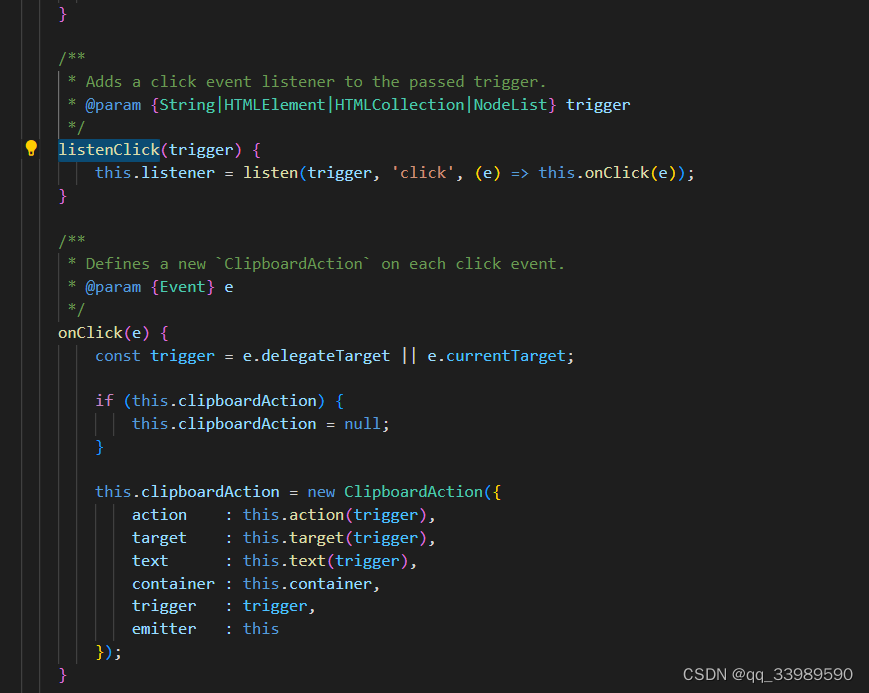
问题发现:Clipboardjs在new Clipboard()会在click的时候给document.body添加addEventListener('click', callBack),callBack里面(也就是下面代码new ClipboardAction)执行document.execCommand('copy')

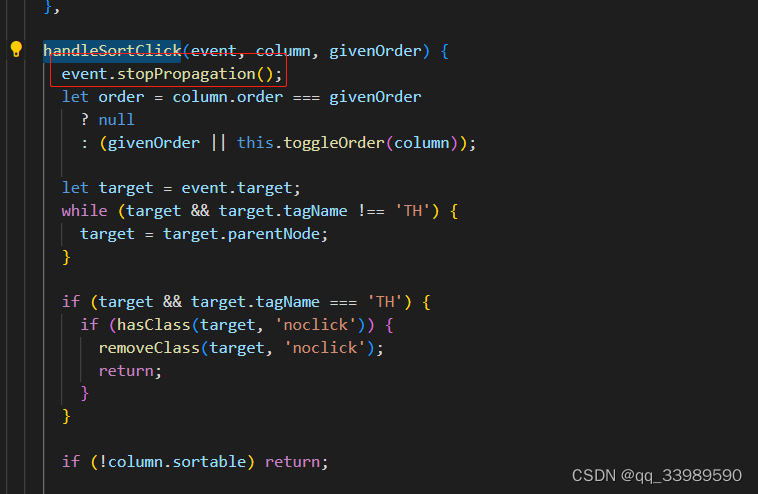
但是在eltable 当header有sort的时候,header点击会阻止冒泡,导致Clipboardjs不能正常初始化。
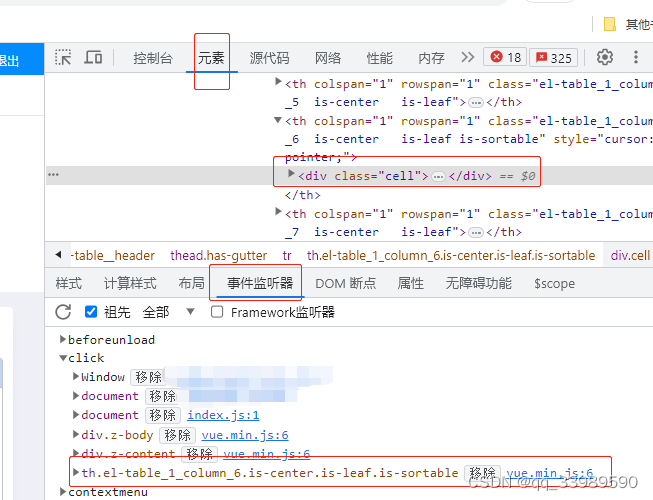
排查方法:查看所有绑定的click事件的方法,找到方法里有阻止冒泡的代码。
解决方法:
在header插槽里写个方法,并且阻止冒泡,方法里触发真正按钮的点击事件。
// 伪代码
<el-button
type="primary"
size="mini"
ref="actionBtn"
@click ="copyEvent()"
>
复制
</el-button>
doClick() {
this.$refs.actionBtn.$el.click()
}





















 823
823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








