使用jquery 进行form表单提交
文章目录
我这里使用了多选框(传输到后端时,用对象接收,里面有个属性是list)
如果暂时不会的话,可以看这篇博文—select2 单选框实现多选功能
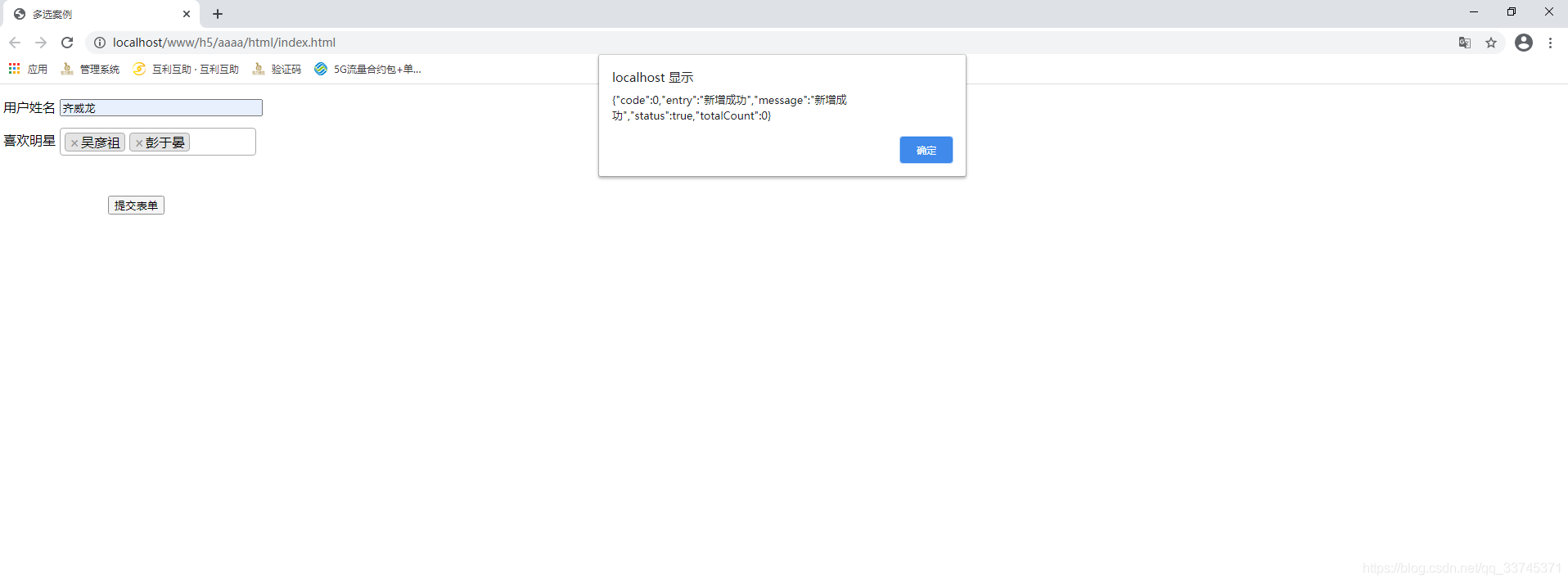
先上结果:


代码
html代码 —index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单提交</title>
<!-- 注意顺序,先jquery,再select2 -->
<!-- Jquery -->
<script src="../js/jquery.js"></script>
<!-- Select2 -->
<link rel="stylesheet" href="../plugins/select2/css/select2.min.css">
<!-- Select2 -->
<script src="../plugins/select2/js/select2.full.min.js"></script>
<!-- index -->
<script src="../js/index.js"></script>
</head>
<body>
<form id="myForm">
<div>
<label style="width: 10rem;line-height: 2.5;text-align: right;">用户姓名</label>
<input type="text" name="userName" style="width: 15rem">
</div>
<div>
<label style="width: 10rem;line-height: 2.5;text-align: right;">喜欢明星</label>
<select id="movieStar" name="movieStar" class="select2" multiple="multiple" style="width: 15rem">
<option value="成龙">成龙</option>
<option value="吴彦祖">吴彦祖</option>
<option value="彭于晏">彭于晏</option>
<option value="宋威龙">宋威龙</option>
</select>
</div>
<div style="margin: 3rem 8rem">
<button type="button" onclick="submitForm()">提交表单</button>
</div>
</form>
</body>
</html>
js代码—index.js代码
// 自执行函数
$(function () {
$('.select2').select2();//初始化插件
});
function submitForm() {
var data = {};
var movieStarList = new Array();
//$("#myForm").serializeArray()可以获取数组:name:"qwl",movieStar:"吴彦祖",movieStar:"彭于晏"。。。
//.each()可以将里面的key和value遍历。这里的目的是将多选的movieStar:"吴彦祖",movieStar:"彭于晏"改为movieStarList:["吴彦祖","彭于晏"]
$($("#myForm").serializeArray()).each(function () {
if (this.name == "movieStar") {
movieStarList.push(this.value);
} else {
data[this.name] = this.value;
}
});
data["movieStarList"] = movieStarList;
// console.log(data);
//提交到后台
$.ajax({
type: "POST", //提交的方法
url: "http://192.168.1.29:8080/outApi/saveUserMsg", //接口地址
data: JSON.stringify(data),// 转化为json字符串--我公司是喜欢用post和json来接收的
async: false,//false同步,true异步
dataType:"json",
contentType:"application/json",
error: function (request) { //失败
alert("Connection error");
},
success: function (data) { //成功
alert(data); //就将返回的数据显示出来
}
});
}
用到的jquery.js、select2的css和js在我项目里面有
下载地址
百度网盘
链接:https://pan.baidu.com/s/1yP1hMzZXM_LuItKjkjyTvA
提取码:5xdr























 1421
1421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










