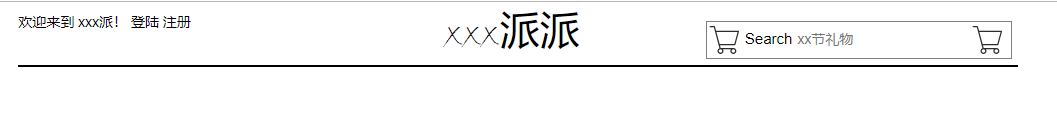
界面样式是这样:

设计思路是:
完整分成三块内容,第一块:登陆注册块,第二块:中间的标题块,第三块:右侧的搜索块
实现方式 种:
这是第一种:
html和body 设置width:100%,确定外围宽度,
通过 登陆块设置float:left; width:30%,标题块设置float:left;width:40%,购物车块设置float:right;width:30%,
但是这样设置 外部的div背景会崩塌掉。如果有背景就会无法显示
这是第二种:
html和body 设置width:100%,确定外围宽度,
通过 登陆块设置 width:30%,标题块设置width:40%,购物车块设置width:30%,
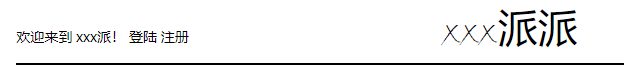
这样设置能很好撑起背景,不过登陆块会沉在下方:

需要增加:vertical-align: top; 并设置margin-top: 10px;来使位置达到要求
之后将标题进行一个字体居中text-align: center;
将右侧的搜索模块:增加外层的border,并为内层的input设置border宽度为0,即可
标题很简单,但是涉及的东西还是挺有意思的:
有朋友推荐另外一种实现方式:
外层div display: flex;三个item分别用:flex: 2; flex: 3; flex: 2; 就能实现目前的效果,也是非常有意思
下面是效果的代码块:
html部分:
<body style="width: 100%;height: 100%;">
<!-- 限定宽度 外层包围框-->
<div style="width: 1000px;height100px;margin: 0 auto;">
<!-- 顶部栏位 -->
<div class="width100 layout_relative">
<div class="layout_relative login_box">
<span>欢迎来到 xxx派!</span>
<span>登陆</span>
<span>注册</span>
</div>
<div class="layout_relative title_box" >xxx派派</div>
<div class="layout_relative cart_box">
<image src="../../../../asserts/icon_cart.png">
<span class="sp_seach_content">Search</span>
<input class="seach_input" placeholder="xx节礼物"/>
<a href="#"><image src="../../../../asserts/icon_cart.png"></a>
</div>
</div>
<div class="divide_line"></div>
</div>
</body>
css部分:
.login_box{
width: 30%;
display: inline-block;
left:0px;
text-align: start;
vertical-align: top;
margin-top: 10px;
}
.title_box{
width: 38%;
display: inline-block;
left:0px;
text-align: center;
font-size: 40px;
font-family: "bradley hand itc";
}
.cart_box{
width: 30%;
display: inline-block;
right:0px;
border: gray 1px solid;
padding: 2px 2px;
}
.sp_seach_content{
font-size: 15px;
color: #000000;
}
.seach_input{
border: white 1px solid;
}
.divide_line{
background: #000000;
width: 100%;
height: 2px;
margin-top: 5px;
}






















 1357
1357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








