自己封装的组件在Form中使用,Form校验一直不通过,因为Form获取不到自己封装组建的值。
解决办法:
自己封装的组件放到Form.Item中会默认被传入一个onChange方法,改方法在props中获取,然后在我们自己封装的组件中执行改onChange方法就可以了。
如果自己主动给自己封装的组件传入onChange,也不会覆盖Form默认给的onChange方法。
猜测,我们自己传入onChange之后会被Form处理,在执行props中onChange方法的时候会执行Form自己的onChange以及我们传入的那个onChange
import React from 'react';
import { Cascader } from 'antd';
interface Option {
value: string | number;
label: string;
children?: Option[];
}
const options: Option[] = [
{
value: 'zhejiang',
label: 'Zhejiang',
children: [
{
value: 'hangzhou',
label: 'Hangzhou',
children: [
{
value: 'xihu',
label: 'West Lake',
},
],
},
],
},
{
value: 'jiangsu',
label: 'Jiangsu',
children: [
{
value: 'nanjing',
label: 'Nanjing',
children: [
{
value: 'zhonghuamen',
label: 'Zhong Hua Men',
},
],
},
],
},
];
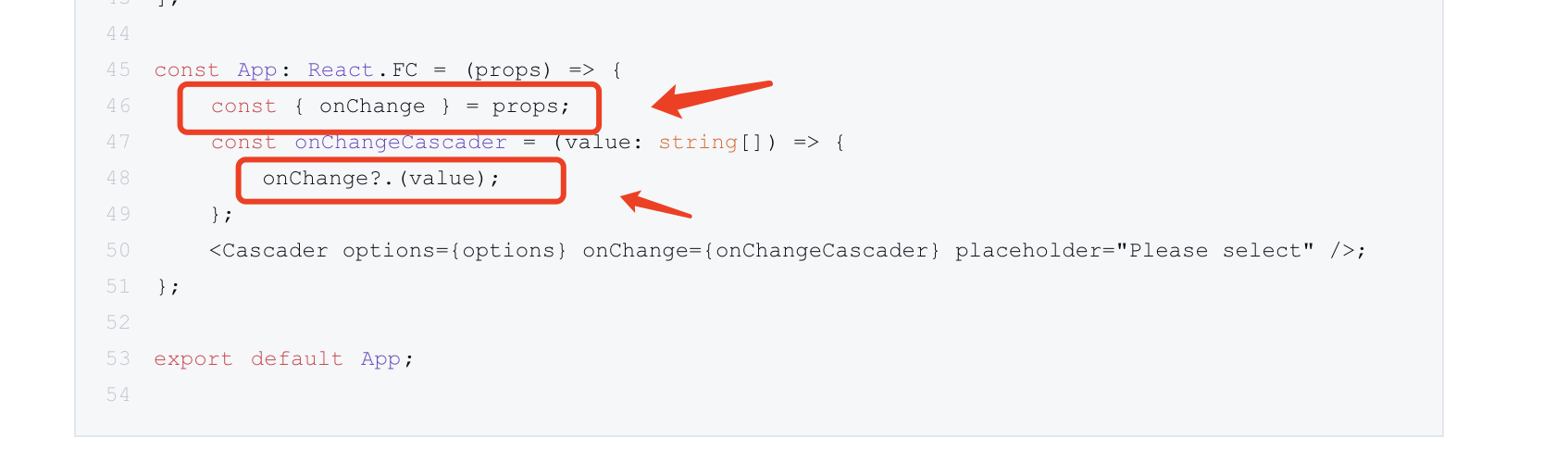
const App: React.FC = (props) => {
const { onChange } = props;
const onChangeCascader = (value: string[]) => {
onChange?.(value);
};
<Cascader options={options} onChange={onChangeCascader} placeholder="Please select" />;
};
export default App;

必须去执行props里面的那个onChange,Form校验才会生效。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








