一 生命周期
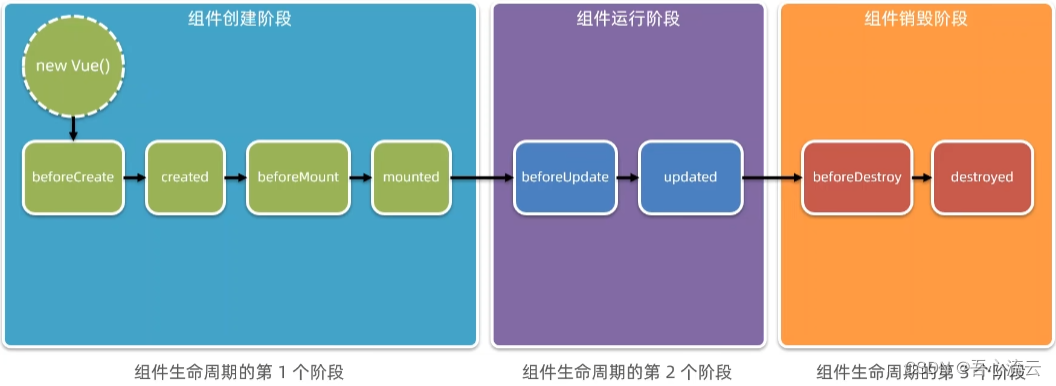
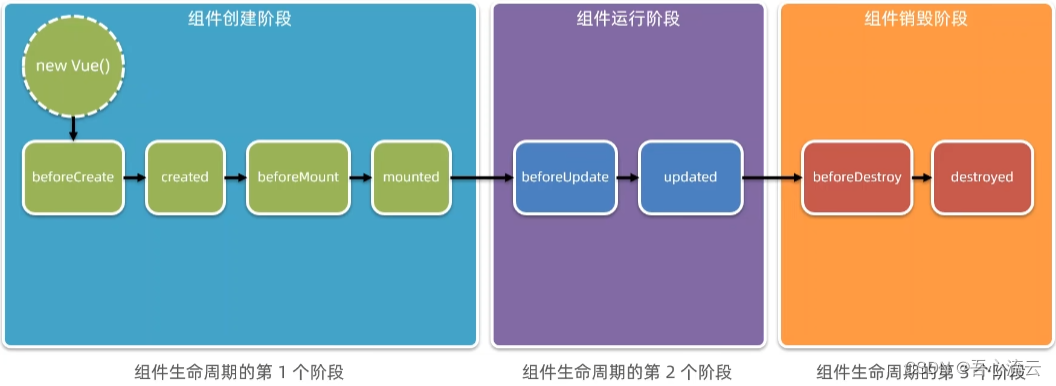
1.组件的生命周期是指一个组价从创建->运行->销毁的整个阶段,强调的是一个事件段。

2.以下展示实例的生命周期图(官方图)

二 生命周期函数详解 —注意:所有生命周期的函数都要位于methods同级位置不能放在methods里面
1.beforeCreate( ) 在这里 组件的props/data/methods尚未被创建,都处于不可用的状态。
<script>
export default{
props:['info'],
data(){
return { message:"hello world" }
},
methods: {
Add(){
console.log("有点击");
},
show() {
console.log("调用了Test组件的show方法")
}
},
beforeCreate(){
}
}
</script>
2.Created( ) 在这里 组件的props/data/methods已经创建完成,都处于可用的状态。但是组件的模板结构尚未生成。经常在这个函数里面调用methods中的方法,请求服务器的数据,并把请求到的数据转存到data中,供template模板渲染的时候使用。
<script>
export default{
props:['info'],
data(){
return { message:"hello world",
books:[] }
},
methods: {
Add(){
console.log("有点击");
},
show() {
console.log("调用了Test组件的show方法")
},
InitBookList(){
const xhr = new XMLHttpRequest();
xhr.addEventListener('load',()=>{
const result = JSON.parse(xhr.responseText);
console.log(result);
this.books = result.data;
});
xhr.open('GET','http://www.liulongbin.top:3006/api/getbooks');
xhr.send();
}
},
beforeCreate(){
},
created(){
console.log(this.info);
console.log(this.message);
this.show();
this.InitBookList();
}
}
</script>

























 2385
2385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










