简介:在函数内部可以直接读取全局变量 但是反过来则不行,在函数外部无法读取函数内的局部变量。
1全局变量和局部变量的概念我就不讲了
1.1 在函数内部访问全局变量

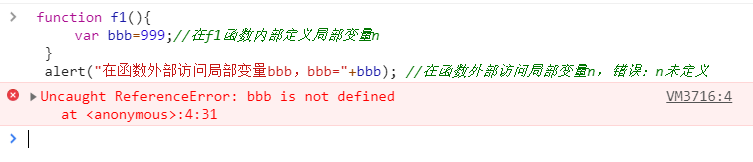
1.2 在函数外部访问局部变量

2.闭包就是能够读取其他函数内部变量的函数
先看闭包示例
function f1() {
var n = 999;//局部变量n
//在f1函数内部声明的f2函数
function f2() {
alert(n);
}
return f2;//将f2函数作为f1函数的返回值
}
var result = f1();//f1调用完后的返回值是一个f2函数,此时result就是f2函数
result(); // 999,调用f2函数
JavaScript闭包就是在另一个作用域中保存了一份它从上一级函数或者作用域得到的变量,而这些变量是不会随上一级函数的执行完成而销毁
JavaScript中的函数名本身就是变量,所以函数也可以当作普通变量来使用。也就是说,不仅可以像传递参数一样把一个函数传递给另一个函数,而且可以将一个函数作为另一个函数的返回值返回。






















 108
108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








