Vue
前置需求
知识点: nodejs html5 css3 最好熟悉 es6 环境:nodejs(node npm)
npm国内镜像的设置:
# 设置npm包下载的镜像为 taobao
npm config set registry https://registry.npm.taobao.org
Vue-cli:用于创建vue项目的脚手架工具
安装
npm i -g @vue/cli
或者
yarn add global @vue/cli
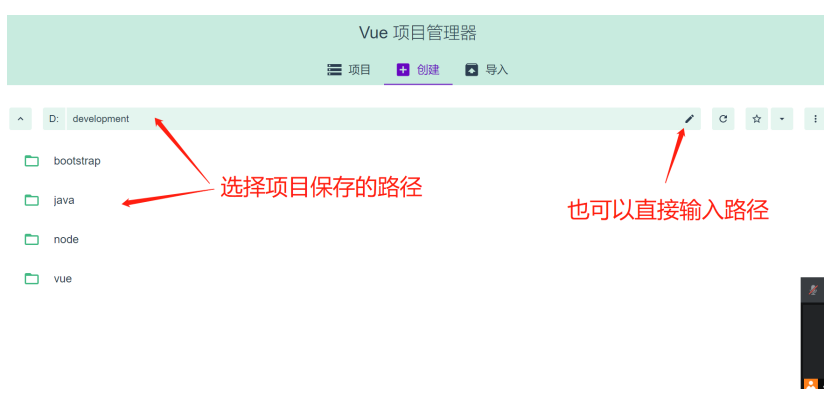
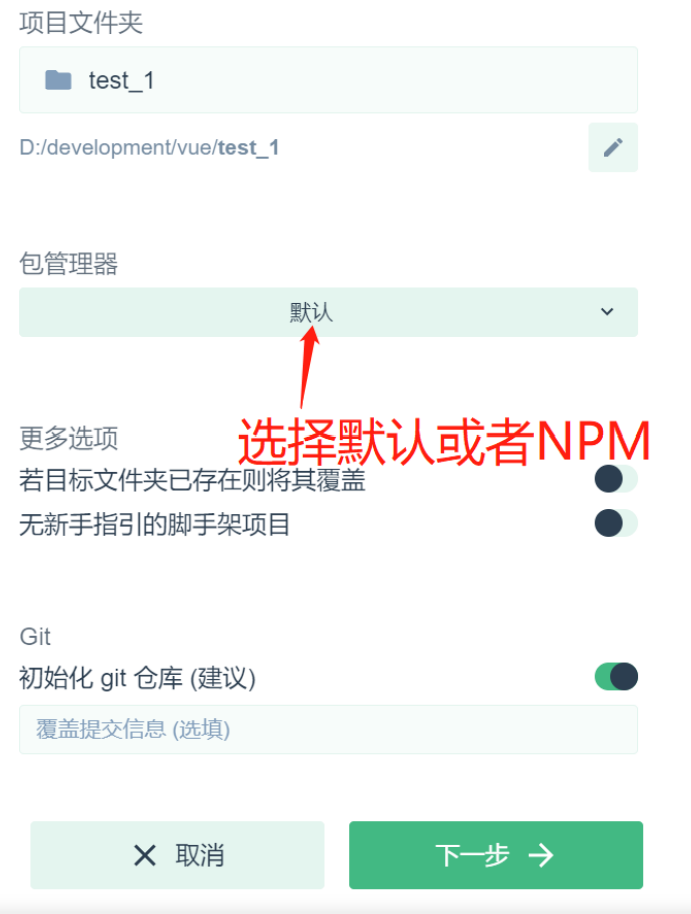
可视化:
安装号vue后,在终端中输入如下命令,然后在浏览器中安装向导创建项目即可
vue ui
输出如下结果 标识运行成功
🚀 Starting GUI...
🌠 Ready on http://localhost:800



在终端中运行
# 用此命令在 C:\Users\yaclt\Desktop 目录中创建项目 项目的保存目录为 test-2
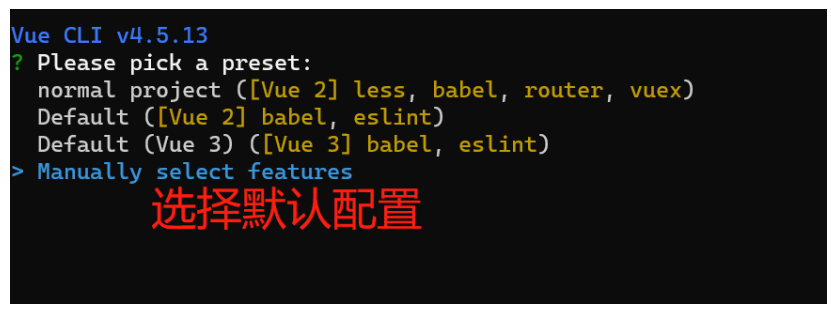
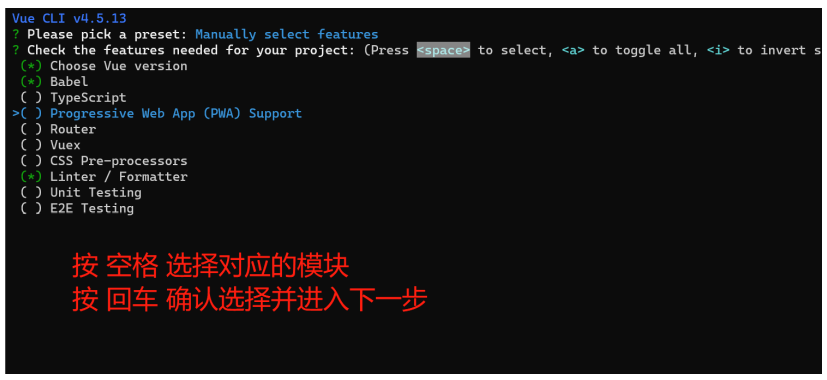
C:\Users\yaclt\Desktop>vue create test


显示如下所示表示创建项目成功:
Vue CLI v4.5.13
✨ Creating project in C:\Users\yaclt\Desktop\vue_test.
🗃 Initializing git repository...
⚙ Installing CLI plugins. This might take a while...
added 1230 packages in 3m
🚀 Invoking generators...
📦 Installing additional dependencies...
added 19 packages in 8s
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project vue_test.
👉 Get started with the following commands:
$ cd vue_test
$ npm run serve
3、执行如下命令,运行项目
npm run serve
或者
yarn serve






















 356
356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










