android.support.v4.widget.DrawerLayout:左右侧拉菜单
(一)、布局要点
1.布局文件分为三大块,分别是左边侧滑菜单、主布局文件、右边侧滑菜单(如果不需要右边侧滑那么布局文件分为两大块,分别是左边侧滑菜单和主布局文件)。
2.布局文件需要通过layout_gravity属性来指明该布局是左边侧滑布局还是主布局还是右边侧滑布局。
3.注意要为左右两边的侧滑布局文件添加背景
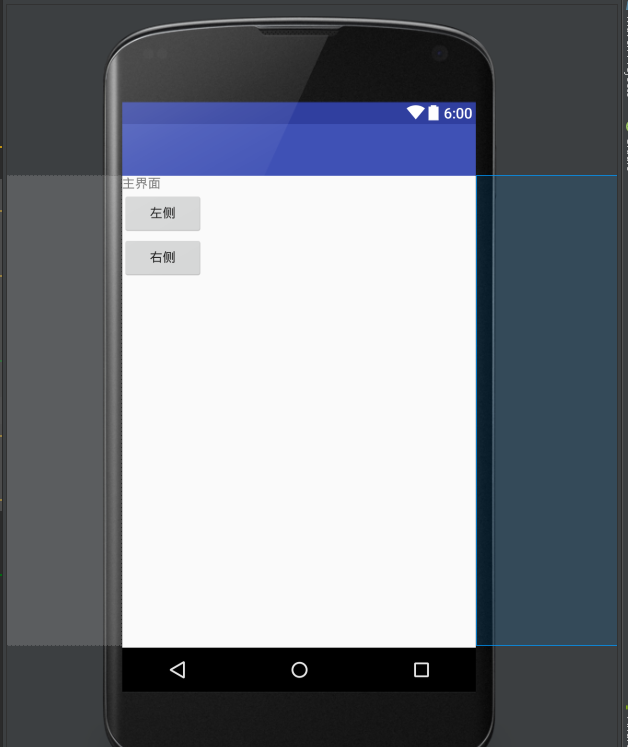
效果图
左右侧拉相当于,超过屏幕大小,隐藏在左右两边,左侧灰色和右侧蓝色便是侧拉
布局示例代码
android:layout_gravity=”right”,快捷键出不来,手动加上,来给定左或右侧拉
<?xml version="1.0" encoding="utf-8"?>
<!-- DrawerLayout 设置ID 控制 打开关闭左右侧拉 -->
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.lenovo.day26_drawerlayout.MainActivity">
<!--
android:layout_gravity="left"表示该布局是左边的侧拉菜单
android:layout_gravity="right"表示该布局是右边的侧拉菜单
注意要为侧拉菜单添加背景颜色。
Drawerlayout整体上分为三大块,分别是左边侧拉菜单布局、右边侧拉菜单布局、主布局文件
-->
<!-- 第一设置主界面 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主界面" />
<Button
android:id="@+id/left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左侧" />
<Button
android:id="@+id/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右侧" />
</LinearLayout>
<!-- 第二,第三 左右侧拉随意 -->
<LinearLayout
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="right"
android:background="#fd6e00"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右界面" />
<Button
android:id="@+id/close_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="返回主界面" />
</LinearLayout>
<LinearLayout
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="#ffe203"
android:orientation="vertical">
<ListView
android:id="@+id/listView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>(二)、Activity核心代码
1.打开左边/右边侧滑菜单drawerLayout.openDrawer(Gravity.LEFT);/ drawerLayout.openDrawer(Gravity.RIGHT);
2.关闭左边/右边侧滑菜单drawerLayout.closeDrawer(Gravity.LEFT);/ drawerLayout.closeDrawer(Gravity.RIGHT);
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.Gravity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawer;
private Button left, right, close_right;
private ListView lv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化DrawerLayout进行控制左右侧拉打开和关闭
drawer = (DrawerLayout) findViewById(R.id.drawer);
final List<String> list = new ArrayList<>();
list.add("篮球");
list.add("足球");
list.add("羽毛球");
final ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item_1, list);
lv = (ListView) findViewById(R.id.listView);
// 按键监听,当点击一项,便返回到主界面显示
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// 对应listView,点击便返回主界面
Toast.makeText(MainActivity.this, adapter.getItem(position), Toast.LENGTH_SHORT).show();
drawer.closeDrawer(Gravity.LEFT);
}
});
lv.setAdapter(adapter);
// 按钮 控制 打开关闭 左右侧拉
left = (Button) findViewById(R.id.left);
left.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
drawer.openDrawer(Gravity.LEFT);
}
});
right = (Button) findViewById(R.id.right);
right.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
drawer.openDrawer(Gravity.RIGHT);
}
});
close_right = (Button) findViewById(R.id.close_right);
close_right.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
drawer.closeDrawer(Gravity.RIGHT);
}
});
}
@Override
public void onBackPressed() {
// 防止按回退键,跳出程序
if (drawer.isDrawerOpen(Gravity.LEFT)) {
drawer.closeDrawer(Gravity.LEFT);
} else if (drawer.isDrawerOpen(Gravity.RIGHT)) {
drawer.closeDrawer(Gravity.RIGHT);
} else {
super.onBackPressed();
}
}
}























 1660
1660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










