
大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂。
项目场景:
正如题目所说,今天在项目过程中遇到了个需求,因为需要在前台展示运动员的名称,但是运动员的编号在别的地方还需要使用,所以想了想,还是将编号和名称一并添加到数据库中,到时候拿的时候也比较方便。就不用在根据编号查询一遍呢了(接口是外部的,重新查的话会影响效率)
使用的技术:element-ui的el-select标签
问题描述:
下面是下拉列表展示的代码:
<el-form-item label="人员名称" >
<el-select
v-model="fanganform.pbeizhu"
multiple
placeholder="请选择运动员"
:style="{width: '93%'}"
>
<el-option
v-for="item in athlist"
:key="item.id"
:label="item.aname"
:value="item.id"
>
</el-option>
</el-select>
</el-form-item>
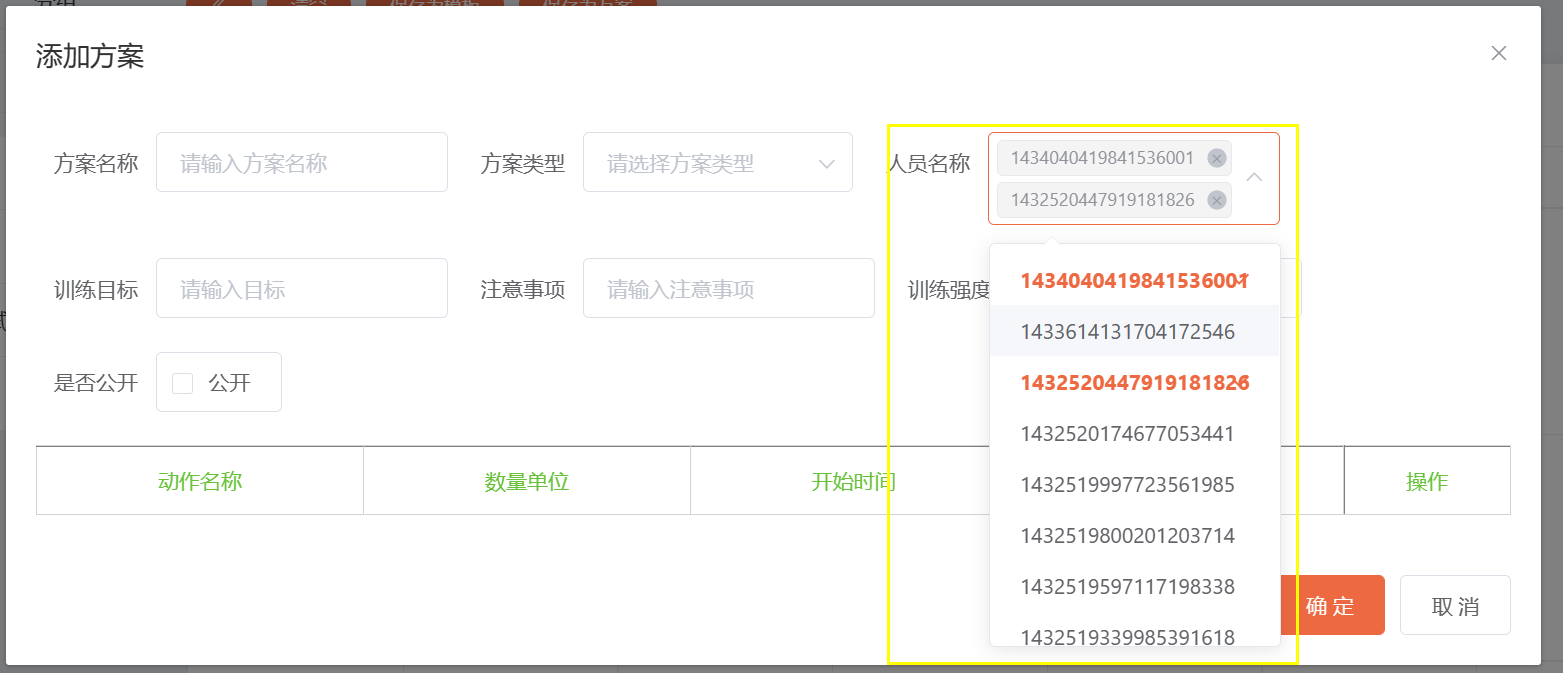
效果如下:

要想获取value值很简单,直接提交表单,默认就是获取的value,但是现在还需要获取label的值,该如何获取呢?
思路分析:
给下拉列表添加改变**@change**事件,当option选项改变时触发,根据value值遍历数据源中的name即可。
解决方案:
1.添加<el-select>的@change事件。
<el-form-item label="人员名称" >
<el-select
@change="getPeoples"
v-model="fanganform.pbeizhu"
multiple
placeholder="请选择运动员"
:style="{width: '93%'}"
>
<el-option
v-for="item in athlist"
:key="item.id"
:label="item.aname"
:value="item.id"
>
</el-option>
</el-select>
</el-form-item>
2.methods中,在getPeoples方法中写遍历数据源的代码,然后给变量中赋值即可。
//获取运动员名称(根据选择下拉列表)--添加方案
getPeoples(val){
var names = "";
for(let i=0;i<=val.length-1;i++){
this.athlist.find((item)=>{
if(item.id == val[i]){
names+=item.aname+",";
}
});
}
this.fanganform.ppersons = names;
},
希望能帮助到你,今天的分享就到这里啦,我们明天在见。
























 4626
4626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










