前言:
很久没发文章了,想发点什么,但是最近学习的有些东西和审的有些东西,不太好发,有些还没吃透,有些价值不是很高,后面再说吧。
还有个原因就是空的时间,忙着搞毕业设计,也没啥时间搞。

就水一个脚本吧,脚本开发原理比较简单,重点自动化fuzz的思路以及匹配的思路咯。
脚本产生原因:
在代码审计中,经常会想快速提取路由,进而转白盒为灰盒,然后进行挂着自动化fuzz。
虽然对于jsp,php,asp后缀这种文件,生成比较简单,自己根据电脑的文件生成一个路由即可。
但是对于springmvc这种,也可以调用codeql去获取路由,但是对于struts2或者说是一些特殊框架总是找不到一种通解去提取。
但是我们可以从另外一个角度去做这件事,直接对class文件进行反编译后,然后将jsp和.java文件 调用py脚本去提取出每个文件里面的相关路由。
进而就可以直接快速获取到大部分的路由了,进而完全实现白转灰,然后进行挂着自动化fuzz。
而且这个代码写起来也比较简单,最开始想偷懒,以为肯定有人写好了的。
但是找了一圈,也没看到网上有这样的代码,所以就只能自己写了。

脚本:
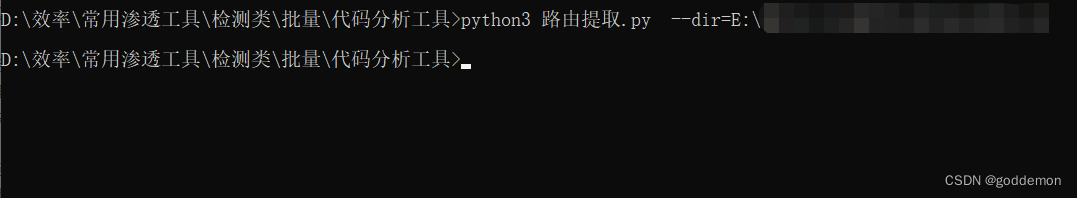
使用方法:
python3 脚本.py --dir=

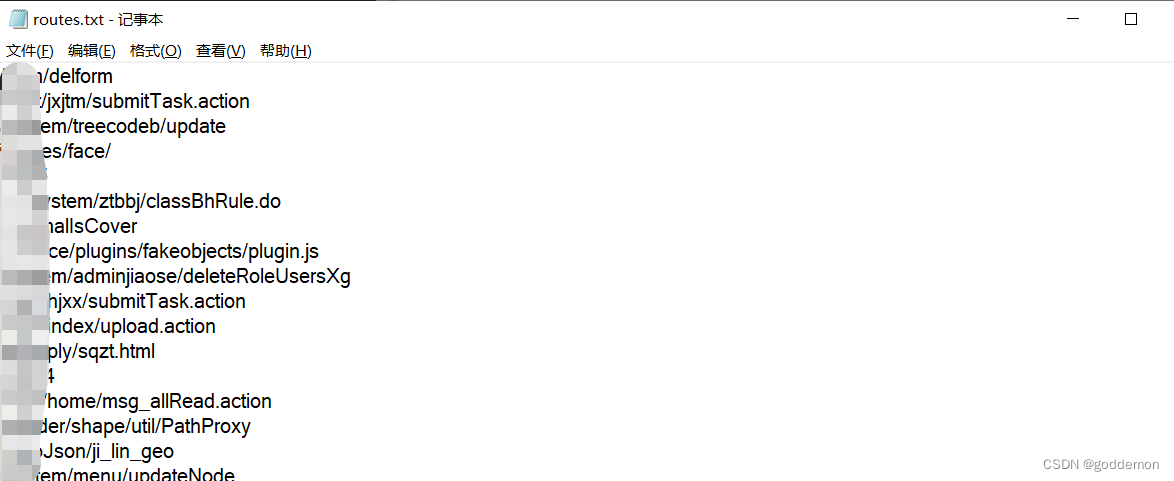
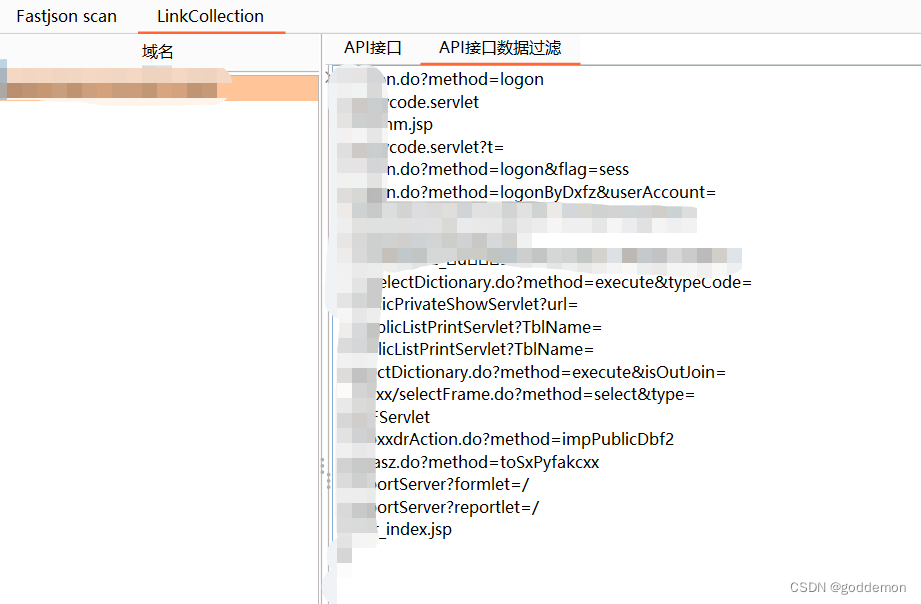
结果:
import os
import re
import argparse
import urllib.parse
regex = {
"Linker": r'(?:"|\')((?!text\/javascript)((?:[a-zA-Z]{1,10}://|//)[^"\'/]{1,}\.[a-zA-Z]{2,}[^"\']{0,})|((?:/|\.\./|\./)[^"\'><,;|*()(%%$^/\\\[\]][^"\'><,;|()]{1,})|([a-zA-Z0-9_\-/]{1,}/[a-zA-Z0-9_\-/]{1,}\.(?:[a-zA-Z]{1,4}|action)(?:[\?|#][^"|\']{0,}|))|([a-zA-Z0-9_\-/]{1,}/[a-zA-Z0-9_\-/]{3,}(?:[\?|#][^"|\']{0,}|))|([a-zA-Z0-9_\-]{1,}\.(?:php|asp|aspx|jsp|json|action|html|js|txt|xml)(?:[\?|#][^"|\']{0,}|)))(?:"|\')',
}
def extract_routes_from_file(filepath):
with open(filepath, 'r', errors='ignore') as file:
content = file.read()
if not content:
return []
routes = []
for name, pattern in regex.items():
matches = re.findall(pattern, content)
for match in matches:
route = match[0].encode('ascii', 'ignore').decode()
route = urllib.parse.unquote(route)
if route not in routes:
routes.append(route)
return routes
def find_routes(root_dir):
routes = set()
for dirpath, dirnames, filenames in os.walk(root_dir):
for filename in filenames:
filepath = os.path.join(dirpath, filename)
routes_in_file = extract_routes_from_file(filepath)
routes.update(routes_in_file)
return routes
if __name__ == '__main__':
parser = argparse.ArgumentParser()
parser.add_argument('--dir', help='Directory to search for routes', required=True)
args = parser.parse_args()
root_dir = args.dir
try:
routes = find_routes(root_dir)
routes = list(set(routes))
routes = [route for route in routes if route not in ['..', ''] and re.match(r'^[\w\./]+$', route)]#进行去重文件里面的特殊字符操作
with open('routes.txt', 'w') as f:
for route in routes:
f.write(route + '\n')
except Exception as e:
print(f'Error: {e}')
脚本进一步完善与优化:
优化:
①添加一个后缀判断,即不提取js,css,html,png这种后缀的路由。
②对提取的数据进行一个排序,按照.do .action的这种放置在一起的思路,进而美化数据。
可以进一步完善为其他功能:
1.)写一个正则匹配进行匹配idcard,phone,accesskey等敏感信息,然后结合反编译的小程序,扫目录的源码等达到快速匹配所有文件捡漏洞的效果。
因为这种自己写过相关的工具,而且实战效果还可以,所以这里就没完善这个脚本的,但是思路可以提供给师傅们,师傅们进行自己完善。
2.)也可以利用这种思路写一个api提取的burp的插件,实现自动化api提取。
自己也写过一个这种的,但是目前不打算放出来,还属于内测版。

兔年冲啊


























 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










