防抖
debounce 函数所做的事情就是,在用户停止某个操作一段时间之后才执行相应的监听函数,而不是在用户操作的过程当中,浏览器触发多少次事件,就执行多少次监听函数。
以最后一次操作为准开始计时器
应用场景:
- 登录、发短信等按钮避免用户点击太快,以致于发送了多次请求,需要防抖
- 调整浏览器窗口大小时,resize 次数过于频繁,造成计算过多,此时需要一次到位,就用到了防抖
- search搜索时,用户在不断输入值时,用防抖来节约请求资源。

/**
* 防抖
* @param {回调} fn
* @param {回调时间} wait
* @returns
*/
function debounce (fn,wait=100){
let time=null;
return function(...args){
if(time){
clearTimeout(time);
time=null;
}else{
time=setTimeout(() => {
fn.call(this,args);
}, wait);
}
}
}
此操作分为 立即执行/非立即执行
立即执行
即多次触发事件,第一次会立即执行函数,之后在设定wait事件内触发的事件无效,不会执行
类似于百度属于的首字母去发请求(立即执行)后续字母则遵循防抖规则
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<input id="debounce"/>
</body>
</html>js
function setValue(event){
const value=event[0].target.value;
log(value)
}
function log(data){
console.log("log------->"+data);
}
setValue = debounceImmediate(setValue,1000,true)
/**
* 防抖
* @param {回调} fn
* @param {回调时间} wait
* @returns
*/
function debounce (fn,wait=100){
let time=null;
return function(...args){
if(time){
clearTimeout(time);
time=null;
}else{
time=setTimeout(() => {
fn.call(this,args);
}, wait);
}
}
}
/**
* 立即执行函数
* @param {回调函数} fn
* @param {等待时间} wait
* @param {是否立即执行} immediate
* @returns
*/
function debounceImmediate(fn,wait,immediate){
let time=null;
let init=true;
return function(...args){
clearTimeout(time);
time=null;
if(immediate&&init){
fn.call(this,args);
init=false;
}else{
time=setTimeout(() => {
fn.call(this,args)
immediate=true
}, wait);
}
}
}
document.getElementById("debounce").oninput=setValue
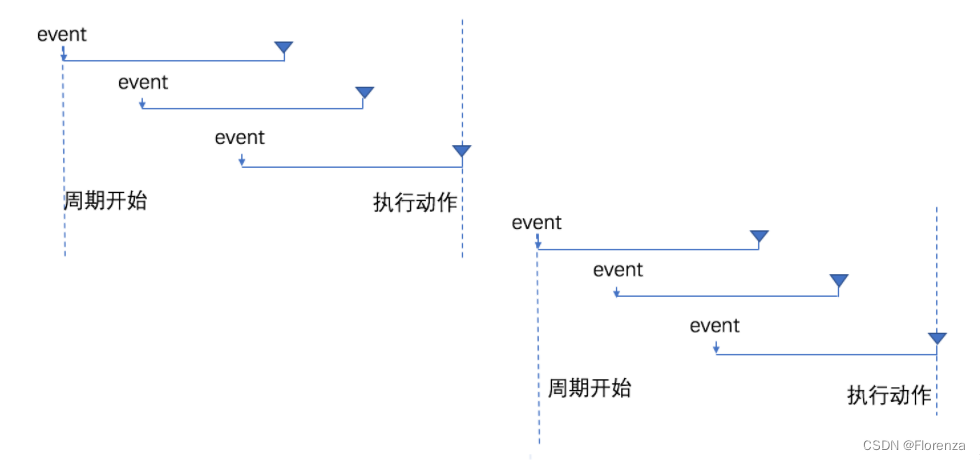
节流
固定周期内,只执行一次动作,若有新事件触发,不执行。周期结束后,又有事件触发,开始新的周期。
节流策略也分前缘和延迟两种。与debounce类似,延迟是指 周期结束后执行动作,前缘是指执行动作后再开始周期。
相当于玩游戏有一个技能cd 在cd没好的时候触发不了

应用场景
- 鼠标连续不断地触发某事件(如点击),单位时间内只触发一次;
- 监听滚动事件,比如是否滑到底部自动加载更多,用throttle来判断。例如:懒加载;
- 浏览器播放事件,每个一秒计算一次进度信息等

一、 定时器思路
- 创建定时器
timer,记录当前是否在周期内; - 判断定时器是否存在,若存在则直接结束,否则执行事件;
wait时间之后再次执行,并清掉定时器;
/**
* 节流
* @param {回调} fn
* @param {回调时间} wait
* @returns
*/
function throttle (fn,wait=100){
let time=null;
return function(...args){
if(time){
return
}else{
time=setTimeout(() => {
fn.call(this,args)
time=null
}, wait);
}
}
}
二、日期思路
- 我们取出当前的时间戳
now; - 然后减去之前执行时的时间戳(首次值为 0 )
prev; - 如果大
now - prev > wait,证明时间区间维护结束,执行指定事件,更新prev;
/**
* 立即执行函数
* @param {回调函数} fn
* @param {等待时间} wait
* @param {是否立即执行} immediate
* @returns
*/
function throttleImmediate(fn,wait,immediate){
let time=null;
let init=true;
return function(...args){
clearTimeout(time);
time=null;
if(immediate&&init){
fn.call(this,args);
init=false;
}else{
time=setTimeout(() => {
fn.call(this,args)
immediate=true
}, wait);
}
}
} 
/**
* 立即执行函数
* @param {回调函数} fn
* @param {等待时间} wait
* @param {是否立即执行} immediate
* @returns
*/
function throttleImmediate(fn,wait,immediate){
let time=null;
let init=true;
if(immediate){
return function(...args){
if(init){
init=false;
fn.call(this,args)
time=setTimeout(() => {
init=true
}, wait);
}
}
}
return function(...args){
if(time==null){
time=setTimeout(() => {
fn.call(this,args)
clearInterval(time)
time=null
}, wait);
}
}
}完整案例代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<button id="throttle">
节流
</button>
</body>
</html>js
function setValue(event){
log("butonClick")
}
function log(data){
console.log("log------->"+data);
}
/**
* 节流
* @param {回调} fn
* @param {回调时间} wait
* @returns
*/
function throttle (fn,wait=100){
let time=null;
return function(...args){
if(time){
return
}else{
time=setTimeout(() => {
fn.call(this,args)
clearTimeout(time)
time=null
}, wait);
}
}
}
/**
* 节流
* @param {回调} fn
* @param {回调时间} wait
* @returns
*/
function throttleDate (fn,wait=100){
let time=null;
let preTime=0;
return function(...args){
let nowTime=new Date();
if(nowTime-preTime>wait){
fn.call(this,args);
preTime=nowTime
}
}
}
/**
* 立即执行函数
* @param {回调函数} fn
* @param {等待时间} wait
* @param {是否立即执行} immediate
* @returns
*/
function throttleImmediate(fn,wait,immediate){
let time=null;
let init=true;
if(immediate){
return function(...args){
if(init){
init=false;
fn.call(this,args)
time=setTimeout(() => {
init=true
}, wait);
}
}
}
return function(...args){
if(time==null){
time=setTimeout(() => {
fn.call(this,args)
clearInterval(time)
time=null
}, wait);
}
}
}
document.getElementById("throttle").onclick=throttleImmediate(setValue,1000,true)






















 1054
1054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








