文章目录
1 ajax
ajax: async javascript and xml 异步的js和xml
- 在ajax中的异步泛指“局部刷新”, 在以后的ajax请求中尽可能使用异步获取数据(因为异步数据获取不会阻塞下面代码的执行)
- XML是一种文件格式(我们可以把HTML理解为XML的一种):可扩展的标记语言,用自己扩展的标签来存储一些数据和内容(举例如下), 这样存储的好处是清晰展示出数据结构
<?xml version="1.0" encoding="utf-8" ?>
<root>
<student>
<name>小明</name>
<age>18</age>
<score>
<english>100</english>
<math>98</math>
</score>
</student>
<student>
<name>小红</name>
<age>19</age>
<score>
<english>78</english>
<math>88</math>
</score>
</student>
</root>
- 在很早以前ajax刚兴起时,客户端从服务端获取数据,服务端为了清晰展示数据结构返回的是xml格式,但现在返的都是json格式,json也可以清晰表达数据结构,而且访问里面数据的时候操作起来比xml更简单
- 但是现在某些项目中,服务器返回给客户端的数据不单纯是数据,而是数据和需要展示的结构拼接好的结果(类似于我们自己做的字符串拼接),是服务端把数据和结构拼接好返回给我们,此时返回的数据格式一般是xml格式字符串
2 全局刷新和局部刷新
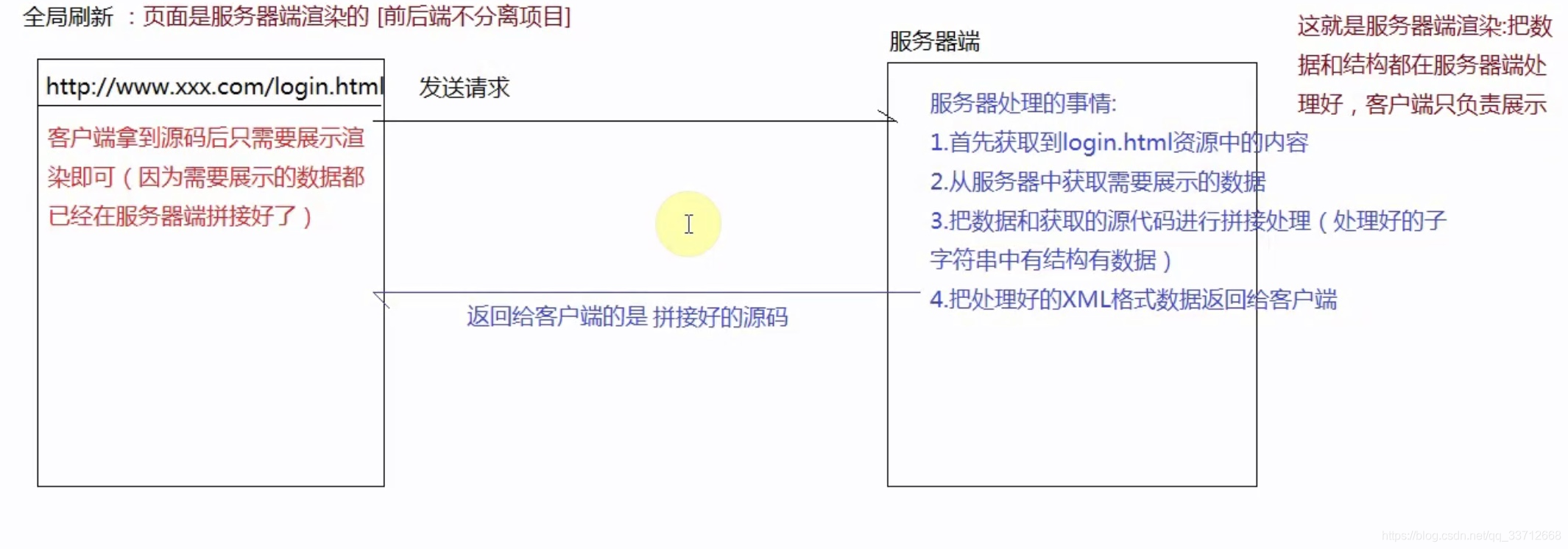
【全局刷新】:
页面是服务器端渲染(前后端不分离项目)

后端返回给客户端的是xml格式,里面是拼接好结构标签+数据
好处:
- 有利于SEO优化(服务器渲染好的内容到客户端呈现,在页面源代码中可以看到绑定的内容,有利于引擎收录),但是客户端做字符串拼接,呈现出来的内容在页面源代码中是没有的,不利于SEO
- 只要服务器端并发好,页面速度会比客户端渲染更快。
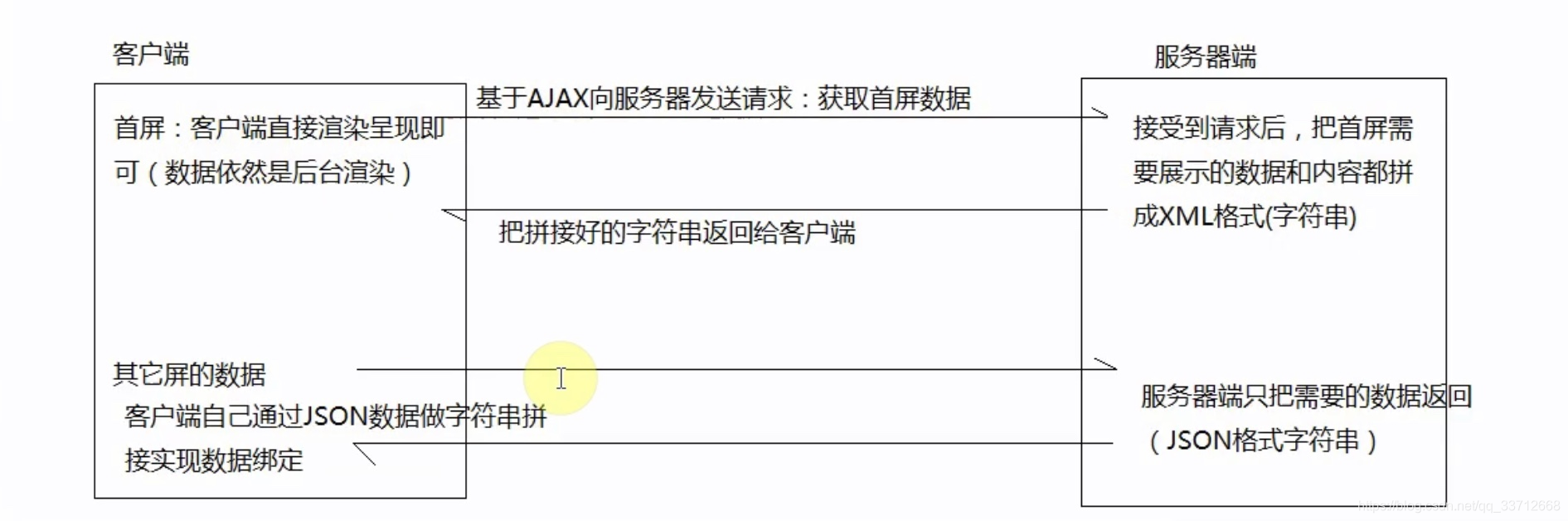
很多大网站。例如京东淘宝,首屏内容都是基于服务端渲染,客户端获取xml数据后直接呈现,增加页面第一次打开速度,而剩下屏幕中的内容都是基于ajax获取数据,在客户端进行数据拼接渲染
比如有个需求,用户填写完用户名,验证用户名是否存在,验证完成有提示。验证信息在服务端,不使用ajax的话:
通过浏览器问号传参发送给服务器,服务器获取请求后验证是否存在,无论存在不存在都要给用户一个提示(原始展示的页面内容需要发送改动),服务器端把带提示的内容重新进行拼接返回给客户端,客户端重新整体刷新
这样,注册的时候每填写一项验证一项,全局刷新一次,很浪费时间,所以很多年前网页非常慢
【ajax请求但是就是为了实现局部刷新】






















 146
146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








