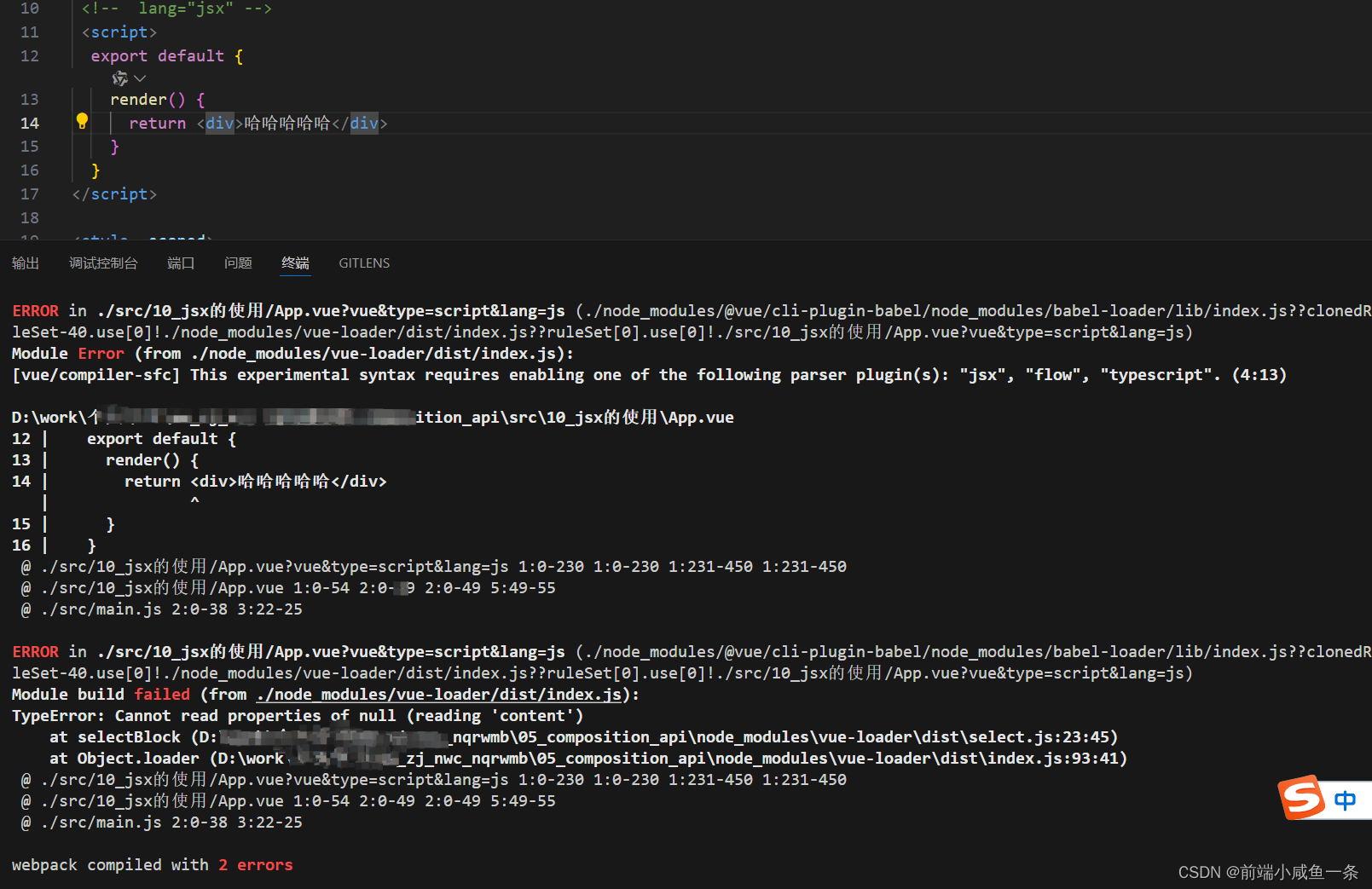
报错: [vue/compiler-sfc]This experimental syntax requires enabling one of the following parser plugin(s): “jsx”, “flow”, “typescript”.
翻译:这种实验语法需要启用以下解析器插件之一:“jsx”、“flow”、“typescript”。(4:13)
解决方法:
1.安装npm i @vitejs/plugin-vue-jsx
2.安装后需在vite.config.js中引入
// vite.config.js
import vueJsx from '@vitejs/plugin-vue-jsx'
export default {
plugins: [
vueJsx({
// options are passed on to @vue/babel-plugin-jsx
}),
],
}
3. 引入jsx语法
<script lang="jsx">
export default {
render() {
return <div>哈哈哈哈哈</div>
}
}
</script>


参考:链接: link






















 2365
2365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








