最近补充android知识,开始学习比较高级的控件,今天记录使用toolbar的坑
1.首先当然是导入这个包,因为toolbar的兼容版在这个下面
compile 'com.android.support:appcompat-v7:24.2.0'
2.下面来看布局文件 activity_tool_bar,没什么特殊的
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/color_0176da">
<TextView
android:text="clock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</android.support.v7.widget.Toolbar>
<!--<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"></LinearLayout>-->
</LinearLayout>3.下面来看Menu布局文件base_toolbar_menu,这里有一点要说的,就是title的@String,是我在values/String中定义号的数据
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:icon="@drawable/search"
android:title="@string/menu_search"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_notification"
android:icon="@drawable/clock"
android:title="@string/menu_notifications"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_item1"
android:title="@string/item_01"
app:showAsAction="never" />
<item
android:id="@+id/action_item2"
android:title="@string/item_02"
app:showAsAction="never" />
</menu>4.为了实现透明状态栏的效果,我参考了别人的博客,定义了一个基类,非原创,其他activity继承即可,有一点,重写抽象方法,返回当前activity的布局文件,然后不用在setContentView(R.XXX.XXX),因为从父类中已经继承,子类默认已经有父类的代码,默认执行了,集体代码看实现类
package com.caobo.toolbartest;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
/**
* Created by 曹博 on 2016/9/21.
* 透明状态栏基类,很多童鞋反应,在每个布局文件中都要写上 android:fitsSystemWindows="true" ,
* 有没有更佳方便的方法,本人当时没有思路。今天收到coder_sharp 童鞋反馈的一种更为简便的思路
*/
public abstract class TranslucentBarActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(getLayoutResId());//把设置布局文件的操作交给继承的子类
ViewGroup contentFrameLayout = (ViewGroup) findViewById(Window.ID_ANDROID_CONTENT);
View parentView = contentFrameLayout.getChildAt(0);
if (parentView != null && Build.VERSION.SDK_INT >= 14) {
parentView.setFitsSystemWindows(true);
}
}
/**
* 返回当前Activity布局文件的id
*
* @return
*/
abstract protected int getLayoutResId();
}
5.实现类
package com.caobo.toolbartest;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.widget.Toast;
/**
* Created by 曹博 on 2016/9/20.
* 我们已经继承了TranslucentBarActivity,已经为我们加在过布局了,所以这里不需要setContentView(R.layout.activity_tool_bar);
* 实现了抽象方法,返回了Id
*/
public class ToolbarActivity extends TranslucentBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_tool_bar);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
//设置导航栏图标
toolbar.setNavigationIcon(R.drawable.home);
//设置app的logo
toolbar.setLogo(R.mipmap.ic_launcher);
//设置主标题
toolbar.setTitle("Title");
//设置副标题
toolbar.setSubtitle("Subtitle");
//设置右上角的填充菜单
toolbar.inflateMenu(R.menu.base_toolbar_menu);
//设置点击Menu点击事件
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
int menuItemId = item.getItemId();
if (menuItemId == R.id.action_search) {
Toast.makeText(ToolbarActivity.this, "R.id.action_search:" + R.id.action_search, Toast.LENGTH_SHORT).show();
}else if (menuItemId == R.id.action_notification) {
Toast.makeText(ToolbarActivity.this, "R.id.action_notification:" + R.id.action_notification, Toast.LENGTH_SHORT).show();
} else if (menuItemId == R.id.action_item1) {
Toast.makeText(ToolbarActivity.this, "R.id.action_item1:" + R.id.action_item1, Toast.LENGTH_SHORT).show();
} else if (menuItemId == R.id.action_item2) {
Toast.makeText(ToolbarActivity.this, "R.id.action_item2:" + R.id.action_item2, Toast.LENGTH_SHORT).show();
}
return true;
}
});
}
@Override
protected int getLayoutResId() {
return R.layout.activity_tool_bar;
}
}
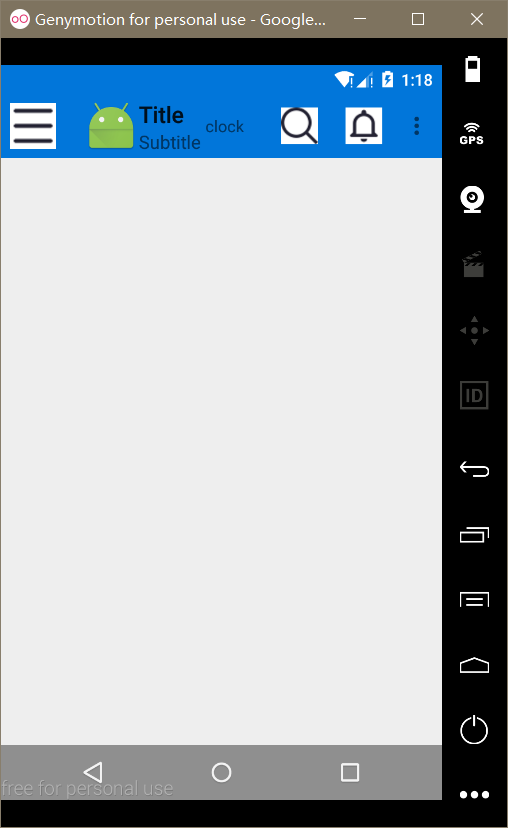
6.values代码,一会放github地址,下面看执行效果和不继承基类会有什么问题
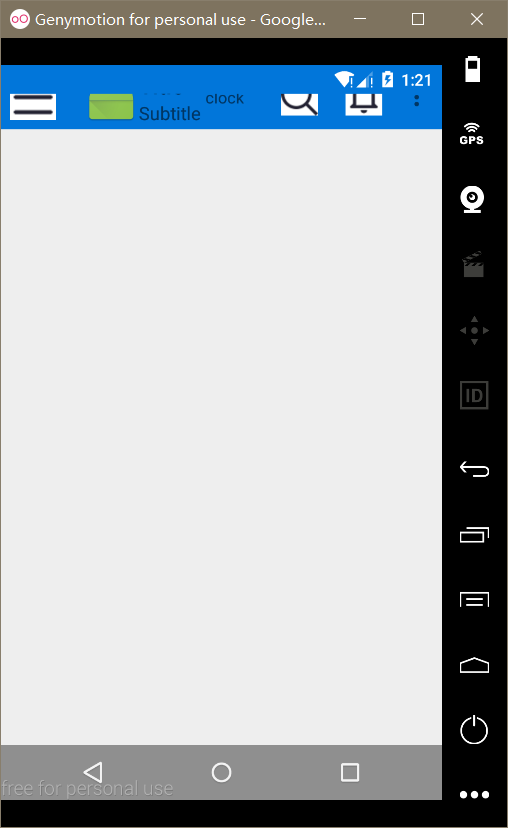
不继承基类,也就是不在布局文件中设置android:fitsSystemWindows=”true”,当然你可以每个布局文件的根部局中添加这样一句,但是那样很麻烦,问题看下图,状态栏和toolbar的UI重合了,
7.下面介绍透明状态栏的设置方法values/Style中设置自定义主题,status的颜色跟toolbar背景色保持一致
<style name="ColorTranslucentTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:windowTranslucentStatus">false</item>
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:statusBarColor">@color/color_0176da</item>
</style>8,AndroidManifest.xml文件中别忘了给activity设置自定义主题
<activity
android:name="com.caobo.toolbartest.ToolbarActivity"
android:theme="@style/ColorTranslucentTheme"
/>9.分享即美德,献上github地址,Demo中有高仿直呼界面:https://github.com/Androidcaobo/ToolbarTest
























 1958
1958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








