使用须知
这个文章将帮助你了解使用 arcTo 画一条弧线
在使用 arcTo 之前,你需要熟悉 jQuery 以及如何画一条线
画线
通常我们划线时会这样用
$(function(){
draw();
function draw(){
var canvas = $('#canvas')[0];
var xt = canvas.getContext('2d');
xt.beginPath();
xt.moveTo(300,50);//起始点
xt.lineTo(600,50);//结束点
xt.closePath();
xt.stroke();
}
});

这样就得到了一条线
弧线
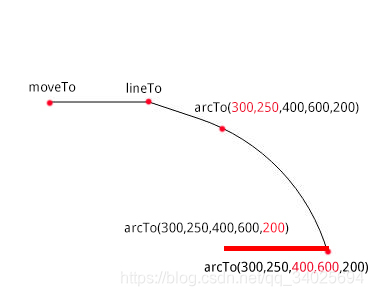
arcTo(弧线起始X点,弧线起始Y点,弧线结束X点,弧线结束Y点,弧的半径)
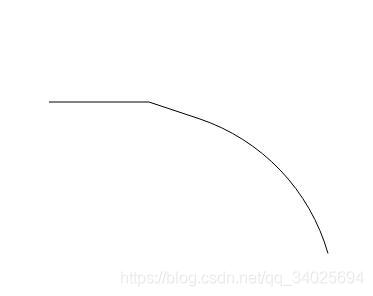
接下来我使用一段代码,看图得出结论
$(function(){
draw();
function draw(){
var canvas = $('#canvas')[0];
var xt = canvas.getContext('2d');
xt.beginPath();
xt.moveTo(50,200);
xt.lineTo(150,200);
xt.arcTo(300,250,400,600,200);
xt.stroke();
}
});
解析

图片

goodluck





















 2258
2258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








