目录
前言
在我们实际开发中,一般很多情况下,为了美观需要自定义一些按钮。之前我们说过按钮的QAbstractButton是按钮的父类。
一、代码如下:
1.MyPushButton.h文件如下:
#ifndef MYPUSHBUTTON_H
#define MYPUSHBUTTON_H
#include <QPushButton>
#include <QColor>
#include <QPaintEvent>
class MyPushButton : public QPushButton
{
public:
MyPushButton();
MyPushButton(QWidget* parent);//设置其父窗口
QColor brushColor;
void paintEvent(QPaintEvent* e);//重写绘画事件
void mousePressEvent(QMouseEvent* e);//重写按下事件,此方法源自于QPushButton的父类QAbstracetButton。
void mouseLeaveEvent(QMouseEvent* e);//重写按下离开事件,此方法源自于QPushButton的父类QAbstracetButton。
};2.MyPushButton.cpp文件如下:
#include "mypushbutton.h"
#include <QPainter>
#include <QDebug>
MyPushButton::MyPushButton()
{
}
MyPushButton::MyPushButton(QWidget* parent):QPushButton(parent)
{
this->setWindowFlag(Qt::FramelessWindowHint);//Qt::FramelessWindowHint设置无边框化
setFixedSize(200,200);//设置大小
setAttribute(Qt::WA_TranslucentBackground);//设置透明度
setStyleSheet("QPushButton{border:5px;}");//设置样式风格
brushColor = Qt::red;//颜色
qDebug()<<"111";
}
void MyPushButton::paintEvent(QPaintEvent* event)
{
QPainter p(this);
p.setPen(Qt::black);//设置画笔颜色
p.setBrush(brushColor);//设置画刷颜色
static const QPointF points[3] = {
QPointF(100, 0),
QPointF(0, 200),
QPointF(200, 200),
};
p.drawConvexPolygon(points, 3);//画凸多边形
}
void MyPushButton::mousePressEvent(QMouseEvent* event)
{
brushColor = Qt::blue;
update();//更新
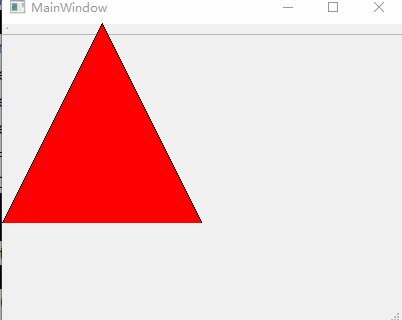
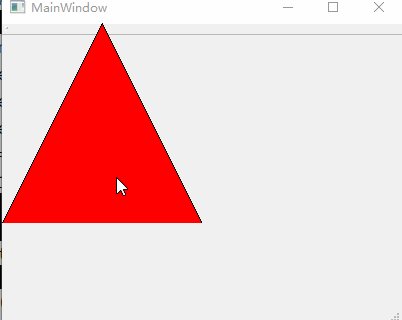
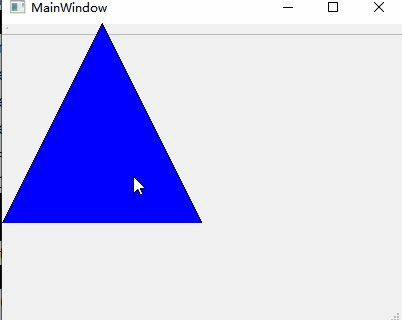
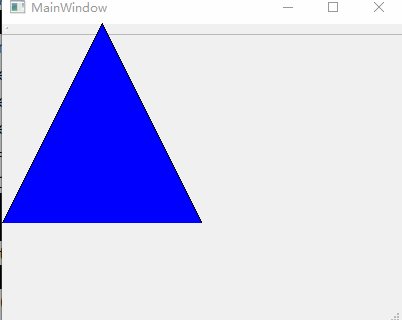
}效果如下图:

上面用到了QT的事件机制,利用重绘事件进行绘制,比较简单的自定义按钮。下一篇先讲一讲qt的事件机制。






















 5348
5348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








