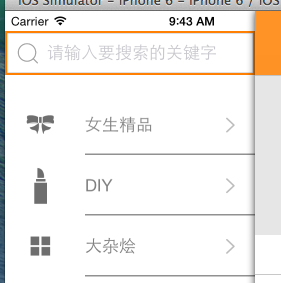
假搜索框的实现:
1.创建一个长条的view,2.创建一个输入框searchTextF添加到view上面.3.再创建UIImageView类型的search赋给输入框searchTextF的leftView 属性! ##
- (void)createSearchBar
{
//1
UIView *view = [[UIView alloc]initWithFrame:CGRectMake(0, 20, SCREEN_WIDTH, 44)];
view.backgroundColor = [UIColor orangeColor];
UITextField *searchTextF = [[UITextField alloc]init];
searchTextF.frame = CGRectMake(2, 2, 250-4, 40);
searchTextF.borderStyle = UITextBorderStyleNone;
searchTextF.background = [UIImage imageNamed:@"search_frame"];
searchTextF.placeholder = @"请输入要搜索的关键字";
searchTextF.returnKeyType = UIReturnKeySearch;
searchTextF.delegate = self;
//2.3
UIImageView *search = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 40, 40)];
search.image = [UIImage imageNamed:@"search_icon"];
searchTextF.leftView = search;
searchTextF.leftViewMode = UITextFieldViewModeAlways;
[view addSubview:searchTextF];
[self.view addSubview:view];
}
//点击键盘搜索按钮,发请求,刷新表
- (BOOL)textFieldShouldReturn:(UITextField *)textField{
[HttpManage requestToGetHomePageWithSearch:textField.text Complete:^(id data) {
self.vc.goodsArray = data;
[self.vc.tableView reloadData];
[self.view endEditing:YES];
}];
return YES;
}























 599
599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








