使用Vue开发微信小程序:mpvue框架。端开发框架和环境都是需要 Node.js ,先安装node.js开发环境,下载https://nodejs.org/en/,安装完成之后,打开cmd开始输入命令。
1.安装node.js
2.检查npm版本
3.安装淘宝镜像
$ npm set registry https://registry.npm.taobao.org/
全局安装 vue-cli
$ npm install --global vue-cli
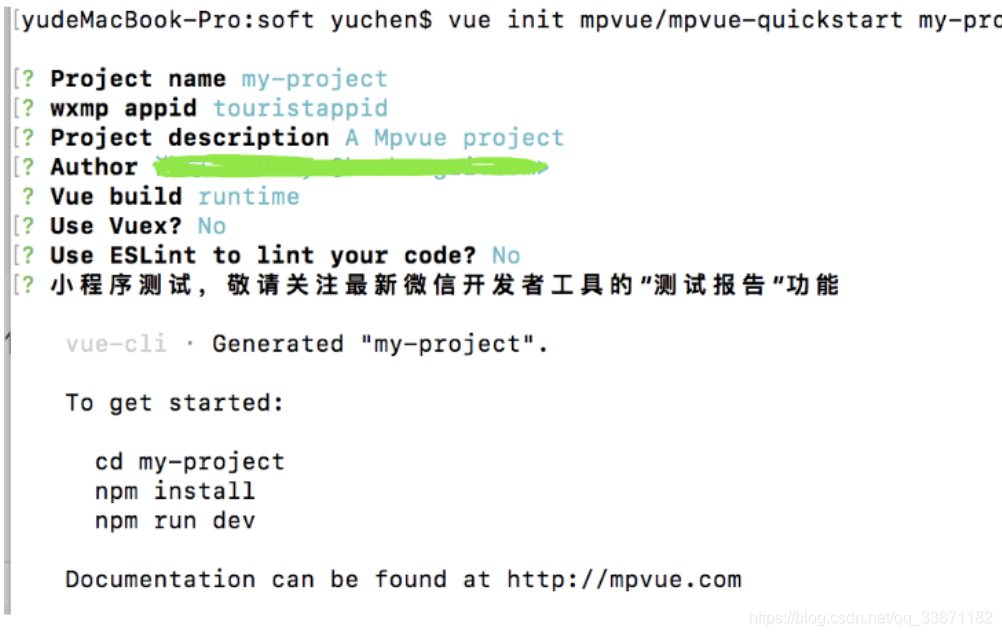
创建一个基于 mpvue-quickstart 模板的新项目
$ vue init mpvue/mpvue-quickstart my-project
安装依赖
$ cd my-project
$ npm install
启动构建
$ npm run dev

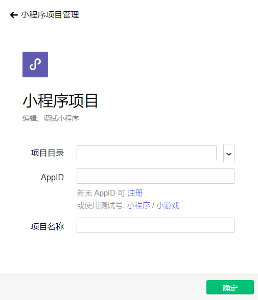
打开微信开发者工具

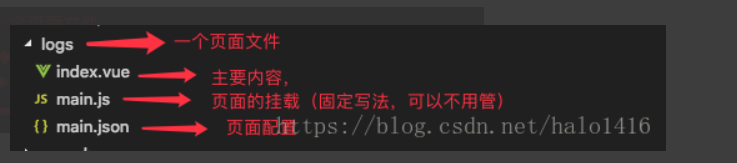
目录的基本介绍

每一个页面都包含三个文件(index.vue、main.js、main.json):
JSON 配置配置说明
JSON 配置分为三种:全局小程序配置 app.json、页面配置 page.json、工具配置 project.config.json





















 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








