切换栏目更改视频地址
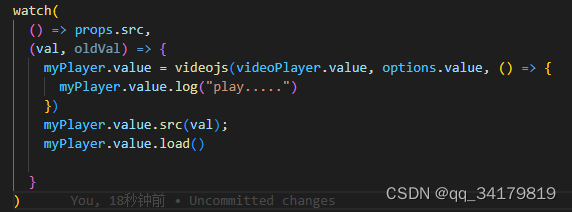
在写大屏项目的时候碰到一个需求,就是将从后端获取到的监控视频地址,也就是m3u8类型的视频文件渲染到页面中,此时也就用到了video.js组件,video.js是通过配置项的形式将视频渲染上去,但是在不销毁组件的情况下,更新父组件传入的props.src,无法将切换后的视频渲染上去。具体代码如下。

这个方法是查阅了许多文章来写的,但是并没有效果。
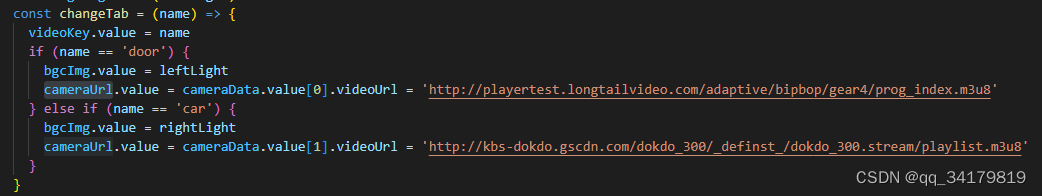
后续只能通过在组件中动态绑定一个key的形式去判定组件为不同的组件,重新去渲染dom来达到视频重新渲染的效果。

 目前发现对于组件化封装video.js时,无法切换m3u8视频,但是在vue2中又是可以的。在vue3中,如果是mp4格式的文件,也是可以通过myPlayer.value.scr()去切换视频的!
目前发现对于组件化封装video.js时,无法切换m3u8视频,但是在vue2中又是可以的。在vue3中,如果是mp4格式的文件,也是可以通过myPlayer.value.scr()去切换视频的!
对于第一种失败的方法,我目前还没找到解决办法,如若有大佬看到此篇文章,帮助我答疑解惑一下!





















 5971
5971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








