1.1.1 全局刷新
登录请求处理:
index.jsp 发起登录请求--------LoginServlet--------result.jsp
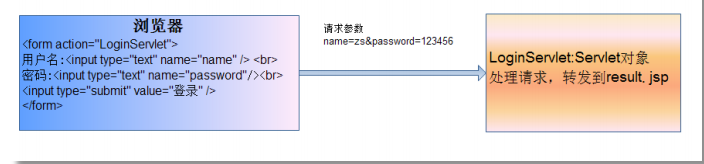
发起请求 request 阶段:
浏览器现在内存中是 index 页面的内容和数据 :

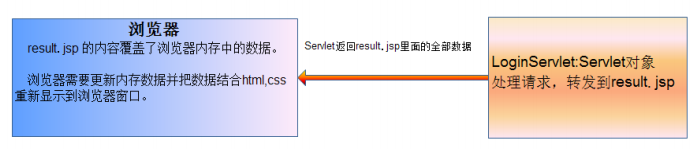
服务器端应答结果阶段:
sevlet 返回后把数据全部覆盖掉原来 index 页面内容, result.jsp 覆盖了全部的浏览器
内存数据。 整个浏览器数据全部被刷新。重新在浏览器窗口显示数据,样式,标签等

全局刷新原理:
1 必须由浏览器亲自向服务端发送请求协议包。
2 这个行为导致服务端直接将【响应包】发送到浏览器内存中
3这个行为导致浏览器内存中原有内容被覆盖掉
4 这个行为导致浏览器在展示数据时候,只有响应数据可以展示
1.1.2 局部刷新
浏览器在展示数据时,此时在窗口既可以看到本次的响应数据, 同时又可以看到浏览器内存中原有数据
局部刷新原理:
- 不能由浏览器发送请求给服务端
- 浏览器委托浏览器内存中一个脚本对象代替浏览器发送请求.
- 这个行为导致导致服务端直接将【响应包】发送脚本对象内存中
- 这个行为导致脚本对象内容被覆盖掉,但是此时浏览器内存中绝大部分内容没有收
到任何影响.- 这个行为导致浏览器在展示数据时候,同时展示原有数据和响应数据























 1629
1629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








