

pip3 install flask
from flask import Flask, request, url_for, render_template, flash, redirect, send_from_directory,\
session,escape
from werkzeug.utils import secure_filename
import os
import werkzeug
app = Flask(__name__)
app.secret_key = b'0J\xaeG0\x93\x1c\xbd\xc9\x0e\xd8\x9d\x8a\xb8f '
"""
app = Flask(__name__) # 这是实例化一个Flask对象,最基本的写法
# 但是Flask中还有其他参数,以下是可填的参数,及其默认值
def __init__(self, import_name, static_path=None, static_url_path=None,
static_folder='static', template_folder='templates',
instance_path=None, instance_relative_config=False,
root_path=None):
"""
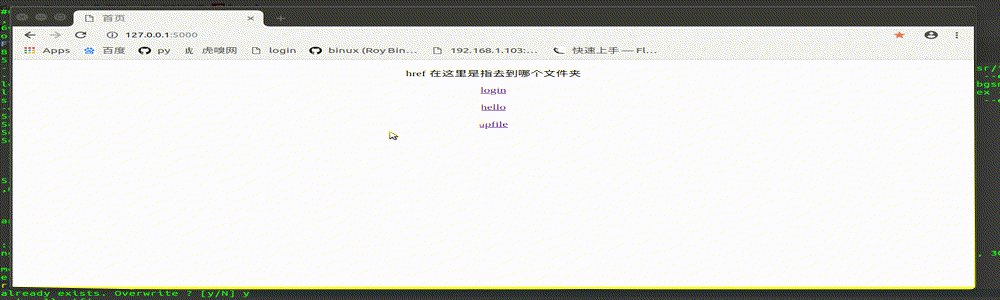
@app.route('/') # 函数坐在的网站路径
def index():
return render_template('index.html')
@app.route('/hello/<username>') # 可以进行参数的传递 str <int:post_id> <float:score>
@app.route('/hello/')
def hello(username=None):
return render_template('hello.html', name=username)
def valid_login(username,password):
"""
数据库判断是否存在
:param username:
:param password:
:return:bool
"""
return True
@app.route('/person/<username>')
def log_the_user_in(username):
# return 'You are not logged in'
return username+"登陆成功"
@app.route('/login', methods=['POST', 'GET'])
def login():
error = None
if request.method == 'POST':
if valid_login(request.form['username'],
request.form['password']):
return redirect('/person/'+request.form['username'])
else:
error = 'Invalid username/password'
# the code below is executed if the request method
# was GET or the credentials were invalid
return render_template('login.html', error=error)
with app.test_request_context(): # url_for可以寻找到相关函数的处理的路径
# url_for('static', filename='style.css')
print(url_for('index'))
print(url_for('login'))
print(url_for('login', next='/'))
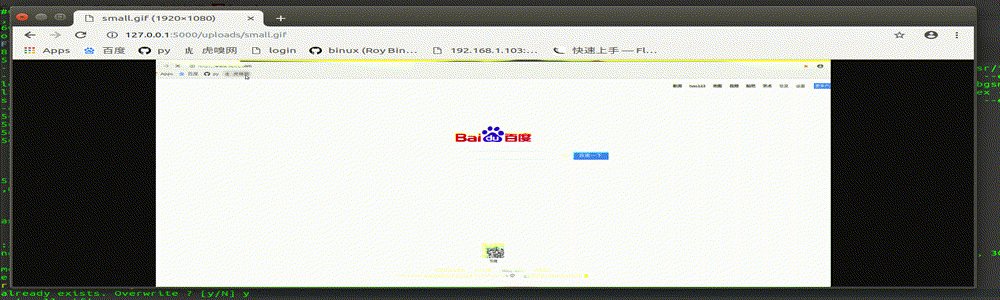
# ========================文件上传================================
# 这鬼东西让我知道了所见的不一定是真实的,因为在这里uoloads这个根本不会存在,只是url用的路径而已,其实上传进来的文件
# 会放在upload/test这个文件夹里,所以你在浏览器到的image文件的路径是假的
ALLOWED_EXTENSIONS = set(['txt', 'pdf', 'png', 'jpg', 'jpeg', 'gif', ''])
UPLOAD_FOLDER = 'upload/test'
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
basedir = os.path.abspath(os.path.dirname(__file__))
def allowed_file(filename):
return '.' in filename and \
filename.rsplit('.', 1)[1].lower() in ALLOWED_EXTENSIONS
# return True
@app.route('/uploads/<filename>')
def uploaded_file(filename):
return send_from_directory(app.config['UPLOAD_FOLDER'], filename)
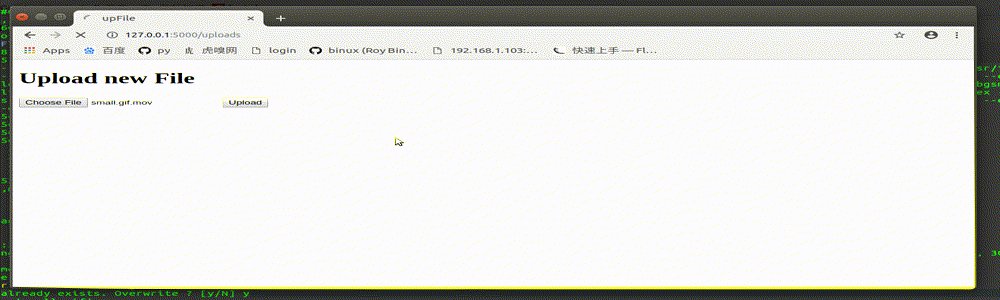
@app.route('/uploads', methods=['GET', 'POST'])
def upload_file():
file_dir = os.path.join(os.path.abspath(basedir), app.config['UPLOAD_FOLDER'])
if not os.path.exists(file_dir):
os.makedirs(file_dir)
if request.method == 'POST':
# check if the post request has the file part
if 'file' not in request.files:
flash('No file part')
return redirect(request.url)
file = request.files['file']
# if user does not select file, browser also
# submit an empty part without filename
if file.filename == '':
flash('No selected file')
return redirect(request.url)
if file and allowed_file(file.filename):
filename = secure_filename(file.filename)
file.save(os.path.join(file_dir, filename))
return redirect(url_for('uploaded_file', filename=filename))
return render_template('upFile.html')
# =======================错误页面的定义====================================
@app.errorhandler(404)
def page_not_found(error):
return render_template('page_not_found.html'), 404
if __name__ == '__main__':
app.run(host='0.0.0.0', debug=True) # debug模式,修改过后可以直接查看,不用再运行
即是py文件,那就很自然的引入了数据库模块,不必多说,全文的文件






















 712
712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








