同源策略
(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,Web是构建在同源策略基础之上的,浏览器是针对同源策略的一种实现。
之前一直认为,它是通过对发出的请求进行检查是否同源,然后决定是否对该请求加以限制来实现。这次经过验证发现正好相反:
在www.test.com下的页面中向www.domian.com下的a.php发送ajax请求:
$.ajax({
type:"get",
url:"http://www.domain.com/a.php",
async:true,
success:function(res){
console.log(res)
},
error:function(){
console.log("error")
}
});控制台信息显示跨域不被允许:
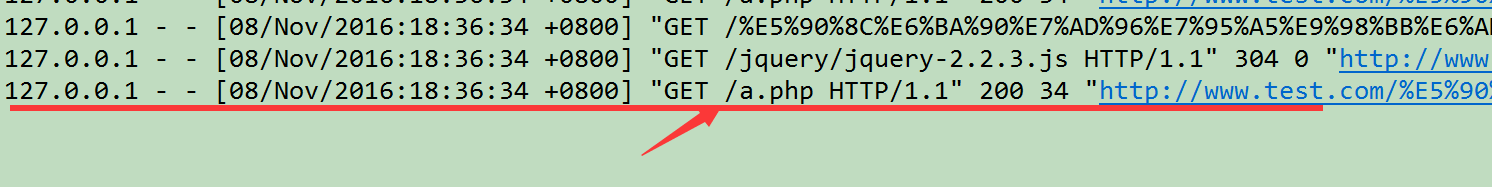
XMLHttpRequest cannot load http://www.domain.com/a.php. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://www.test.com' is therefore not allowed access.查看服务器access.log记录,找到了这条请求的记录:
所以同源策略应该是浏览器在接收加载资源之前对其来源进行了检查,然后限制加载。
关于解决办法,有很多,最简直接的办法就是在相应头里添加Access-Control-Allow-Origin:当前域名:
<?php
header('Access-Control-Allow-Origin: http://www.test.com');
echo "666";
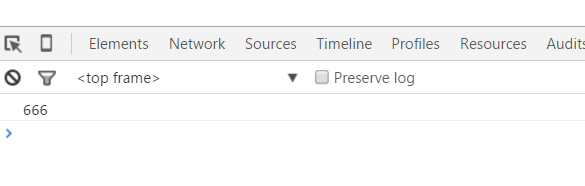
?>这样就能成功得到返回结果666:
也可以给Access-Control-Allow-Origin: 通配符 *,实际中基本不会用。


























 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








