实验背景:
在做一个 HTML 5 的一个游戏项目的时候,想在同一个 canvas 元素中绘制多个具有不同颜色的图画,但是由于当时对 HTML 5 canvas 元素不是很熟悉,结果总是所有图画都具有一样的颜色。去网上查找,也没有找到这个问题的答案,于是只能自己研究了。
实验说明:
该项目本是移动平台的跨平台项目,可以跑在WP7,WP8,Andriod,iOS,黑莓等平台,但由于 HTML 5 本身具有较好的跨平台性,所以在保证平台兼容性没有问题的
情况下,本次测试在PC上进行。
实验目的:
在同一个 canvas 元素中绘制多个不同颜色的图画
实验材料:
语言:HTML5,javascript
开发工具:VS 2012
测试工具:IE 10
实验过程:
首先创建一个 HTML 5 的基本页面,并添加一个 canvas 元素,id 为 myCanvas,然后添加 JS 代码,绘制四个小圆圈
代码如下:
- <!DOCYTPEhtml>
- <html>
- <head>
- <metacharset="utf-8"/>
- <title>在同一个canvas元素中绘制不同颜色的图画</title>
- <script>
- functionstart()
- {
- varc=document.getElementById("myCanvas")
- varcxt=c.getContext("2d")
- cxt.fillStyle="#FF00FF"
- cxt.arc(100,100,50,0,Math.PI*2,true)
- cxt.fill()
- cxt.fillStyle="#FF0000"
- cxt.arc(200,200,50,0,Math.PI*2,true)
- cxt.fill()
- cxt.fillStyle="#FFFF00"
- cxt.arc(300,300,50,0,Math.PI*2,true)
- cxt.fill()
- cxt.fillStyle="#000000"
- cxt.arc(400,400,50,0,Math.PI*2,true)
- cxt.fill()
- }
- </script>
- </head>
- <bodyonload="start()">
- <canvasid="myCanvas"height="1000"width="1000">
- 你的浏览器不支持HTML5
- </canvas>
- </body>
- </html>
<!DOCYTPE html>
<html>
<head>
<meta charset="utf-8" />
<title>在同一个 canvas 元素中绘制不同颜色的图画</title>
<script>
function start()
{
var c = document.getElementById("myCanvas")
var cxt = c.getContext("2d")
cxt.fillStyle = "#FF00FF"
cxt.arc(100, 100, 50, 0, Math.PI * 2, true)
cxt.fill()
cxt.fillStyle = "#FF0000"
cxt.arc(200, 200, 50, 0, Math.PI * 2, true)
cxt.fill()
cxt.fillStyle = "#FFFF00"
cxt.arc(300, 300, 50, 0, Math.PI * 2, true)
cxt.fill()
cxt.fillStyle = "#000000"
cxt.arc(400, 400, 50, 0, Math.PI * 2, true)
cxt.fill()
}
</script>
</head>
<body οnlοad="start()">
<canvas id="myCanvas" height="1000" width="1000">
你的浏览器不支持 HTML 5
</canvas>
</body>
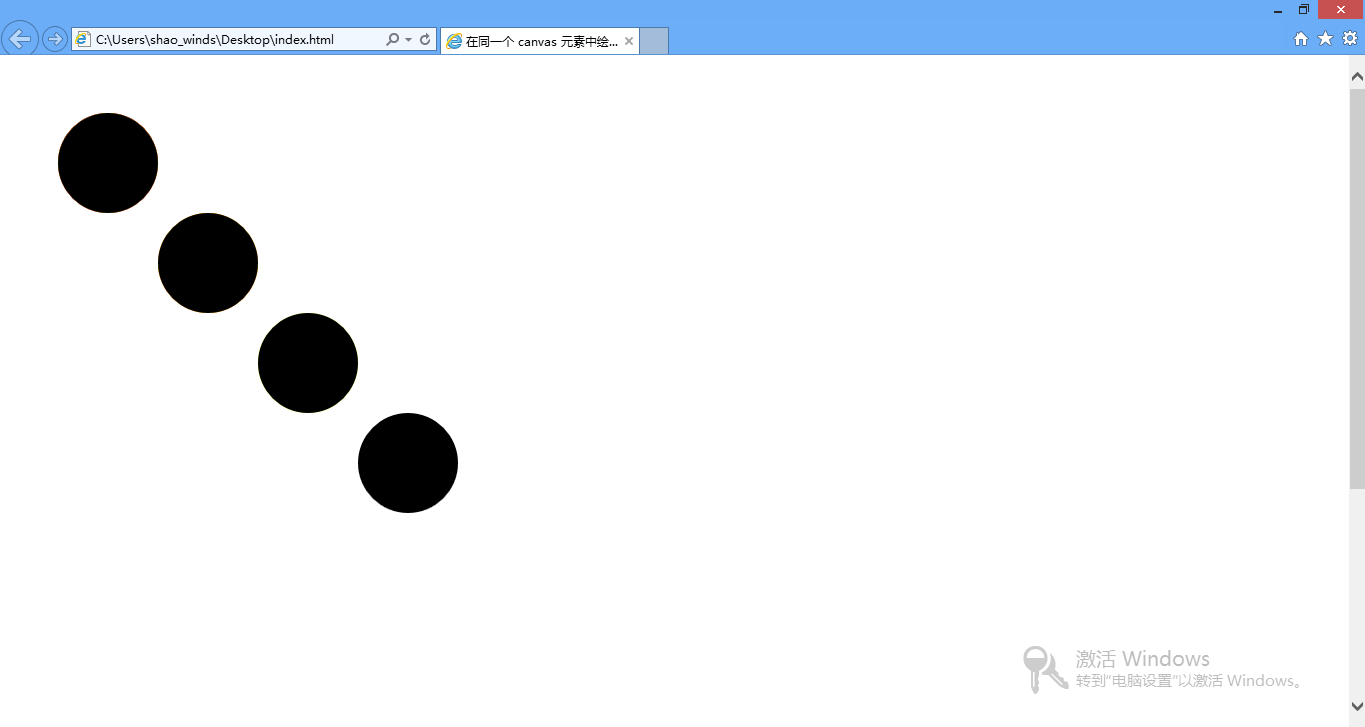
</html>效果如图:
代码说明:
本想为四个圆填充不同颜色,但最终结果是四个圆全部是黑色,即第四个圆的颜色,难道 一个 canvas 中只能有一种
fillStyle 吗?如果只有一种颜色,岂不是太单一?于是我又进行了多次测试。
经过测试,最终找到了一个解决方案。
canvas 绘制可以通过 JS 代码来控制(其实应该说 HTML 5 只是提供了个容器,绘制只能在 JS 里完成),而 JS 提
供了两个函数,beginPath() 和 closePath() ,这两
个函数可以起到类似 <div> 的作用,用它来把每个圆圈包围,就可以绘制不同颜色的图形了。
代码如下:
- <!DOCYTPEhtml>
- <html>
- <head>
- <metacharset="utf-8"/>
- <title>在同一个canvas元素中绘制不同颜色的图画</title>
- <script>
- functionstart()
- {
- varc=document.getElementById("myCanvas")
- varcxt=c.getContext("2d")
- cxt.beginPath()//注意此处
- cxt.fillStyle="#FF00FF"
- cxt.arc(100,100,50,0,Math.PI*2,true)
- cxt.fill()
- cxt.closePath()//注意此处
- cxt.beginPath()//注意此处
- cxt.fillStyle="#FF0000"
- cxt.arc(200,200,50,0,Math.PI*2,true)
- cxt.fill()
- cxt.closePath()//注意此处
- cxt.beginPath()//注意此处
- cxt.fillStyle="#FFFF00"
- cxt.arc(300,300,50,0,Math.PI*2,true)
- cxt.fill()
- cxt.closePath()//注意此处
- cxt.beginPath()//注意此处
- cxt.fillStyle="#000000"
- cxt.arc(400,400,50,0,Math.PI*2,true)
- cxt.fill()
- cxt.closePath()//注意此处
- }
- </script>
- </head>
- <bodyonload="start()">
- <canvasid="myCanvas"height="1000"width="1000">
- 你的浏览器不支持HTML5
- </canvas>
- </body>
- </html>
<!DOCYTPE html>
<html>
<head>
<meta charset="utf-8" />
<title>在同一个 canvas 元素中绘制不同颜色的图画</title>
<script>
function start()
{
var c = document.getElementById("myCanvas")
var cxt = c.getContext("2d")
cxt.beginPath() //注意此处
cxt.fillStyle = "#FF00FF"
cxt.arc(100, 100, 50, 0, Math.PI * 2, true)
cxt.fill()
cxt.closePath() //注意此处
cxt.beginPath() //注意此处
cxt.fillStyle = "#FF0000"
cxt.arc(200, 200, 50, 0, Math.PI * 2, true)
cxt.fill()
cxt.closePath() //注意此处
cxt.beginPath() //注意此处
cxt.fillStyle = "#FFFF00"
cxt.arc(300, 300, 50, 0, Math.PI * 2, true)
cxt.fill()
cxt.closePath() //注意此处
cxt.beginPath() //注意此处
cxt.fillStyle = "#000000"
cxt.arc(400, 400, 50, 0, Math.PI * 2, true)
cxt.fill()
cxt.closePath() //注意此处
}
</script>
</head>
<body οnlοad="start()">
<canvas id="myCanvas" height="1000" width="1000">
你的浏览器不支持 HTML 5
</canvas>
</body>
</html>效果如图:
请读者们注意,两个函数有所属的对象,此事例中为 cxt 。
另外,在测试中,笔者还发现,当去掉所有的 closePath() 时,只保留 beginPath() ,一样可以达到目的,也就是
说,当遇到beginPath() 时,会自动重新开始下一个图形
的绘制(保留 closePath() ,去掉 beginPath() 时,效果相当于不添加这两个函数)。但是笔者个人认为,最好两个
函数都添加,这样会提高代码可读性,使代码更规
范。
实验结果:
成功在同一个 canvas 元素中绘制出不同颜色的多个图形,并且还对 beginPath() 和 closePath() 的用法有了意外收获。
实验总结:HMTL 5 的 canvas 是一大亮点,可以绘制出精美的图形(本文只是对某种用法的讨论,真正的 canvas
的功能要比此例强大的多),但对在实验中意外收获
的beginPath()和closePath()函数的用法,以及由此联想出的 canvas 绘制图形的机制,笔者还很不清楚,会在以后
找时间继续研究。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








