转自:http://blog.csdn.net/zxzzxz7531230/article/details/50496319
Activity四种启动模式:
- standard
- singleTop
- singleTask
- singleInstance
在说Activity之前,我们先来介绍一个小知识点:栈。为什么会介绍栈呢?主要在于Activity四种启动模式在内存中其实是以栈这种数据结构存储的。如果能比较好的理解栈也就能更好的理解Activity四种启动模式。
栈(stack)作为一个先进后出(FILO)的数据结构,与队列一个先进先出(FIFO)非常类似。通俗你可以把它理解 洗盘子时叠起来的盘子,堆在最上面的先出去(先进后出),压在最下面的最后出去。(注:文章中的A B C D字母 都是指的activity)
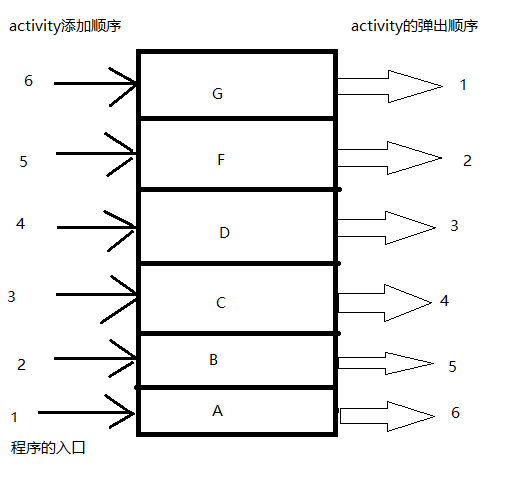
standard
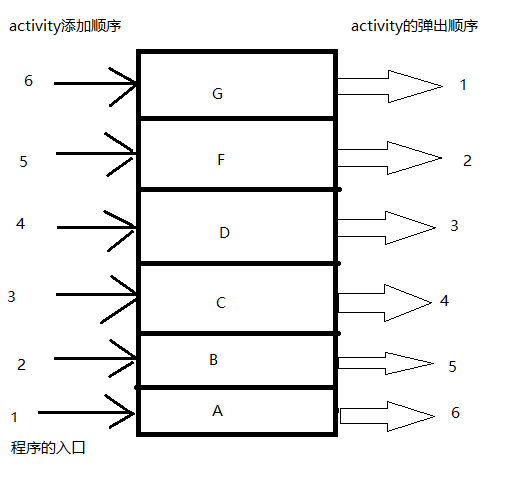
standard作为activity的默认启动模式,非常像栈(stack)的先进后出,G处于最上面,A处于最下面。ActivityManager维护着一个充满activity的栈,第一个A通常是APP的入口activity,如图左边一样顺序添加A B C D E F G ,然后按照G F E D C B A的顺序退出栈列。

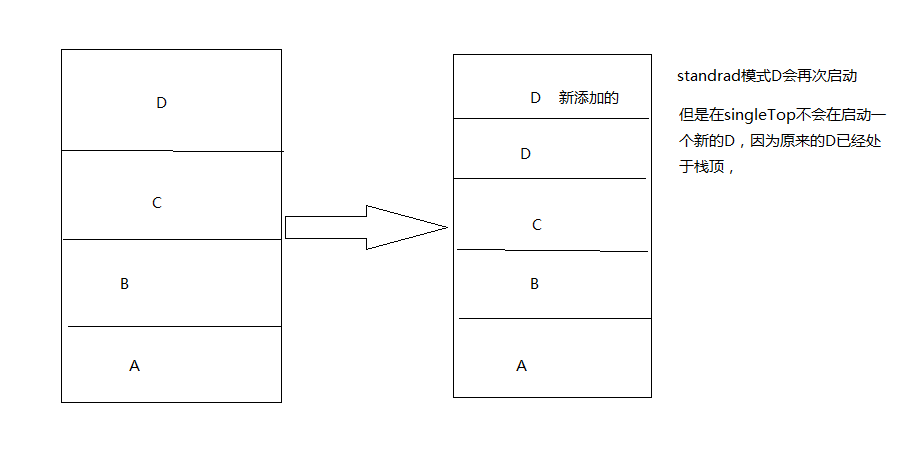
singleTop
理解了standard启动模式 其实其他三个模式都很好理解,英文单词前缀都是single单例,后面接着是三种情况的单例,singleTop 可以理解为栈顶唯一,我们画图举例说明

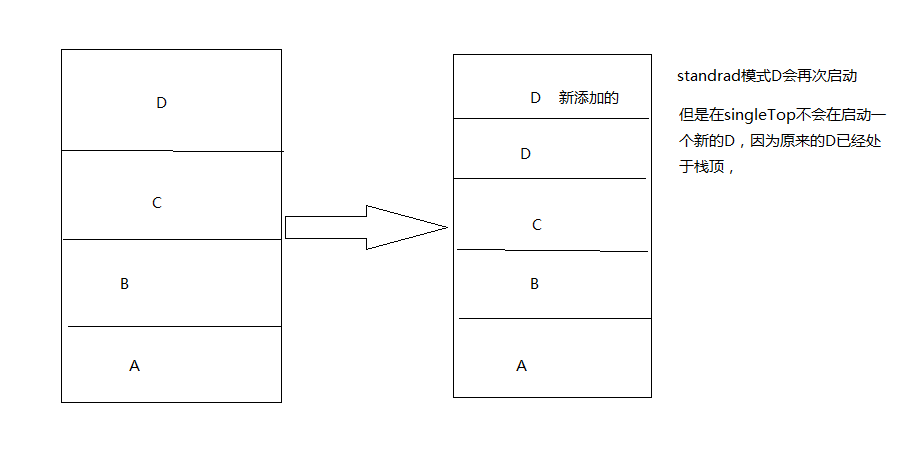
在已经存在 A B C D 栈列中再添加一个新的D,ActivityManager并不会新建一个D,而是选择复用原来的D来保持singleTop中的唯一性。如果栈顶为D,此时添加一个E后再添加一个D会是什么情况呢?
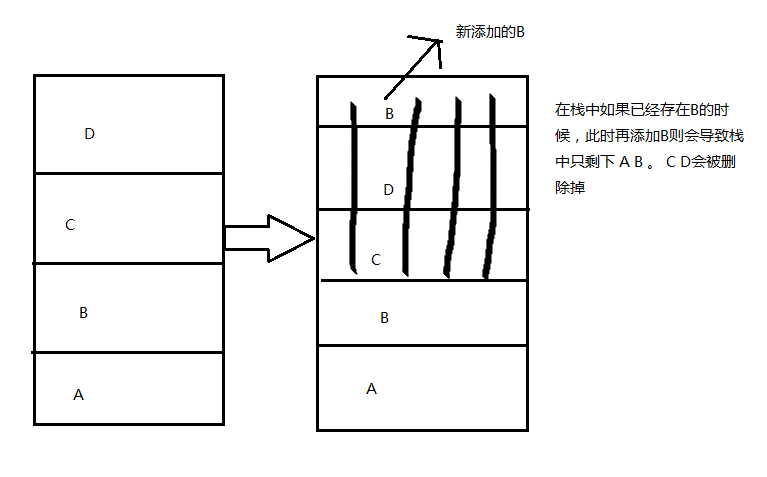
singleTask
上面的问题如果在singleTop模式,栈中会有两个D。因为在添加第二个D的时候此时栈顶为E,那么在singleTask中会是什么情况呢?

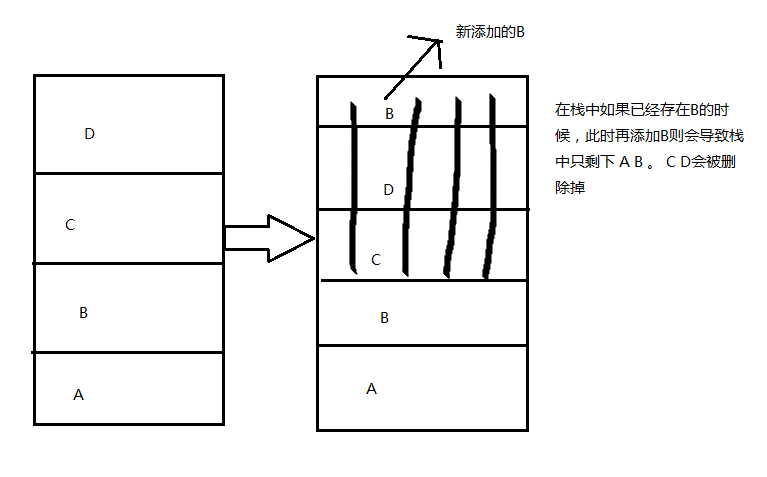
在singleTask中,只能存在一个Activity 如果再添加一个相同的Activity ,ActivityManager会把在前一个相同的activity之后添加的activity全删掉(我自己读起来都有点晕,可以参照上图理解),并把这个activity置于栈顶来保持singleTask模式中的唯一性。
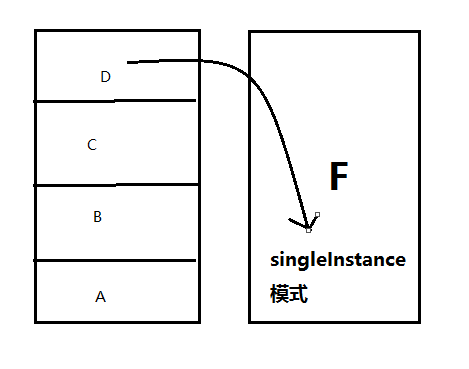
singleInstance
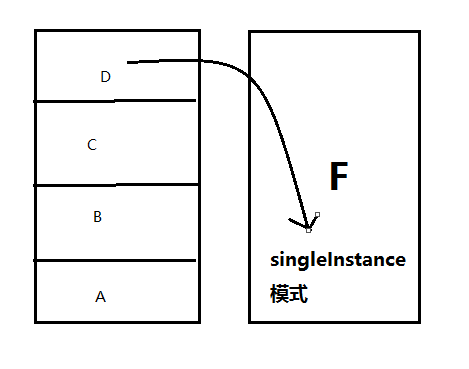
这种启动模式比较特殊,因为它会启用一个新的栈结构,将Acitvity放置于这个新的栈结构中,并保证不再有其他Activity实例进入。我比较是喜欢用代码来实现

<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> Intent i = new Intent(Intent<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ACTION</span>_MAIN)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
i<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.setClassName</span>(activityInfo<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.applicationInfo</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.packageName</span>,activityInfo<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.name</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
i<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addFlags</span>(Intent<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.FLAG</span>_ACTIVITY_NEW_TASK)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
startActivity(i)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code>


























 7015
7015

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








