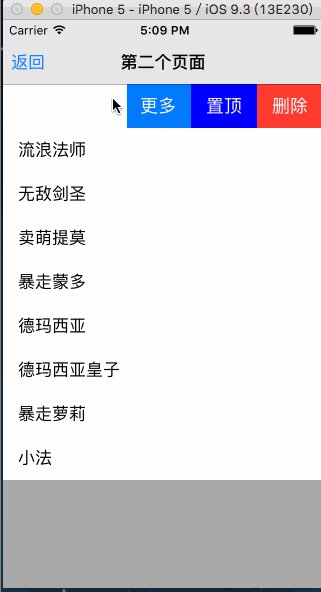
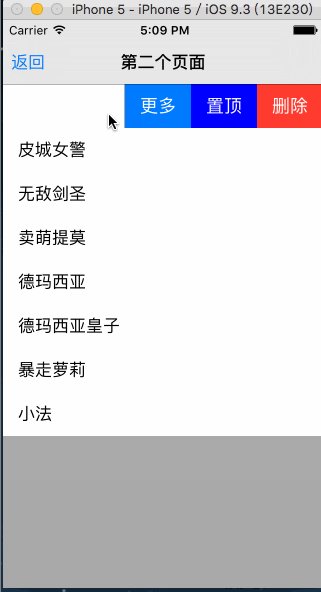
在一些应用中我们会看到滑动UITableViewCell会显示多个按钮,并且有不同的功能。
这个功能在iOS8之后苹果提供的一个API可以简单实现
创建UItableView什么的就不说了
要想让UITableViewCell有滑动事件就要写这个方法
-(UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
{
//返回只要是可编辑事件即可
return UITableViewCellEditingStyleDelete;
}要想让UITableViewCell滑动出来的按钮自定义就要调用
- (nullable NSArray<UITableViewRowAction *> *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath在此方法中创建UITableViewCell滑动出来的按钮,要调用
+ (instancetype)rowActionWithStyle:(UITableViewRowActionStyle)style title:(nullable NSString *)title handler:(void (^)(UITableViewRowAction *action, NSIndexPath *indexPath))handler
//点击进入可以看到简单的自定义样式的几个属性
@property (nonatomic, readonly) UITableViewRowActionStyle style;
@property (nonatomic, copy, nullable) NSString *title;
@property (nonatomic, copy, nullable) UIColor *backgroundColor; // default background color is dependent on style
@property (nonatomic, copy, nullable) UIVisualEffect* backgroundEffect;
//按钮的事件要写在block代码块中e.g.
/ 添加一个删除按钮
UITableViewRowAction *deleteRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDestructive title:@"删除"handler:^(UITableViewRowAction *action, NSIndexPath *indexPath){
// 1. 更新数据
[_listArray removeObjectAtIndex:indexPath.row];
// 2. 更新UI
[tableView deleteRowsAtIndexPaths:@[indexPath]withRowAnimation:UITableViewRowAnimationAutomatic];
}];
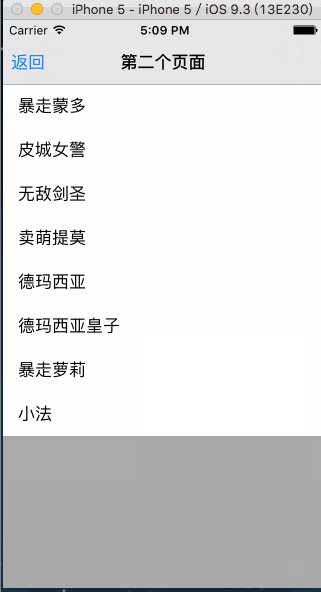
// 添加一个置顶按钮
UITableViewRowAction *topRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"置顶"handler:^(UITableViewRowAction *action, NSIndexPath *indexPath){
// 1. 更新数据
[_listArray exchangeObjectAtIndex:indexPath.row withObjectAtIndex:0];
// 2. 更新UI
NSIndexPath *firstIndexPath = [NSIndexPath indexPathForRow:0 inSection:indexPath.section];
[tableView moveRowAtIndexPath:indexPath toIndexPath:firstIndexPath];
}];
//按钮背景颜色
topRowAction.backgroundColor = [UIColor blueColor];
// 添加一个更多按钮
UITableViewRowAction *moreRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleNormal title:@"更多"handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
[tableView reloadRowsAtIndexPaths:@[indexPath]withRowAnimation:UITableViewRowAnimationMiddle];
}];
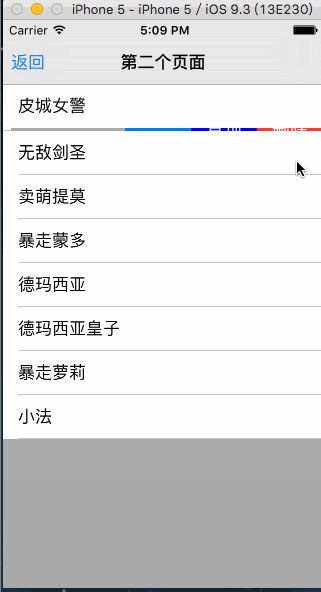
moreRowAction.backgroundEffect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark];
// 将设置好的按钮放到数组中返回
return @[deleteRowAction, topRowAction, moreRowAction];























 857
857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








