1.vue2使用ts,获取组件名,打包后组件名被压缩混淆
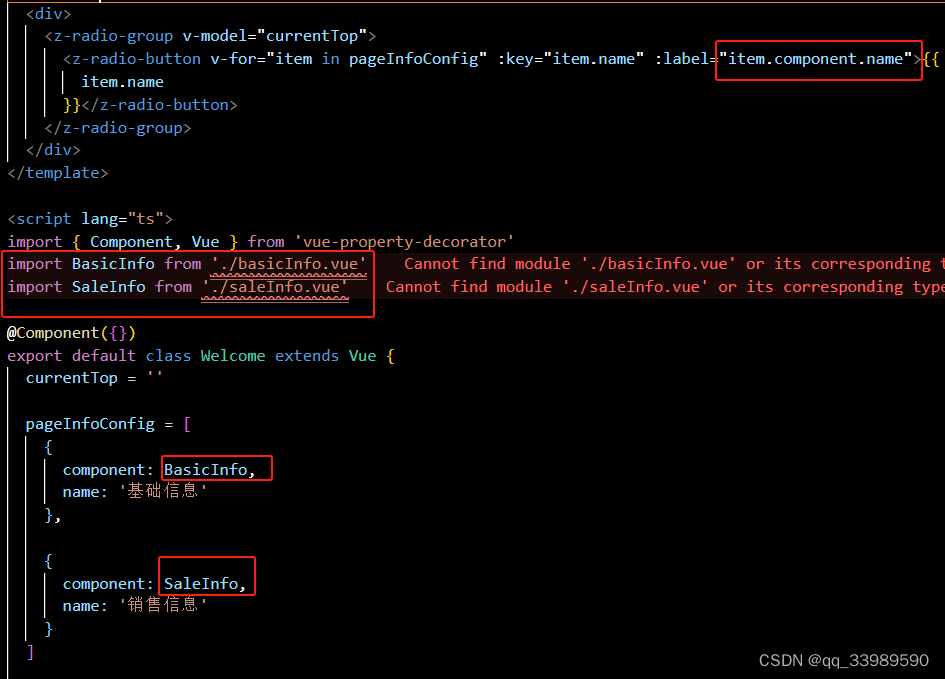
在我项目开发中有这么一段代码

代码中需要使用到组件的name,本地开发没有问题,等打包编译后发现名字匹配不上,组件name被压缩混淆了,并不是我们定义的name。
原因:我的代码中【item.component.name】实际上是组件class的Name,编译的时候这个cassName会被压缩混淆。
解决方案:


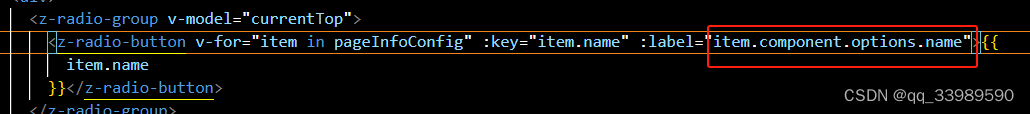
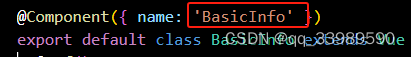
通过options方式获取组件的name,这个name是我们给组件定义的name。
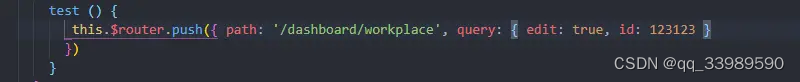
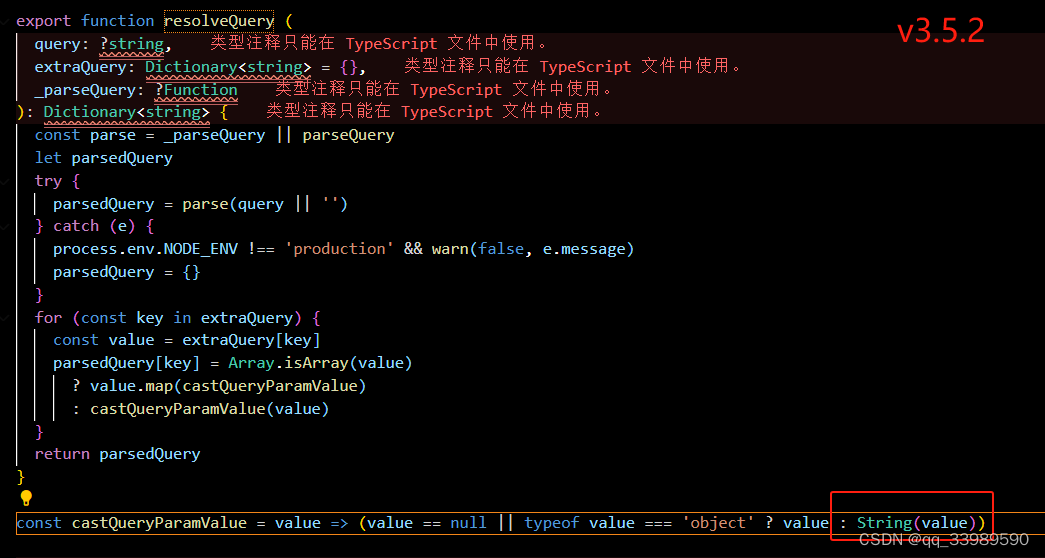
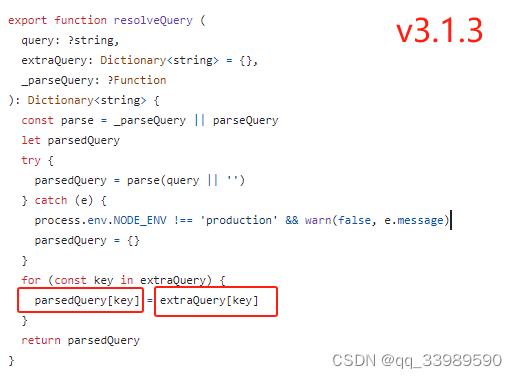
2.vue-router 使用query传参时,query中true和false有时是boolean,有时候是string,导致使用类型判断时出错

原因:版本问题,我试了3.5.2是转成字符的,3.1.3直接通过router.push没有转,但是如果刷新页面得到的是string类型。导致我们根据boolean判断或string类型判单会出错,理论上是应该转成字符的。


解决方案:确认使用的vue-router版本,升到最新版本即可。





















 1988
1988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








