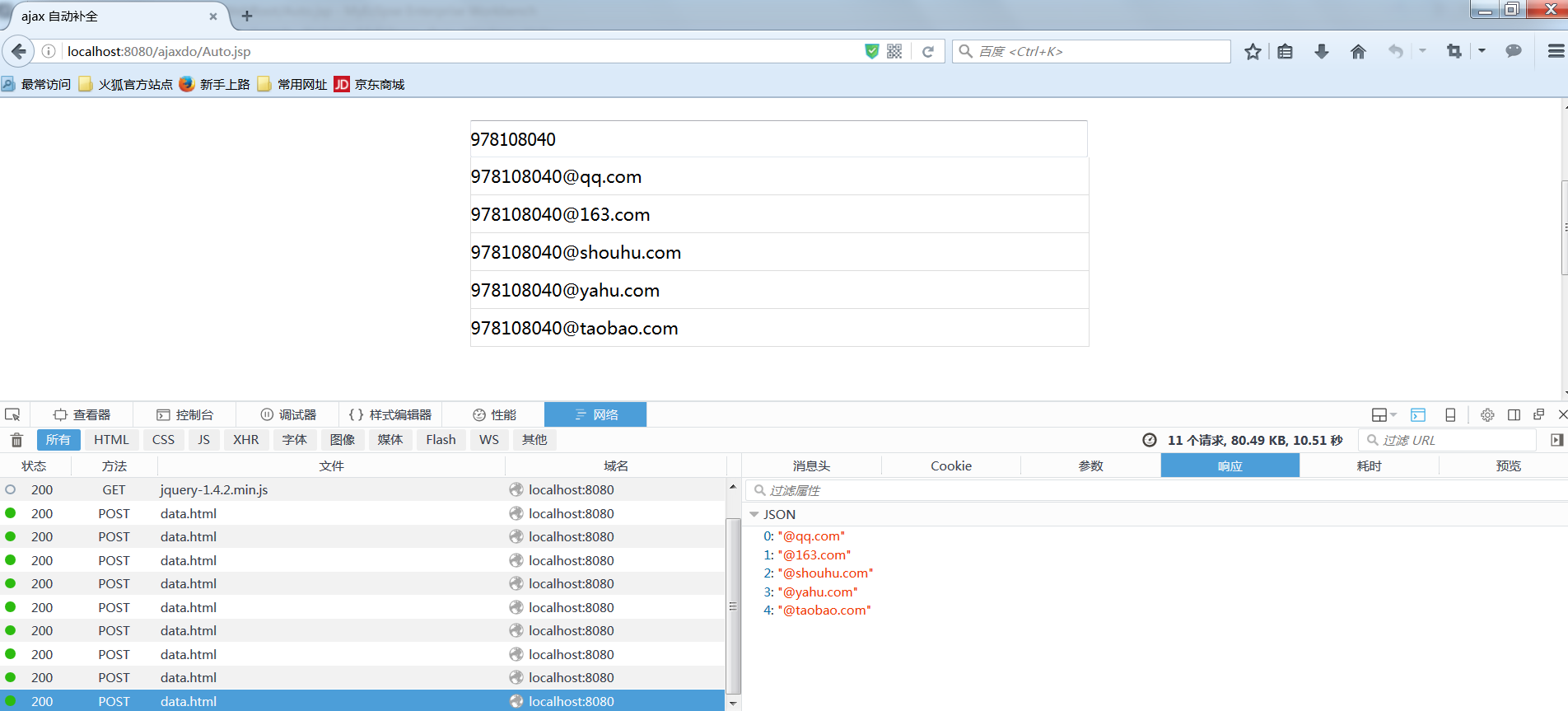
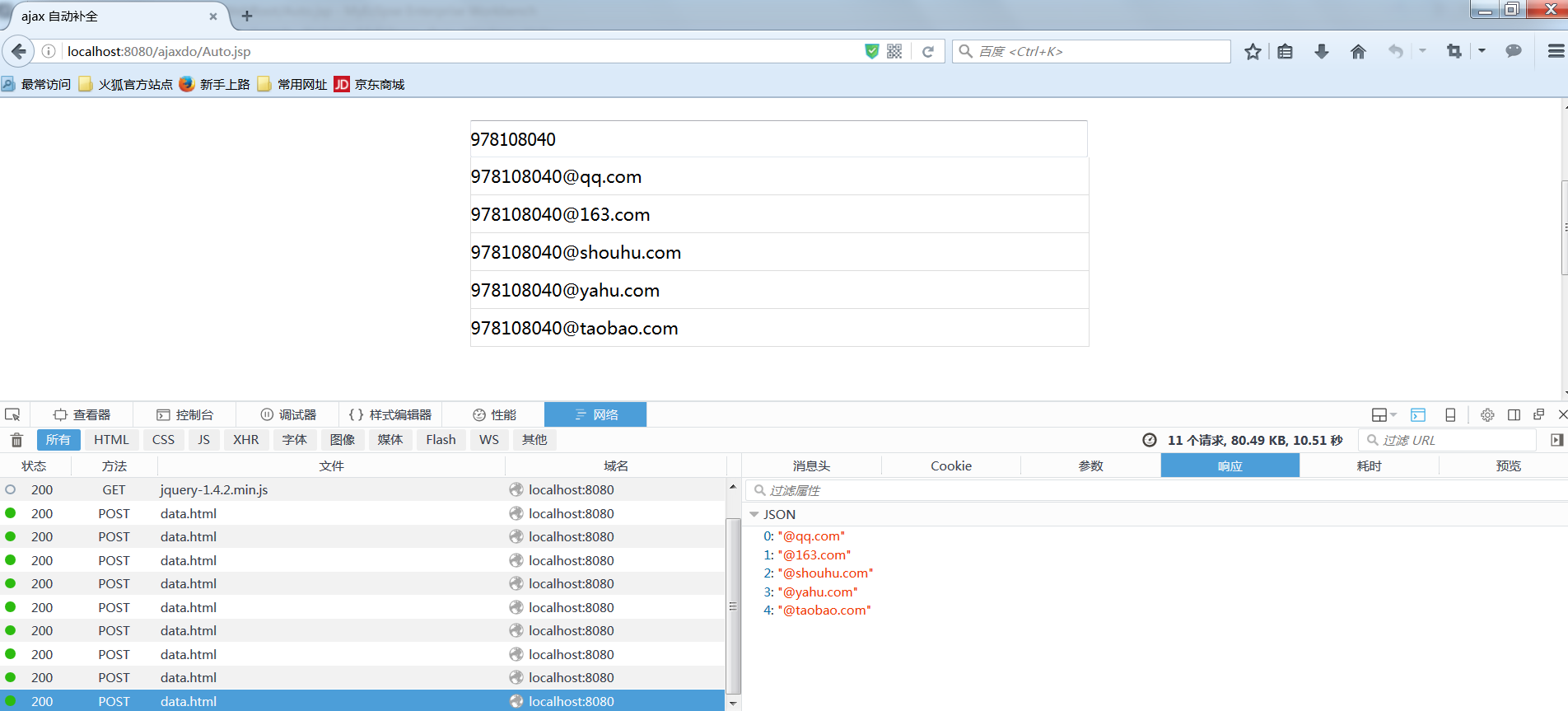
效果图

选中效果

数据我这里用html里面是json字符串 也可以直接请求servlet返回json
["@qq.com","@163.com","@shouhu.com","@yahu.com","@taobao.com"]
JSP代码
<body>
<div class="auto">
<input type="text" name="search" id="mySearch" >
<div class="showValue">
</div></div>
JS代码
<script type="text/javascript">
$(function(){
$("#mySearch").keyup(function(){
var value=$(this).val();
var _this=$(this);
$(".showValue").empty().show();
$.ajax({
type:"post",
url:"data.html",
success:function(data){
var arr=eval(data);
for(var i=0; i<arr.length; i++){
$(".showValue").append("<div>"+value+""+arr[i]+"</div>");
}
$(".showValue").find("div").click(function (){
_this.val($(this).text());
$(".showValue").hide();
})
}});
});
});
</script>
























 2624
2624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








