在定义CSS样式的时候经常会用的 “%”这个长度单位,但是这个百分比到底是相对于谁的百分比呢?
1、有人说是相对于父元素的百分比,但是这么说有时候却会出问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
width: 200px;
height: 400px;
border: 1px solid #000;
}
.child {
width: 100px;
height: 50%;
padding-bottom: 50%;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
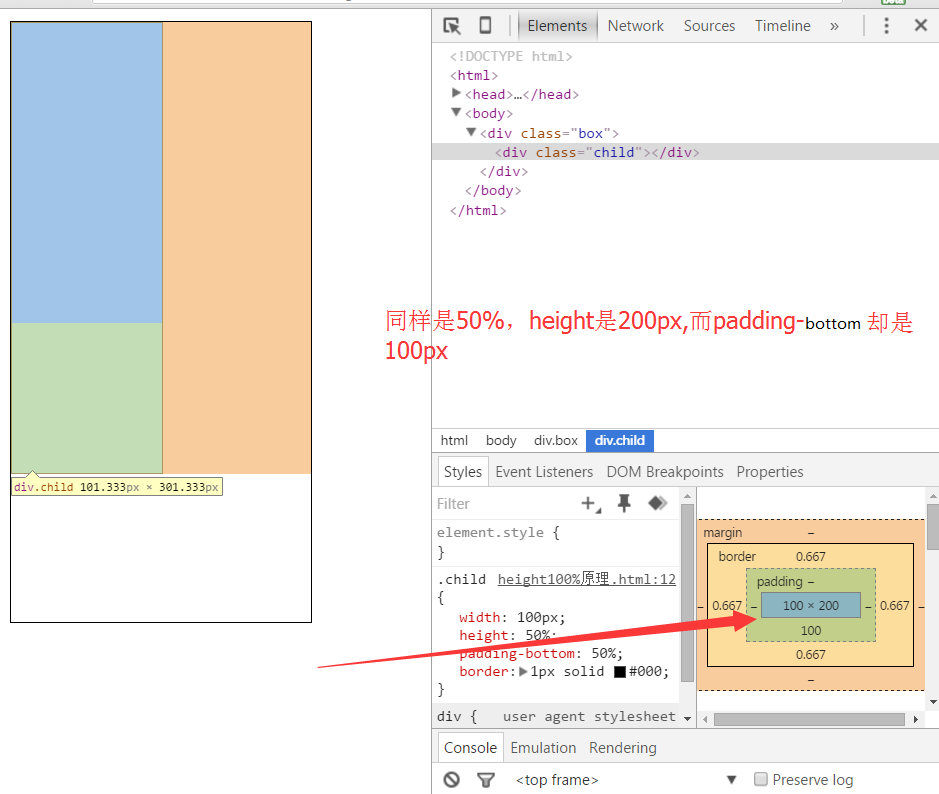
</html>其实,除了height以外垂直方向上的margin-top(bottom)或者padding-top(bottom)的百分比取值都是相对于父元素的宽度,本例中也就是200px*50%=100px。
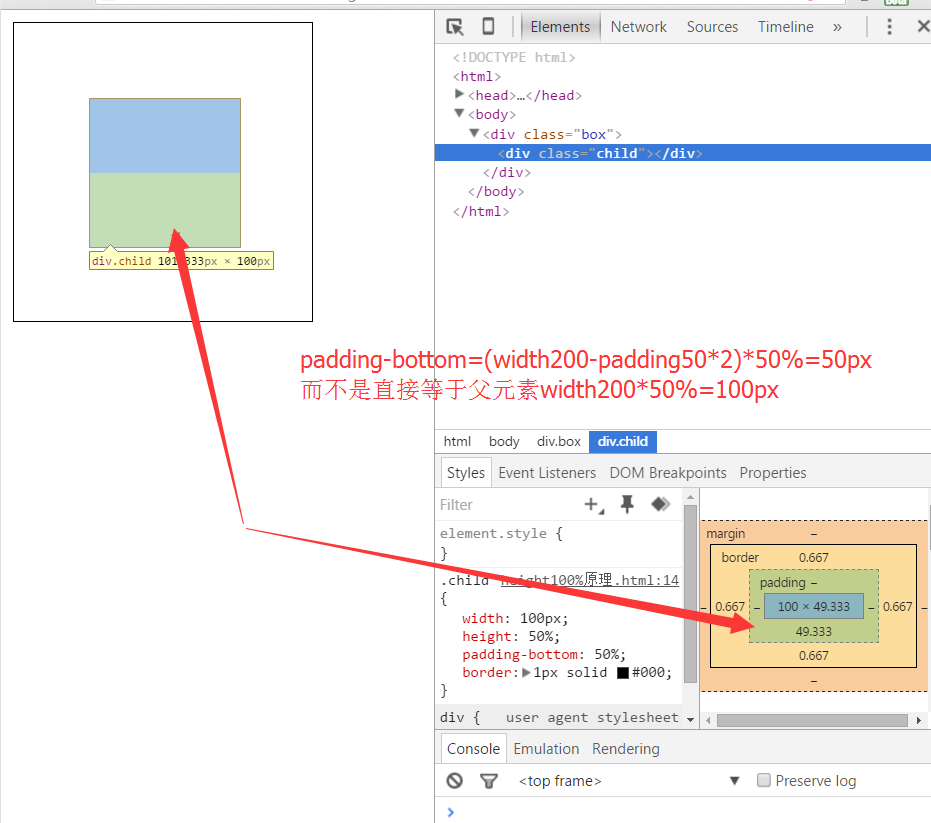
这样表示也不是很好,更准确的说是相对于父元素内容的宽度(不包括padding!)
例如
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
width: 200px;
height: 200px;
border: 1px solid #000;
padding: 50px;
box-sizing: border-box;
}
.child {
width: 100px;
height: 50%;
padding-bottom: 50%;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
</html>当然这是border-box盒模型,在默认的content-box盒模型下元素的width就是指的content的宽,就不用考虑这个问题了
























 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








