如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
背景
- 在测试运行时截图和录屏能够在测试错误时快速定位到问题所在
- Cypress 截图和录屏功能强大
无须配置,自动截图
以 cypress run 方式运行测试时,当测试发生错误时,Cypress 会自动截图,并默认保存在 cypress/screenshots 文件夹下,而录屏会保存在 cypress/video 文件夹下
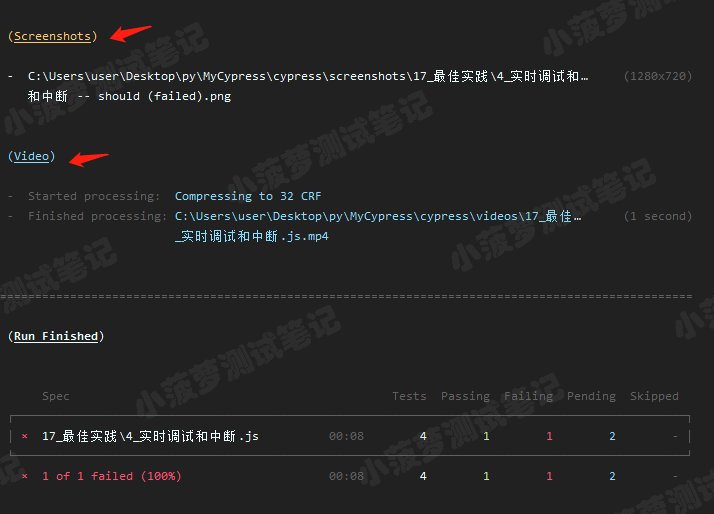
命令行运行结果

console 会看到错误截图和录屏的生成路径
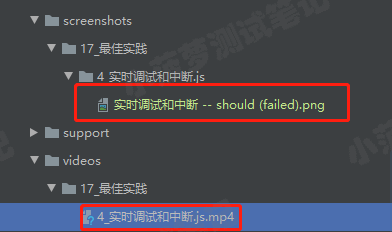
生成截图和录屏的目录

自定义截图,.screenshot() 方法
作用
截取被测应用程序的屏幕快照,以及 Cypress 命令日志的屏幕快照
语法格式
.screenshot()
.screenshot(fileName)
.screenshot(options)
.screenshot(fileName, options)
// ---or---
cy.screenshot()
cy.screenshot(fileName)
cy.screenshot(options)
cy.screenshot(fileName, options)
fileName
- 待保存图片的名称
- 图片默认保存在 cypress/screenshots 文件夹下,可以在 cypress.json 修改默认文件夹路径(配置项 screenshotsFolder )
options 详解


通过 onBeforeScreenshot、onAfterScreenshot,可以在截图发生前或发生后应用自定义的行为
正确用法
// 直接截图整个页面
cy.screenshot()
// 只截图某个特定元素
cy.get('.post').screenshot()
命令返回结果
返回上一条命令相同的结果
.screenshot() 栗子
测试代码
it('简单的栗子', function () {
// 截图整个页面
cy.screenshot()
});
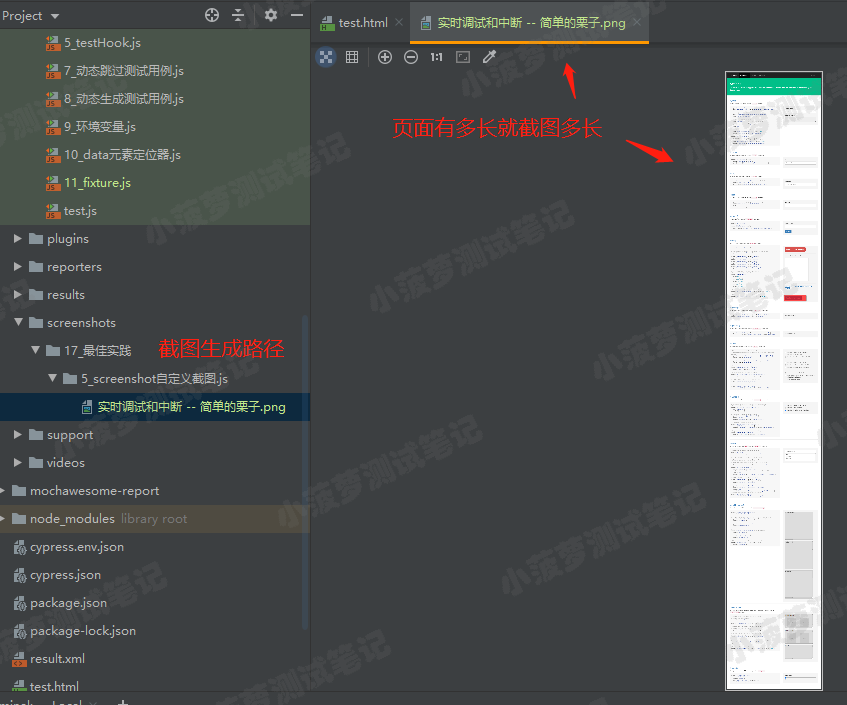
测试结果

为什么截图这么长呢?
因为 capture 默认值就是 fullpage,代表整个页面
.screenshot(filename) 栗子
测试代码
it('文件名', function () {
cy.screenshot('文件名')
});
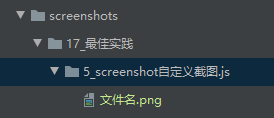
测试结果

.screenshot(options) 栗子
capture:viewport 的栗子
测试代码
cy.screenshot({
capture: 'viewport'
})
测试结果

capture:runner 的栗子
测试代码
cy.screenshot({
capture: 'runner'
})
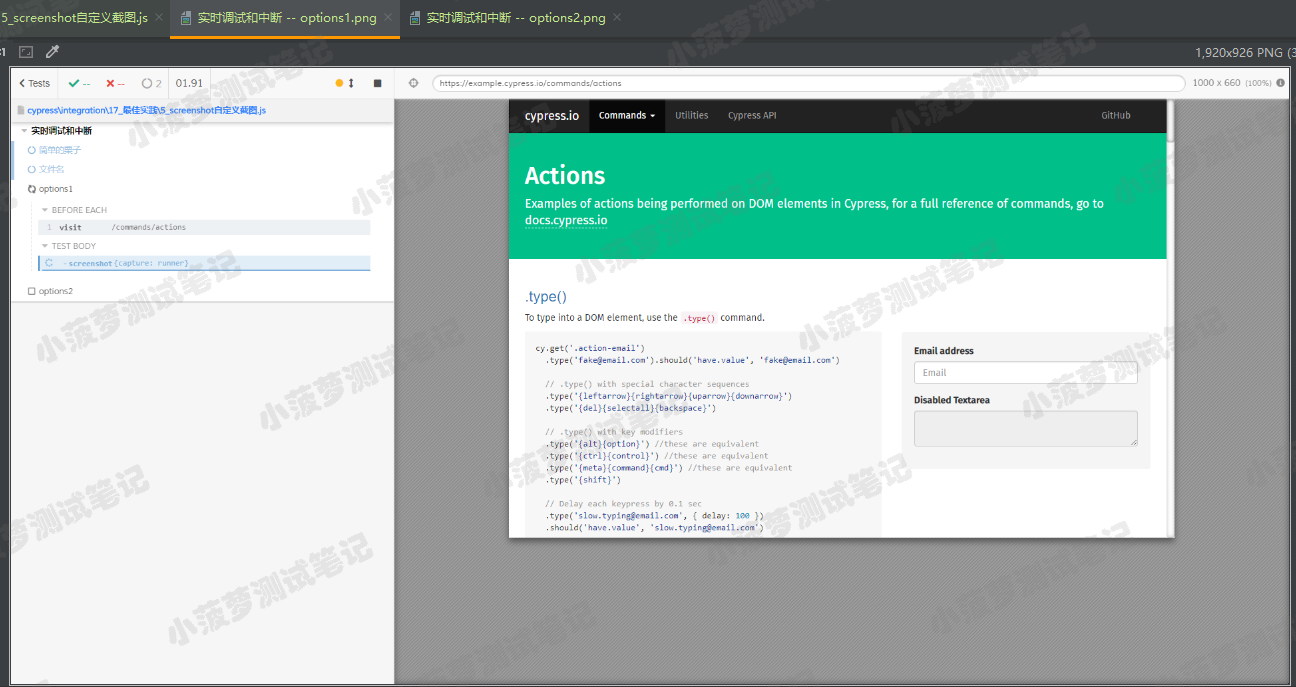
测试结果

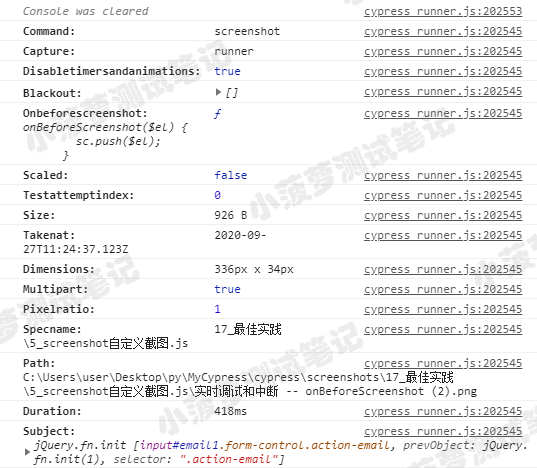
.screenshot() 命令日志

可以看到各配置项(options)的默认值
onBeforeScreenshot 的栗子
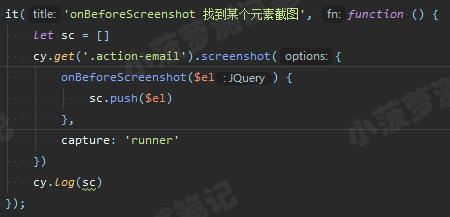
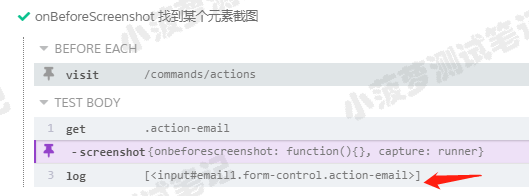
截图某个元素
测试代码

测试结果

$el 是当前元素
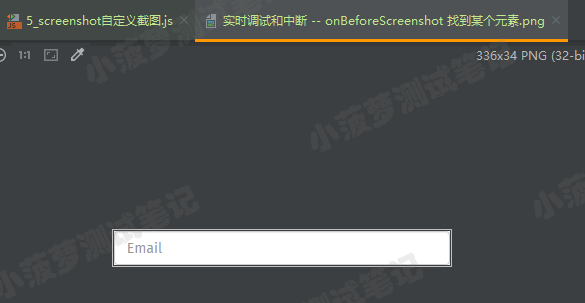
截图结果

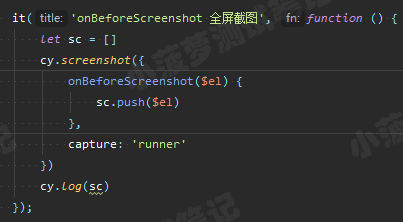
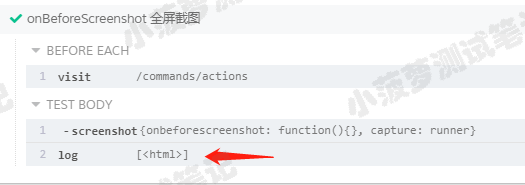
截图整个页面
测试代码

测试结果

$el 是页面根标签
onAfterScreenshot 的栗子
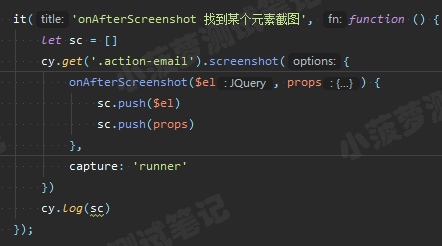
截图某个元素
测试代码

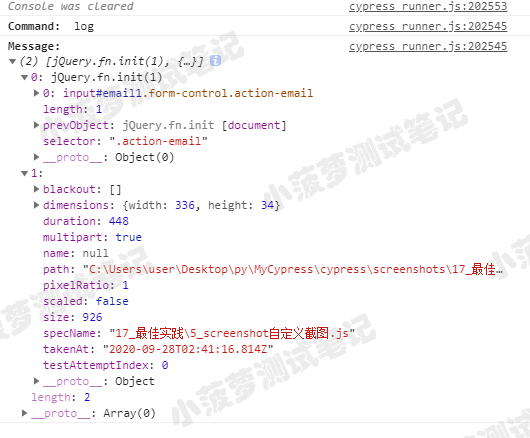
测试结果

可以看到 props 是当前的一些属性,后面有需要可以获取对应的属性值(格式:props.path)
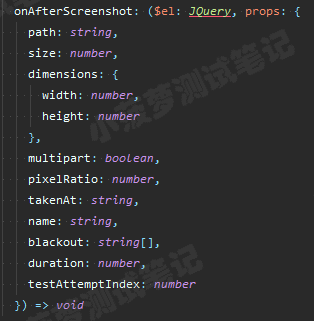
onAfterScreenshot 源码

可以看到不同属性的数据类型






















 1438
1438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










