可以说现在导航都是利用列表来制作的,废话少说,开始我们的二级导航制作
我们先从一级导航开始,我们在页面中建一个ul列表,id为nav。在前端css命名中导航可以说都是叫nav。接下来我们里面添加8个列表并设置超链接,我们把超链接的目标设置成空链接,代码如下:
好啦,现在我们在浏览器中预览看看

下面这段代码不理解自行度娘,不解释
body{
margin:0px;
padding:0px;
}
现在我们给一级导航nav设置一下属性,设置宽为800像素,高为45像素,居中显示,没有列表符号,设置padding为0;
#nav{
width:800px;
height:45px;
margin:auto;
list-style:none;
padding:0;
}
接下来我们给一级导航栏目的列表设置属性,列表的宽度为100像素,左浮动,字体的行高为45像素(这样在导航中就垂直居中了);字体居中对齐,把li转换成块元素
#nav li{
width:100px;
float:left;
line-height:45px;
text-align:center;
display:block;
}
最后我们给超链接设置css样式,因为超链接默认是有下划线,然后字体是蓝色的。现在我们把字体改成黑色,黑色的十六进制是#000000,去掉下划线
#nav li a {
color:#000;
text-decoration:none;
}
完整的代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>二级导航制作-qq_33587638</title>
<style>
body{
margin:0px;
padding:0px;
}
#nav{
width:800px;
height:45px;
margin:auto;
list-style:none;
padding:0;
}
#nav li{
width:100px;
float:left;
line-height:45px;
text-align:center;
display:block;
}
#nav li a {
color:#000;
text-decoration:none;
}
</style>
</head>
<body>
<ul id="nav">
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
</ul>
</body>
</html>
做到这里我们的一级导航就差不多了,我们浏览器预览下:

接下来我们给一级导航美化下,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>二级导航制作-qq_33587638</title>
<style>
body{
margin:0px;
padding:0px;
}
#nav{
width:800px;
height:45px;
margin:auto;
list-style:none;
background-image:url(images/nav.png);
padding:0;
}
#nav li{
width:100px;
float:left;
line-height:45px;
text-align:center;
display:block;
}
#nav li:hover{
background-color:#1395FF;
}
#nav li a {
color:#000;
text-decoration:none;
}
</style>
</head>
<body>
<ul id="nav">
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
</ul>
</body>
</html>

好啦,现在开始我们二级导航的制作,二级导航我们也是用列表来制作
代码如下:
(注意,二级导航的代码要嵌套在一级导航里面)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>二级导航制作-qq_33587638</title>
<style>
body{
margin:0px;
padding:0px;
}
#nav{
width:800px;
height:45px;
margin:auto;
list-style:none;
background-image:url(images/nav.png);
padding:0;
}
#nav li{
width:100px;
float:left;
line-height:45px;
text-align:center;
display:block;
}
#nav li:hover{
background-color:#1395FF;
}
#nav li a {
color:#000;
text-decoration:none;
}
</style>
</head>
<body>
<ul id="nav">
<!-- 要嵌套在一级导航的li里面,不能嵌套在超链接里面 -->
<li><a href="#" >导航</a>
<ul>
<li><a href="#" >二级导航</a></li>
<li><a href="#" >二级导航</a></li>
<li><a href="#" >二级导航</a></li>
</ul>
</li>
<li><a href="#" >导航</a>
<ul>
<li><a href="#" >二级导航</a></li>
<li><a href="#" >二级导航</a></li>
<li><a href="#" >二级导航</a></li>
<li><a href="#" >二级导航</a></li>
</ul>
</li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
</ul>
</body>
</html>

浏览器预览会有一点点的错位,设置padding就可以了
#nav li ul{
padding:0;
}
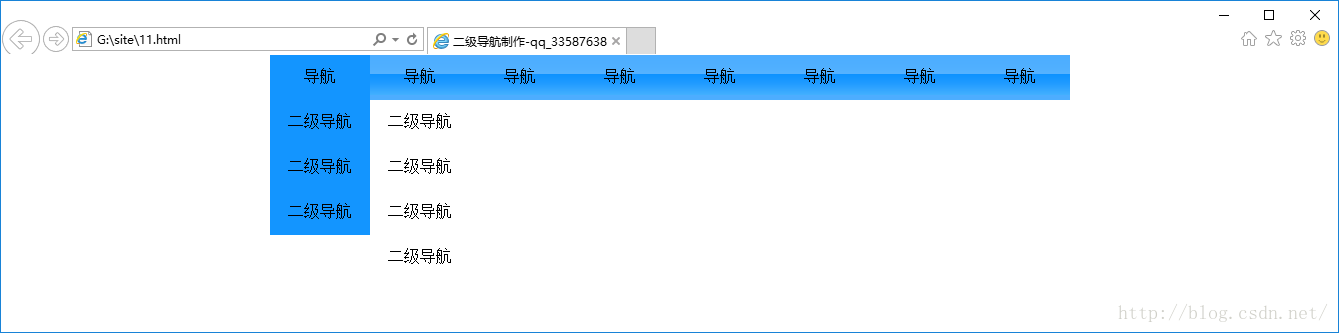
下面我们美化下二级导航。具体我们就不讲了
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>二级导航制作-qq_33587638</title>
<style>
body{
margin:0px;
padding:0px;
}
#nav{
width:800px;
height:45px;
margin:auto;
list-style:none;
background-image:url(images/nav.png);
padding:0;
}
#nav li{
width:100px;
float:left;
line-height:45px;
text-align:center;
display:block;
position:relative;
}
#nav li:hover{
background-color:#1395FF;
}
#nav li ul {
position:absolute;
width:100px;
left:0px;
top:45px;
padding:0;
border-bottom:1px solid #ccc;
}
#nav li ul li{
width:98px;
height:44px;
border-left:1px solid #ccc;
border-right:1px solid #ccc;
border-top:1px solid #ccc;
}
#nav li a {
color:#000;
text-decoration:none;
}
</style>
</head>
<body>
<ul id="nav">
<li><a href="#" >导航</a>
<ul>
<li><a href="#" >二级导航</a></li>
<li><a href="#" >二级导航</a></li>
<li><a href="#" >二级导航</a></li>
</ul>
</li>
<li><a href="#" >导航</a>
<ul>
<li><a href="#" >二级导航</a></li>
<li><a href="#" >二级导航</a></li>
<li><a href="#" >二级导航</a></li>
<li><a href="#" >二级导航</a></li>
</ul>
</li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
</ul>
</body>
</html>
定位:position
这次我们用到了两个属性:absolute(相对定位) relative(绝对定位)
position:absolute;
left:0px;
top:45px;
left:0px;
top:45px;
意思我们相对一级导航左边是0像素,上边是45像素。top=一级导航的高度

最后一点:鼠标滑过显示。
这个需要用到鼠标的hover
设置鼠标滑过一级导航的时候,下面的二级导航就显示,没有滑过二级导航就隐藏起来。
#nav li ul {
display:none;<!--鼠标没有滑过就隐藏起来-->
}
#nav li:hover ul{
display:block;<!--鼠标滑过就显示出来-->
}
好啦,我们的二级导航就制作完成了

附上完整的代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>二级导航制作-qq_33587638</title>
<style>
body{
margin:0px;
padding:0px;
}
#nav{
width:800px;
height:45px;
margin:auto;
list-style:none;
background-image:url(images/nav.png);
padding:0;
}
#nav li{
width:100px;
float:left;
line-height:45px;
text-align:center;
display:block;
position:relative;
}
#nav li:hover{
background-color:#1395FF;
}
#nav li ul {
position:absolute;
width:100px;
left:0px;
top:45px;
padding:0;
border-bottom:1px solid #ccc;
display:none;
}
#nav li:hover ul{
display:block;
}
#nav li ul li{
width:98px;
height:44px;
border-left:1px solid #ccc;
border-right:1px solid #ccc;
border-top:1px solid #ccc;
}
#nav li a {
color:#000;
text-decoration:none;
}
</style>
</head>
<body>
<ul id="nav">
<li><a href="#" >导航</a>
<ul>
<li><a href="#" >二级导航</a></li>
<li><a href="#" >二级导航</a></li>
<li><a href="#" >二级导航</a></li>
</ul>
</li>
<li><a href="#" >导航</a>
<ul>
<li><a href="#" >二级导航</a></li>
<li><a href="#" >二级导航</a></li>
<li><a href="#" >二级导航</a></li>
<li><a href="#" >二级导航</a></li>
</ul>
</li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
<li><a href="#" >导航</a></li>
</ul>
</body>
</html>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








