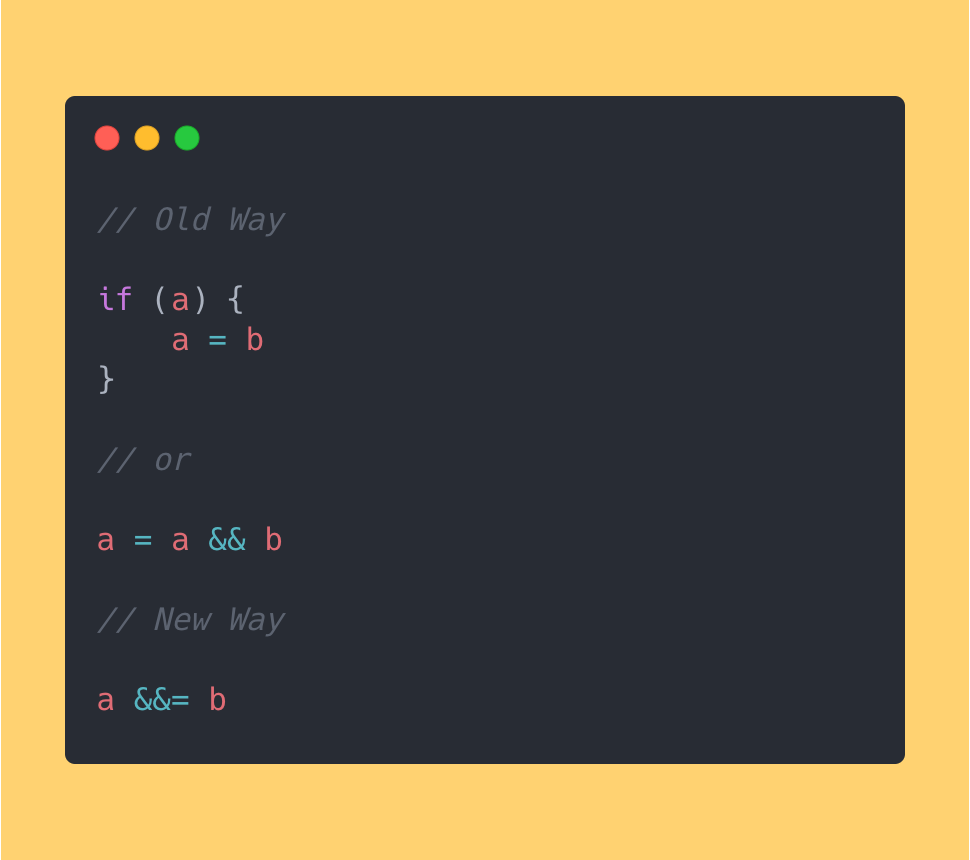
a &&= b
如果 a 为真,则返回 b , 如果 a 为假,则返回 a

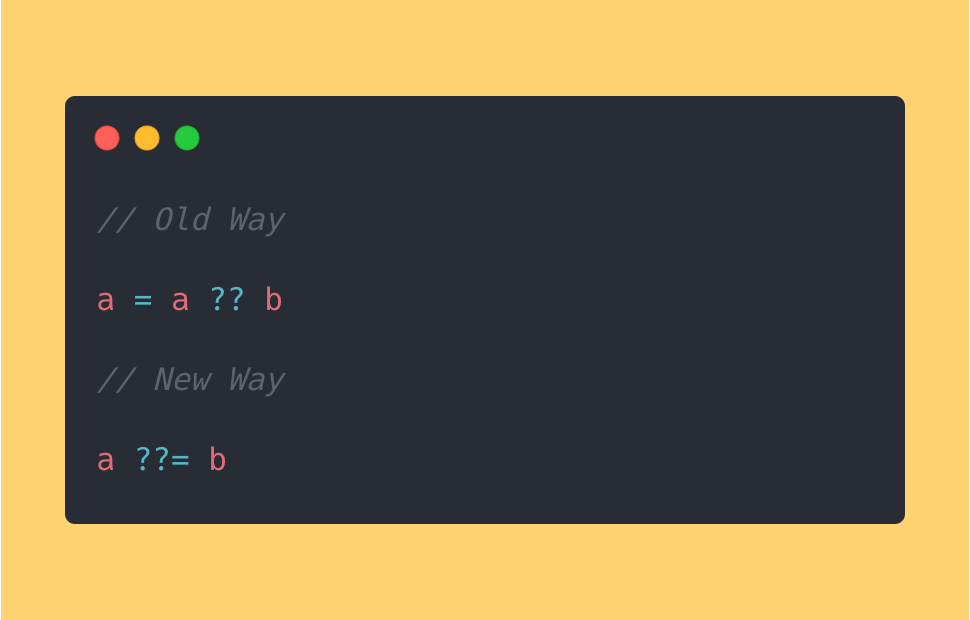
a ??= b
如果 a 为 null 或未定义,则返回 b;如果a为真,则返回a。

一开始,在团队代码 CodeView 时,立即了解这些功能可能有些困难,但过不久,团队成员都掌握了这个技巧
Promise
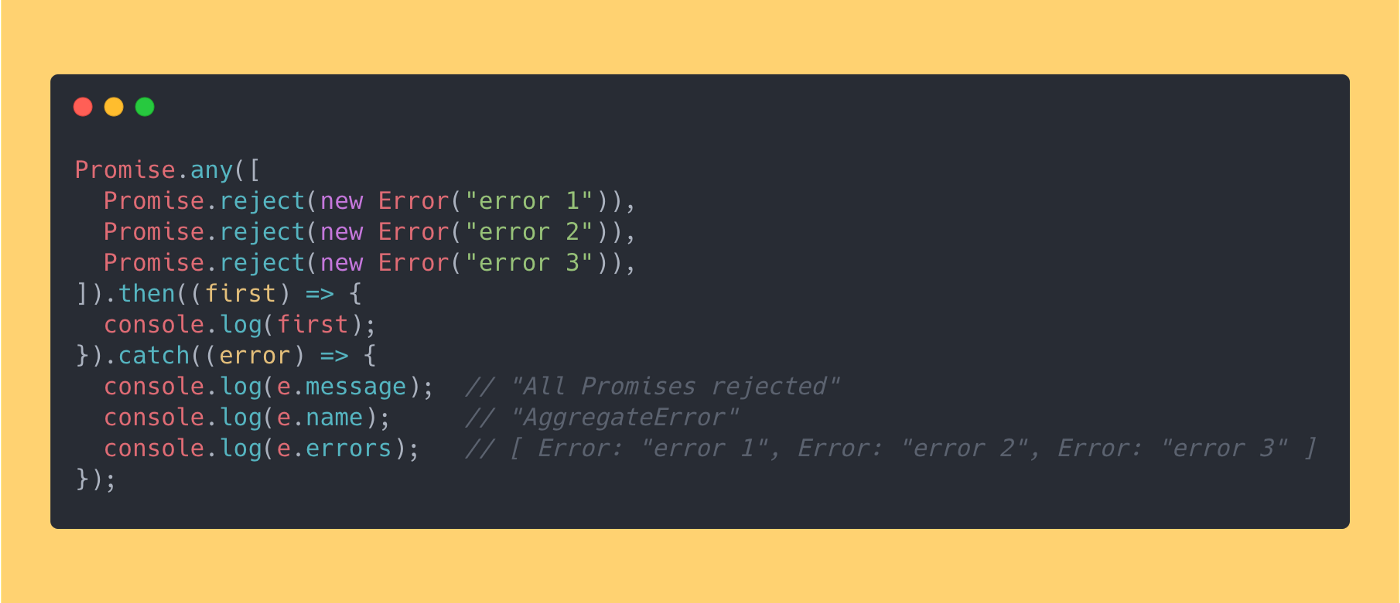
Promise.any 接受一系列Promise并在任何提供 Promise 解决后立即解决。
听起来很困难,所以这里有个例子:

我们同时发起三个请求。当其中一个请求得到解决时,Promise.any 将解决第一个已解决的请求并将其记录在控制台中(在我们的示例中为Google)。
如果所有 Promise 都失败,Promise.any则会引发新型错误:AggregateError。
AggregateError 对象代表一个错误,其中多个错误包含在一个错误中。
结果如下:

e.errors 是 errors 对象的数组
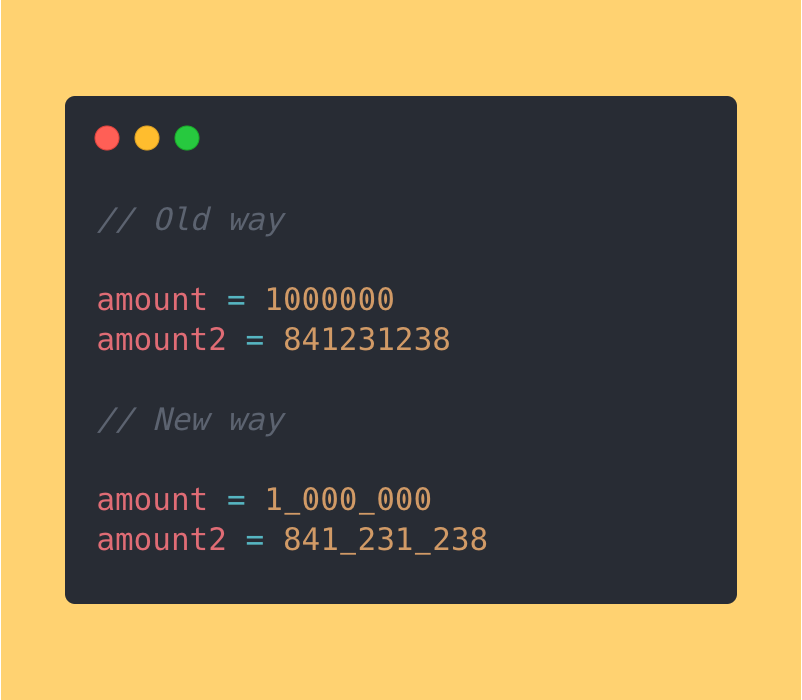
数字分隔符
数字分隔符使我们能够用 _ 数字文字中的下划线()分隔数千个字符。
这个东西有什么用呢?
它让我们的代码更具有可读性
比如下面一个例子

总结
如果您现在想尝试 ES2021 的这三个新功能,则可以使用以下 Babel 插件:
- https://babeljs.io/docs/en/babel-plugin-proposal-logical-assignment-operators
- https://babeljs.io/docs/en/babel-plugin-proposal-numeric-separator






















 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








