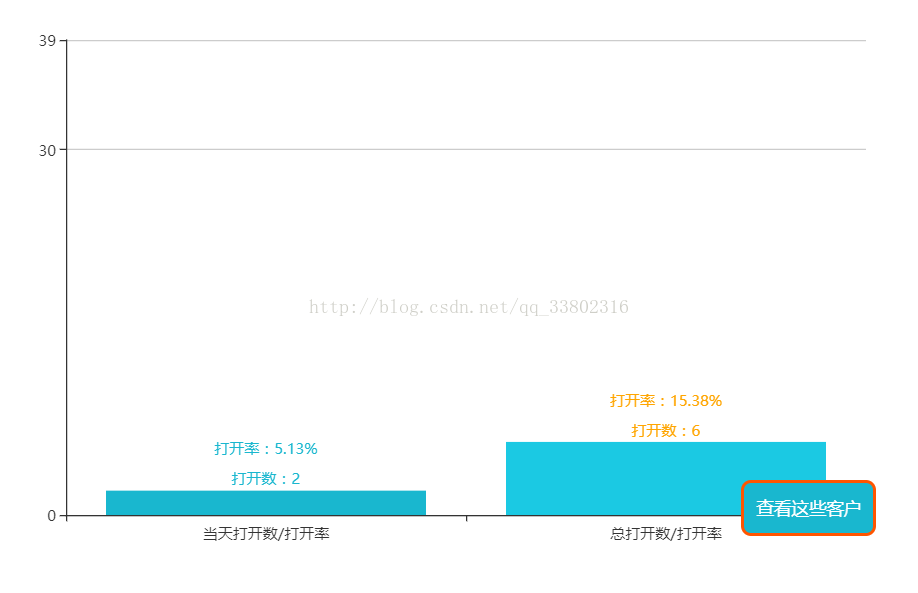
效果如下
需求:
1、纵坐标为数字,并且动态变化
2、柱状图顶部展示内容
3、鼠标移动到柱状图展示内容
4、图表要根据查询结果动态展示
开始:
<!-- 邮件推送图标分析 -->
<template>
<div>
<IEcharts :option="bar" style="width:800px;height:500px;" :loading="loading" @ready="onReady" @click="onClick"></IEcharts>
</div>
</template>
<script>
import IEcharts from 'vue-echarts-v3';
export default {
data () {
return {
loading: false,
maxy:200,//纵坐标
xdata:[0,0]//柱体横坐标
}
},
watch:{
},
method








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








