现有一div高度为200px,有一table高度也为200px
<div class="column_left" style="height:200px; background-color:Black;"></div>
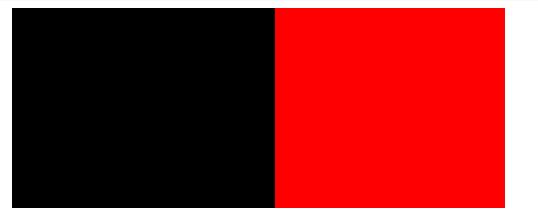
<table style="height:200px; width:230px;float:left; background-color:Red;" ><tr><td></td></tr></table>展示效果(图1)
我们可以看到黑色的div与红色的table高度是一样的。
下面我给他们分别加上边框
<div class="column_left border" style="height:200px; background-color:Black;"></div>
<table style="height:200px; width:230px;float:left; background-color:Red;" class="border" ><tr><td></td></tr></table>
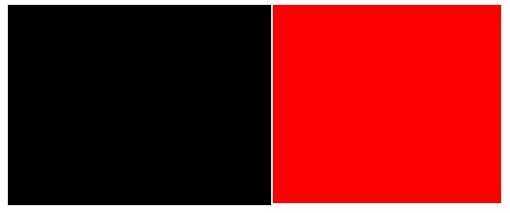
再看下效果(图2)
table的高度没变,div的高度增加了两个像素。
总结:div的边框是在总高度的基础上增加的,table的边框是包含在总高度之中的。






















 248
248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








