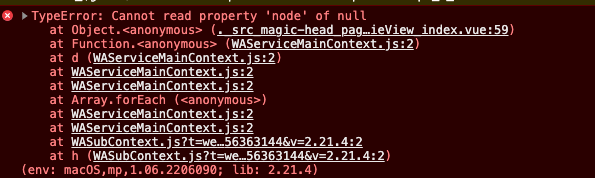
把一个json的动图展示在页面上。使用的是插件lottie-miniprogramhttps://blog.csdn.net/qq_33769914/article/details/128705922之前介绍过。但是发现使用在taro使用的时候他会报错。

那可能是因为我们
wx.createSelectorQuery().select('#canvas').node(res => {
console.log(res)//打印这个的时候是null。所以下面的res.node就会报错
const canvas = res.node
const context = canvas.getContext('2d')
})
我们可以应该把获取的生命周期改成useDidShow。然后再加个延迟。
useDidShow(()=>{
setTimeout(()=>{
init()
}, 0)
})
const init = ()=> {
if (inited.value) {
return
}
Taro.createSelectorQuery().select(`#lottie`).node(res => {
console.log("res",res)
const canvas = res.node
if(canvas){
const context = canvas.getContext('2d')
if (pixelRatio.value) {
context.scale(








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








