【问题】
使用Element UI的表格Table组件,在第一页选中的数据,跳转到第其他页再返回第一页时,选中的数据消失。
【解决】
1.查看Element 文档发现有这么两个属性:
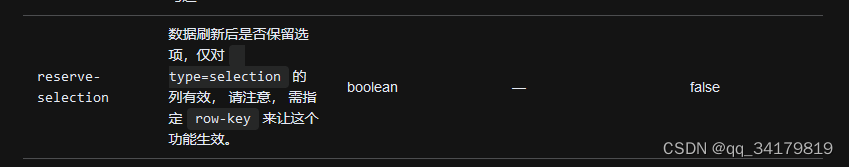
①属性一:

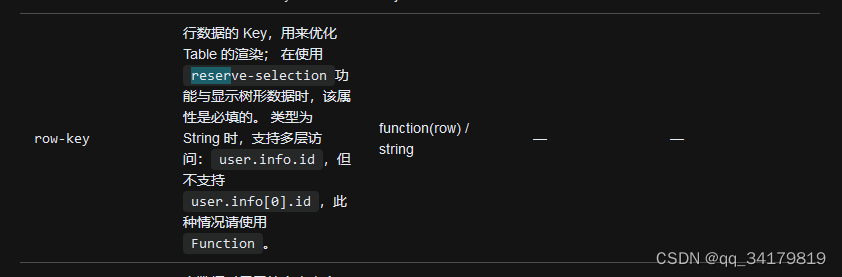
②属性二:

然后根据这两个属性,开始进行操作,示例代码如下:
<el-table
:row-key="getRowId" // 属性一
@selection-change="handleSelectionChange" // 当选择项发生变化时会触发该事件
:data="tableData"
ref="multipleTable"
style="width: 100%">
<el-table-column
type="selection" // 属性二
:reserve-selection=“true”
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
</el-table>
<script setup>
const state = reactive({
tableData: [{
id: '1111',
name: '王小虎',
}, {
id: '2222',
name: '王大虎',
}],
})
const multipleSelection = ref([]) // 存放勾选到的数据
const getRowId = (row) => {
return row.id // row-key绑定的必须为唯一值
}
const handleSelectionChange = (val) => {
multipleSelection.value = val; // 勾选到的数据
}
</script>
2.经过以上两个属性的操作,发现在第一页勾选的数据在跳转到其他页时,可以得到在第一页时勾选的值,在@selection-change方法既handleSelectionChange方法内可以拿到。
3.那么问题又来了,勾选的数据倒是可以保留,但是不会回显:也就是说我从其他页再跳回第一页时,之前勾选的第一页的数据还在,但是页面的勾选框显示未勾选状态。

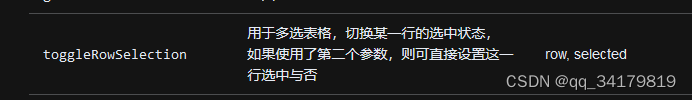
4.继续查看文档,又发现toggleRowSelection这个方法:

5.那这就好办了,在每次点击翻页后,会执行获取数据列表的请求,在该请求成功后的回调里,执行下面这段代码:
if (this.multipleSelection .length > 0) { // 判断是否存在勾选过的数据
this.tableData.forEach( row => { // 获取数据列表接口请求到的数据
this.multipleSelection .forEach( item => { // 勾选到的数据
if(row.id === item.id){
this.$refs.multipleTable.toggleRowSelection(row, true); // 若有重合,则回显该条数据
}
});
})
}





















 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








