Expo是一套工具,库和服务,可让您通过编写JavaScript来构建原生iOS和Android应用程序。
一开始学习的时候直接使用的是expo。
npx create-expo-app my-app
cd my-app
npm run start
接下来需要搭建安卓和IOS端(为此特意换成了苹果电脑),主要参考的是 这里。
先说说比较容易大家的苹果系统:(在此之前记得先安装node)
# 先安装brew,使用国内的地址
/usr/bin/ruby -e "$(curl -fsSL https://cdn.jsdelivr.net/gh/ineo6/homebrew-install/install)"
# 安装watchman(mac可以安装)
brew install watchman
# 在开发过程中会用到npm, 建议切换源
npx nrm use taobao
可以通过 App Store 或是到Apple 开发者官网上下载Xcode,下载完成之后启动 Xcode,并在Xcode | Preferences | Locations菜单中检查一下是否装有某个版本的Command Line Tools。

接下来你可以在Xcode中新建一个IOS项目:

CocoaPods是官方推荐安装的,可以理解为针对 iOS 的 npm
brew install cocoapods
到这里IOS安装完成,可以在项目中执行npm run ios。
接下来是安卓的安装,这里强调需要确保上网自由!!!
# 名为 Zulu 的 OpenJDK 发行版。此发行版同时为 Intel 和 M1 芯片提供支持
brew tap homebrew/cask-versions
brew install --cask zulu11
# 查看jdk是否安装成功
javac -version
首先下载和安装 Android Studio,这里我直接采用了标准的安装模式。需要等很久~
安装成功之后,打开软件,在 Android Studio 的欢迎界面中找到 SDK Manager。点击"Configure",然后就能看到"SDK Manager"。

在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 13 (Tiramisu)选项,确保勾选了下面这些组件:
Android SDK Platform 33Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)或是Google APIs ARM 64 v8a System Image(针对 Apple Silicon 系列机型)
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的33.0.0版本。你可以同时安装多个其他版本。
之后配置环境变量:
# 在终端中执行
vim ~/.zshrc
# 输入单字母i,表示进入输入模式insert
# 将下列内容进行粘贴:
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
# 按esc
# 输入 :wq 注意是三个字符而不是两个
# 使环境变量设置立即生效
source ~/.zshrc
#检查此变量是否已正确设置
echo $ANDROID_HOME
新建安卓项目,点击运行,那么此时就会弹出一个模拟器了,确保了安卓项目是可以打开模拟器的。
建议到这一步,还是重启一下电脑,然后回到我们的react native项目中,测试一波:
npm run start
# 然后按下a打开安卓模拟器
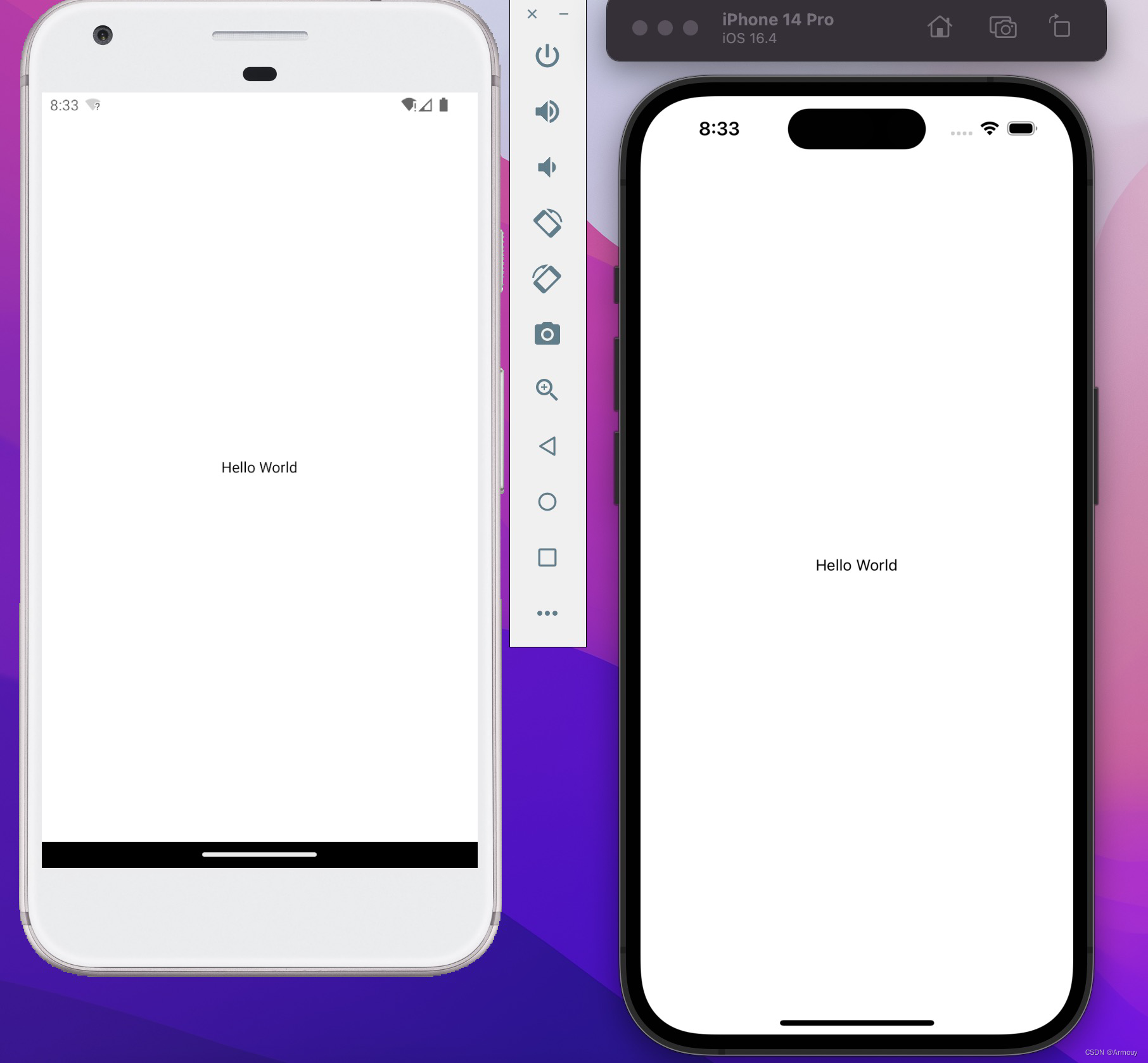
# 打开之后再按下i,打开ios模拟器

到这里就安装完成了~






















 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








