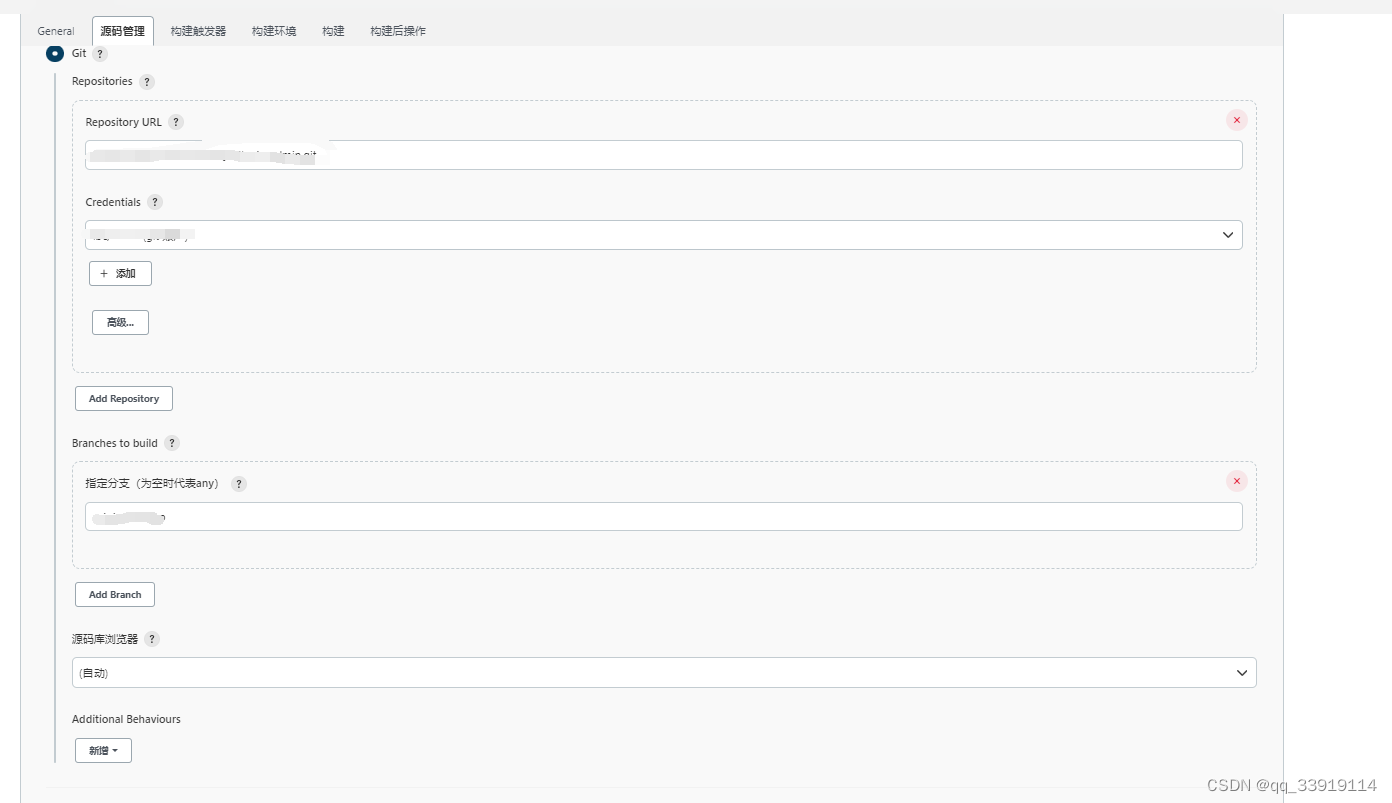
1. 简单部署下vue

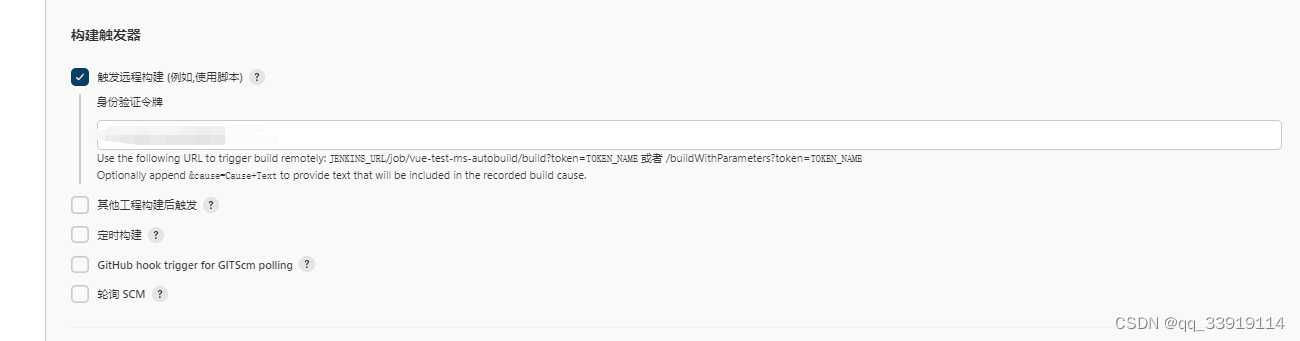
使用触发器构建。轮训,定时感觉用不到

选择node环境

cd /var/lib/jenkins/workspace/新建的任务名称 #进入Jenkins工作空间下项目目录
node -v #检测node版本(此条命令非必要)
npm -v #检测npm版本(此条命令非必要)
npm config set registry https://registry.npm.taobao.org #把npm源设置为淘宝源(这个你懂的)
npm config get registry #检测npm是否切换成功(此条命令非必要)# 需通前端沟通命令
npm run build:stage #打包cd dist
rm -rf test.tar.gz #删除上次打包生成的压缩文件(一般建议备份,不要直接删除,这边测试就无所谓啦)
tar -zcvf test.tar.gz * #把生成的项目打包成压缩包,方便移动到项目部署目录cd /usr/local/nginx/html #进入web项目根目录
echo "当前操作人"
whoami
mv /var/lib/jenkins/workspace/新建任务的名称/dist/test.tar.gz ./ #移动刚刚打包好的项目到web项目根目录
pwd
mkdir dist
tar -zxvf test.tar.gz -C dist/ #解压项目到dist目录
rm -rf test.tar.gz #删除压缩包rm -rf /usr/local/nginx/html/system
#rm -rf system
mv /usr/local/nginx/html/dist /usr/local/nginx/html/system
echo "部署成功!"





















 585
585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








