场景:
在使用html2canvas生成pdf的时候发现 下划线 生成后出现被遮挡的情况

在网上搜索后发现 网上解决办法都是使用border-bottom代替 但是这样的弊端就是如果文字换行就不能给第一行显示下划线了(可判断生成多个元素下划线但是太麻烦了)
排查:
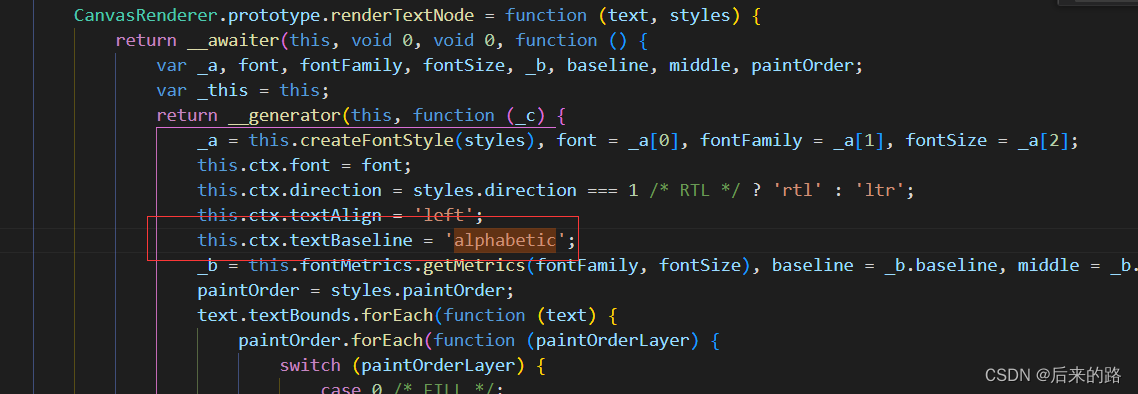
在issues中搜索发现18年就已经有人提过这个bug但当时就已经修复, 在仔细观察后发现 数字与字母 并没有超出,于是怀疑是字体原因或者字体基准线问题 测试后发现字体没问题 可以确定生成的时候 基准线 有问题 , 打开html2canvas源码后发现

解决:
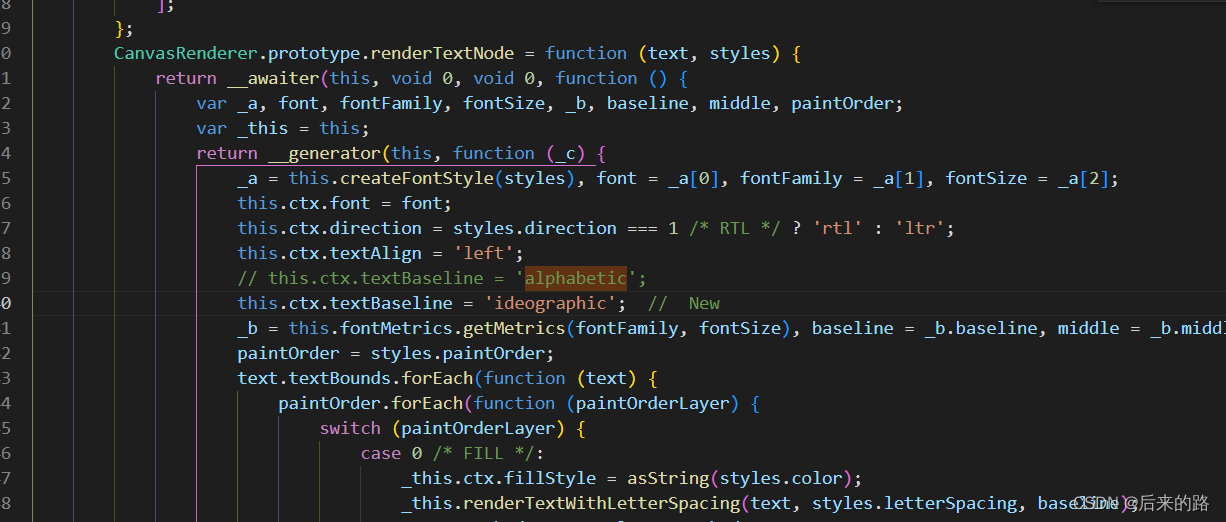
查看源码后很显然, 在生成的时候固定将文字基准线设置为 alphabetic (字母), 此时只要改为 ideographic 即可
html2canvas.js

如果是使用npm安装需要在node_modules中修改后 复制到项目文件夹 改为 直接引入, 不然以后项目重新install要出问题的.
有空谁给html2canvas 提个代码多加个配置项就好了























 810
810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








