1. 页面跳转
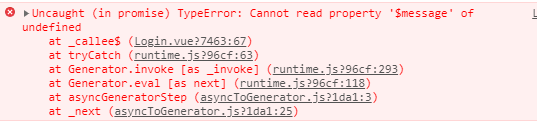
在页面跳转的时候有时会遇到这种情况

大多数情况是this的指向不明确,只需要新建个变量
let _this = this;
_this.$message({
title: "验证成功",
message: "欢迎进入员工管理系统",
type: "success"
});
//window.location.href = "http://www.baidu.com";
await _this.$router.push("/main");
其中,第一种情况可以调到外部网站,第二种情况可以跳转到项目内部的网站。
2. 主页面的路由
首先,系统需要一个主要的模板,此模板里有顶部栏,左部菜单栏和主体栏,布局如下:

<template>
<el-container class="main_container">
<el-header></el-header>
<el-container>
<el-side>
<el-main v-loading="loading">
<router-view></roter-view>
</el-main>
</el-container>
</el-container>
<template>
在此处主要放置右边不同功能的前端组件,例如用户信息展示,添加用户信息,修改操作以及日程表等等,但是在此我对路由有一点点的疑惑,主页面的首页这样写就会变成空白,可以这样描述,在用户登录成功后会加载主页,此时跳转到main中,而main里面有router-view怎么让他在加载时就加载专业的欢迎部件,参考Java全栈小哥的代码我解决了疑惑。具体路由信息这样写:
const routes = [
{
path: '/',
redirect: 'Login'
},
{
path: '/login',
name: 'Login',
component: () => import('../views/Login')
},
{
path: '/main',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/Main'),
redirect: '/system/welcome',
children:[
{
path: '/system/welcome',
name: 'Welcome',
component: () => import('../views/Welcome'),
},
{
path:'/users',
name: 'Users',
component:() => import('../views/user/Users'),
}
]
}
]
直接在main父组件中加入重定向即可。算是解决了一大难题吧。






















 2962
2962

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








