任务描述
本关任务:在本关中,我们将学习如何使用CSS设置表格样式,使表格更好看。本关任务完成之后的效果图(index.html)如下:

相关知识
本关任务:在本关中,我们将学习如何使用CSS设置表格样式,使表格更优美。本关任务完成之后的效果图如下:
表格颜色
表格颜色设置十分简便,与设置文字颜色的方式相同。在对应的表格元素标签中,使用color属性设置表格中的文字颜色,使用background属性可以设置表格元素的背景色。
例如,对于如下含表格的HTML页面:
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<title>HTML – 简单表格</title>
</head>
<body>
<table width="400">
<caption>运动会跑步成绩</caption>
<thead>
<!-- 表格头部 -->
<tr>
<th scope="col">长度</th>
<th scope="col">李雯</th>
<th scope="col">王谦</th>
<th scope="col">周佳</th>
</tr>
</thead>
<tbody>
<!-- 表格主体 -->
<tr>
<th scope="row">100米</th>
<td>14s</td>
<td>16s</td>
<td>13s</td>
</tr>
<tr>
<th scope="row">200米</th>
<td>26s</td>
<td>23s</td>
<td>25s</td>
</tr>
<tr>
<th scope="row">400米</th>
<td>70s</td>
<td>73s</td>
<td>69s</td>
</tr>
</tbody>
<tfoot>
<!-- 表格尾部 -->
<tr>
<th scope="row">总用时</th>
<td>110s</td>
<td>112s</td>
<td>107s</td>
</tr>
</tfoot>
</table>
</body>
</html>我们设置其CSS样式如下:
table {
border-collapse: collapse;
}
th,
td {
border: 2px solid black;
}
th
{
background-color:lightblue; /*表格头部背景颜色*/
color:white; /*表格头部字体颜色*/
}显示效果如图:
表格文字对齐与文字粗细
表格单元格默认为左对齐。在实际情况中,我们可以根据需求设置表格对齐方式。设置表格中文字对齐的方式,与设置段落文字对齐的方式相同,都是使用text-align属性。
同样的,设置表格文字粗细与设置段落文字粗细相同,都是使用font-weight属性。
例如,对于运动会成绩表格,设置其CSS如下:
table {
border-collapse: collapse;
}
caption {
font-weight: bold; /*表格标题文字加粗*/
}
th,
td {
border: 2px solid black;
}
th {
text-align: center; /*表格头部居中对齐*/
background-color:lightblue; /*表格头部背景颜色*/
color:white; /*表格头部字体颜色*/
}
td {
text-align: right; /*表格主体右对齐*/
}
tfoot {
font-weight: bold; /*表格尾部文字加粗*/
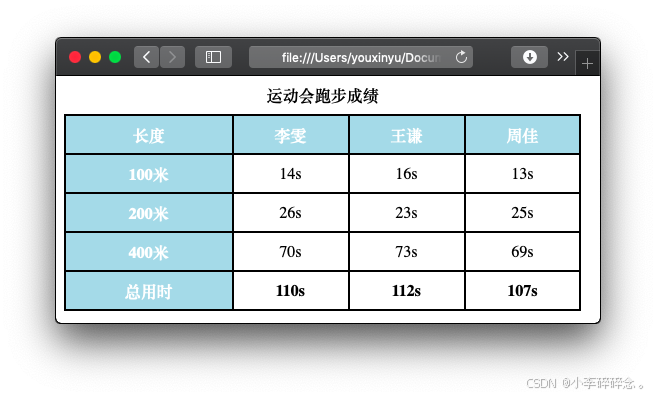
}显示效果如下:

表格宽度和高度
在表格元素中使用width和height属性设置表格的宽度与高度。
例如,对于运动会成绩表格,设置其CSS如下:
table {
width: 98%; /*表格整体宽度*/
border-collapse: collapse;
}
caption {
height: 30px;
font-weight: bold; /*表格标题文字加粗*/
}
th,
td {
height: 35px; /*表格高度*/
border: 2px solid black;
}
th {
text-align: center; /*表格头部居中对齐*/
background-color:lightblue; /*表格头部背景颜色*/
color:white; /*表格头部字体颜色*/
}
td {
text-align: center; /*表格主体居中对齐*/
}
tfoot {
font-weight: bold; /*表格尾部文字加粗*/
}显示效果如图:

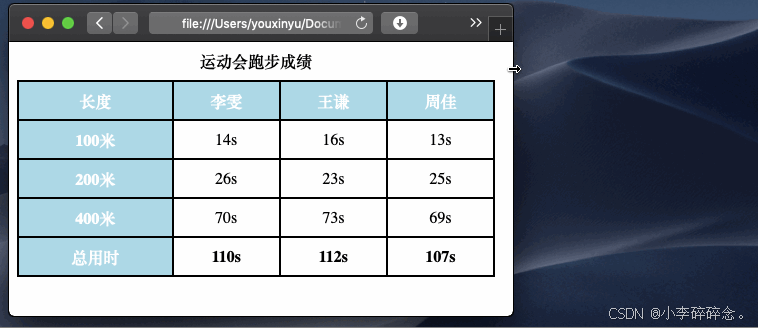
其中表格宽度设置为98%,如图我们之前在CSS课程中所学,表格宽度始终保持页面的98%大小:

任务要求
学会了基本表格样式修改,现在让我们来实践一下吧。请在右侧的编辑框中修改style.css文件,完成index.html中表格的样式。要求如下:
设置标题(caption)字体为20px大小的粗体,高度为40px;
设置th、td 共同属性。单元格大小的高度为50px,宽度为100px;字体样式设置为居中;
修改th边框为白色;
设置th背景色为lightseagreen,设置th字体颜色为白色。
测试说明
在右侧编辑器左上方,点击代码文件,就可以在多个文件直接进行切换。例如,在关卡中含有实例 example.html,你可以点击 example.html 切换到该文件。
具体演示如下:

参考答案:
table {
border-collapse: collapse;
border: 2px solid black;
}
caption {
/* ********** BEGIN ********** */
height: 40px;
font-weight: bold;
font-size: 20px;
/* ********** END ********** */
}
th,
td {
/* ********** BEGIN ********** */
height: 50px;
width: 100px;
text-align: center;
/* ********** END ********** */
}
th {
/* ********** BEGIN ********** */
border: 1px solid white;
background-color: lightseagreen;
color: white;
/* ********** END ********** */
}
td {
border: 1px solid grey;
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








