在实际开发过程中我们可能需要安装多个版本的 nodejs,下面主要给大家介绍了关于Node.js同时安装多个版本及相关配置的相关资料,文中通过图文介绍的非常详细,需要的朋友可以参考下
目录
前言
Node.js是一个基于V8引擎的开源运行时环境,用于在服务器端运行JavaScript代码。它允许您使用JavaScript来编写服务器端应用程序,如网络应用、API和后端服务,而不仅仅局限于在浏览器中执行。Node.js的非阻塞I/O和事件驱动的特性使其特别适合处理高并发的网络应用程序。本篇主要介绍node.js的安装和配置,以及如何在自己的电脑上安装多个版本的node.js,以便解决很多情况下由于node版本限制导致的一些麻烦。
**提示:**此篇非使用NVM(node.js version management)node.js版本管理工具!
一、为什么要学习Node.js?
学习Node.js有如下几个好处:
- 一致的编程语言: 如果您已经熟悉JavaScript,学习Node.js可以让您在前端和后端使用相同的编程语言,减少学习曲线和切换成本。
- 高性能: Node.js的非阻塞I/O和事件驱动架构使其在处理大量并发连接时表现出色,适用于构建实时应用和高性能的网络应用程序。
- 丰富的生态系统: Node.js拥有庞大的开源社区,提供了许多可扩展的模块和库,可以帮助您快速构建功能丰富的应用程序。
- 快速开发: 使用Node.js可以快速开发原型和MVP(最小可行产品),并以较短的时间推出产品。
- 轻量级和高效: Node.js在资源使用方面表现出色,可以处理大量的请求而不占用太多的系统资源。
- 跨平台: Node.js支持多个操作系统,使您可以在不同的环境中运行相同的代码。
- 适用于微服务架构: Node.js适合构建微服务,可以将大型应用拆分为小型、独立的服务单元,更容易维护和扩展。
对于前端开发人员而言,学习Node.js可以使您具备构建高性能、实时性强的应用程序的能力,而且可以利用JavaScript的灵活性和丰富的生态系统。
二、从低到高安装Node.js
安装注意事项:
首先,确保须从低版本开始往高版本安装,否则从高版本安装会产生许多问题,如果已经存在高版本的需要先卸载掉,然后从你个人需要的低版本node.js开始安装。
1.卸载已有的高版本node
1.1卸载node.js的三种方式
(1)就是你在安装这个软件以后,这个软件就自己带有一个卸载的程序,你只要点击:开始—程序—找到这个程序----上面就会有这个程序的卸载程序。uninstall node.js
(2)就是通过“卸载程序”来卸载,这个程序一般的Windows,自己都会带这个程序,你点:开始–控制面板—卸载程序----找到这个要卸载的程序—点“卸载”就OK了。
(3)就是利用第三方软件。
我用腾讯电脑管家举例(免费安全软件,杀毒+管理2合1)。
打开腾讯电脑管家——工具箱——软件卸载。
电脑管家是直接把软件卸载同时把注册列表也就清理了。(有的软件重启后会自动删除)卸载完之后,会有残留,在实行强力卸载。
1.2检查是否卸载成功
(1)在原文件目录查看是否卸载干净
(2)win+R,输入cmd,打开控制台,输入node -v,查看版本
(3)win+R,输入cmd,打开控制台,输入where node,查看文件所在目录
2.下载node.js
(1)node的版本可以去 nodejs官方网站 下载 或者在 这里 下载都可以,Node.js有不同的版本,包括 LTS(长期支持)版本和最新版本。如果您希望稳定性和可靠性,可以选择LTS版本。

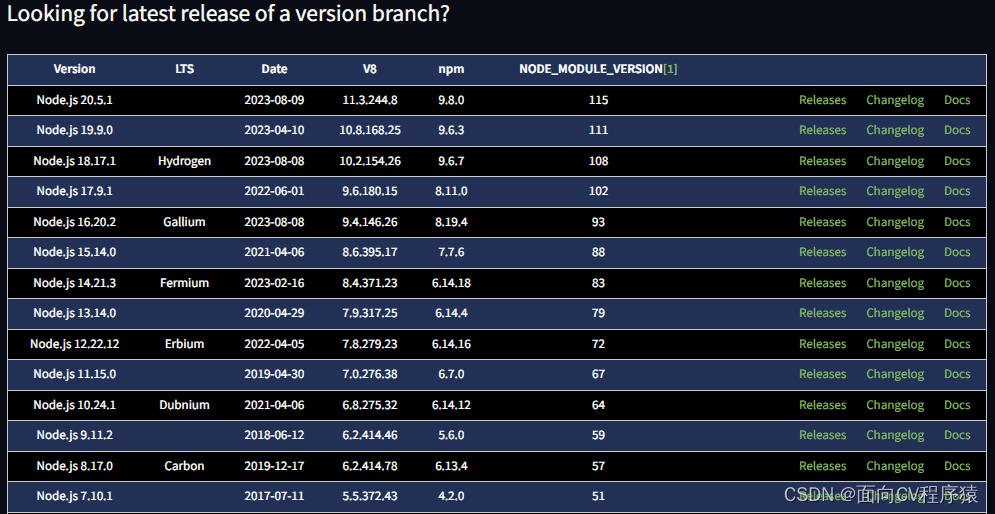
(2)建议下载 .zip 压缩文档,文档小,下载速度快,想安装在哪里就在哪里解压。旧版本的node在上图中的 Other Downloads 里面,可以点击下面的 Releases 进行下载。

3.安装node.js
3.1解压下载完的node.js压缩包
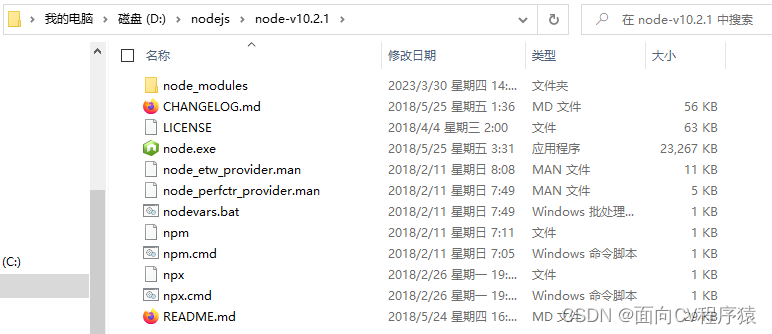
在安装node之前,我先选择一个node安装目录,我要安装到D盘下,所以我在D盘中新建啦一个nodejs的目录,把node-v10.2.1-win-x64.zip压缩包文件解压进去这个目录,此时文件名为压缩包名,我们就给它改名为node-v10.2.1(有说法是不改名后续安装其他版本会覆盖掉,未经实验)。

3.2配置环境变量
(1)node安装好后暂时不能使用,你还需要配置环境变量,找到打开你的安装node的路径,复制绝对路径如下:

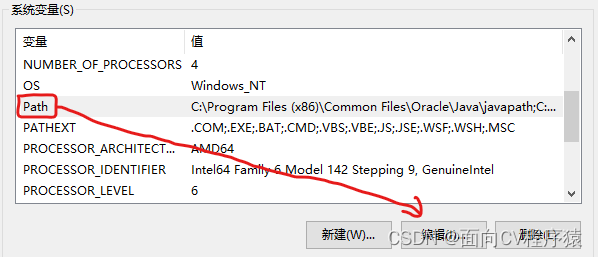
(2)在此电脑鼠标右键依次打开:计算机=> 属性=> 高级系统设置=>环境变量 将自己的node环境变量配置好。在系统变量的Path编辑:

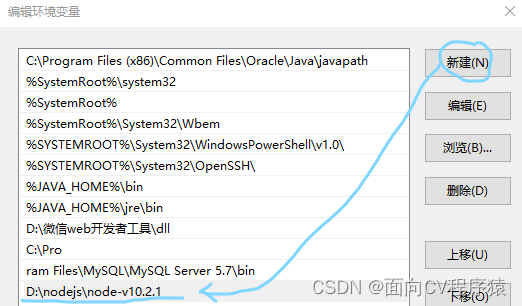
(3)将你复制好的node(node.exe所在目录)的绝对路径,在此处新建并粘贴上即可。

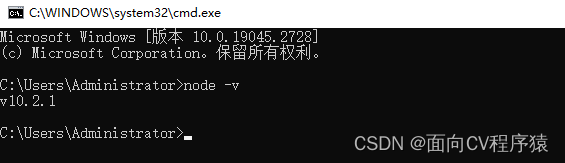
(4)配置完成后点击确定,然后咱们打开CMD (win+R),输入: node -v 命令检验:

如此,第一个版本就安装成功了!
接下来安装第二个版本,也是在相同 nodejs 目录下,把node-v12.20.0-win-x64.zip压缩包文件解压进去这个目录,此时文件名为压缩包名,我们给它改名为node-v12.20.0方便识别,配置环境变量和上面过程一样。
3.3验证安装成果
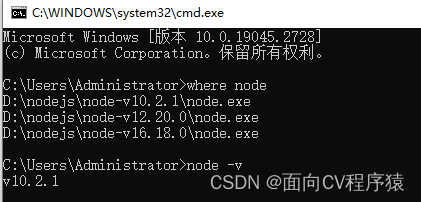
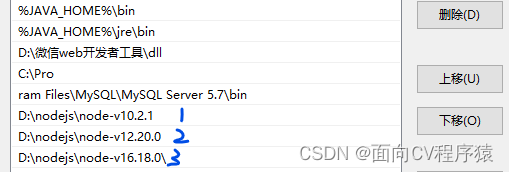
验证我们目前是否是安装了两个node版本:where node ,和当前使用的版本:node -v,我这里安装了三个,其实过程都是这样的,你还可以安装更多个。

3.4自由切换node.js版本
(1)打开系统环境变量,找到path,你想用哪个版本,就把哪个node变量放到所有node变量的最前面,比如我之前用的就是10.2.1的版本,此时;

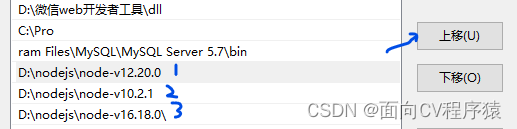
(2)如果我想使用 12.20.0 的版本,可以通过右边的上下移按钮更换位置。

(3)然后咱们打开CMD (win+R),输入: node -v,看此时的node版本:

很显然,切换成功!
三、Node.js配置全局安装路径
Node.js安装包通常会附带npm(Node Package Manager),它是用于安装、管理和共享Node.js模块(包)的工具。安装Node.js时会自动安装npm,无需额外操作。
1.了解全局和局部的概念
(1)全局安装: 当你通过在命令行中运行 npm install -g <package-name> 进行全局安装时,所安装的包会在系统范围内可用,而不仅仅是在特定项目中(当用户在程序中require(package-name)的时候不用考虑模块在哪)。全局安装的包通常提供命令行工具,使你可以从终端直接运行它们。这些包位于一个预定义的全局安装路径中,通常需要管理员权限。全局安装的包对于系统中的所有项目都是可用的。
(2)局部安装: 当您在项目文件夹中运行 npm install <package-name> 时,所安装的包会局部安装在该项目的 node_modules 文件夹中。局部安装的包只对当前项目可用,不会影响其他项目。这种方式允许您在不同项目中使用不同版本的包,避免了全局包可能引发的冲突问题。
2.修改全局安装路径和局部缓存路径
如果不修改全局安装node_global和局部缓存 node_cache 路径,用户下载的全局和局部模块会默认在C:\Users\Administrator\AppData\Roaming\npm这个路径下。修改步骤如下:
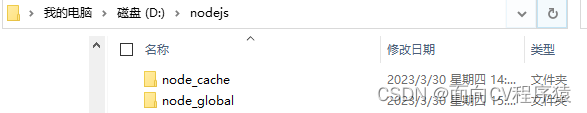
(1)在 nodejs 安装目录下,创建 node_global和 node_cache两个文件夹

(2)进入 cmd 命令行,输入如下命令,设置全局模块的安装路径到 node_global文件夹,设置缓存到 node_cache文件夹
更改全局缓存路径:
| 1 |
|
或者
| 1 |
|
更改局部缓存路径:
| 1 |
|
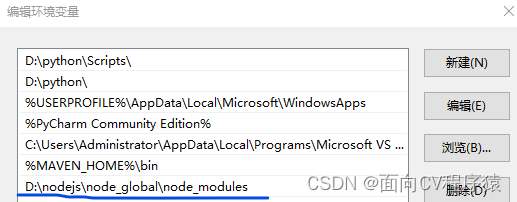
(3)由于 node 全局模块大多数都是可以通过命令行访问的,还要把 “D:\nodejs\node_global” 加入到系统环境变量 PATH 中,方便直接使用命令行运行

(4)检查是否配置成功,在cmd中运行如下命令
| 1 |
|
| 1 |
|
3.配置淘宝镜像
配置淘宝镜像是为了加速 npm 包的下载和安装过程,特别是在中国地区。npm 默认从国外服务器下载包,但由于网络限制等原因,可能会导致下载速度较慢,甚至失败。
配置淘宝镜像的好处:
- 加快下载速度: 淘宝镜像位于国内服务器上,因此从该镜像下载 npm 包会更快,减少了网络延迟。
- 解决网络问题: 在一些情况下,访问国外服务器可能会受到网络限制或防火墙的影响,导致无法下载包。使用淘宝镜像可以避免这些问题。
- 稳定性: 由于淘宝镜像是在国内提供的,因此在网络不稳定的情况下,从该镜像下载的机会更高,可以避免下载中断或失败。
配置方式如下:
(1)首先,可查看npm默认使用的镜像
| 1 2 |
|
(2)进入 cmd 命令行, 执行 npm 淘宝镜像配置
| 1 2 3 4 |
|
总结
上述是如何给Node.js同时安装多个版本以及相关配置的内容,按照步骤来做,一般不会有什么问题。





















 2503
2503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








