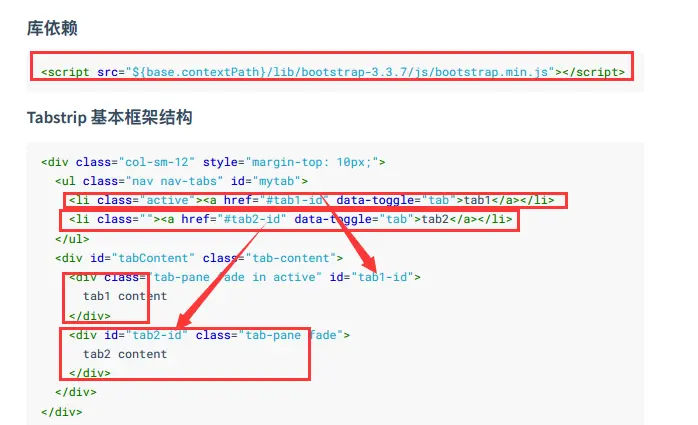
- 添加库依赖
<script src="${base.contextPath}/lib/bootstrap-3.3.7/js/bootstrap.min.js"></script>

image.png
- 修改我们的页面
注意id要相对应,在最后要加一个<div id="scoreWindow"></div>
<div id="page-content">
<!---->
<div class="col-sm-12" style="margin-top: 10px;">
<ul class="nav nav-tabs" id="mytab">
<!--tab1-->
<li class="active"><a href="#tabStudent" data-toggle="tab">tab1</a></li>
<!--tab2---id:lnkScore-->
<li class=""><a id="lnkScore" href="#tabScore" data-toggle="tab">tab2</a></li>
</ul>
<div id="tabContent" class="tab-content">
<div class="tab-pane fade in active" id="tabStudent">
<!--tab1 content-->
<div class="pull-left" id="toolbar-btn" style="padding-bottom:10px;">
<span class="btn btn-primary k-grid-add" style="float:left;margin-right:5px;"
data-bind="click:create"><@spring.message "hap.new"/></span>
<span class="btn btn-success k-grid-save-changes" data-bind="click:save"
style="float:left;margin-right:5px;"><@spring.message "hap.save"/></span>
<span data-bind="click:remove" class="btn btn-danger" style="float:left;"><@spring.message "hap.delete"/></span>
</div>
<script>kendo.bind($('#toolbar-btn'), viewModel);</script>
<div class="pull-right" id="query-form" style="padding-bottom:10px;">
<input type="text" data-role="maskedtextbox" style="float:left;width:150px;margin-right:5px;"
placeholder='<@spring.message "Ora20796Student.studentName"/>'
data-bind="value:model.studentName" class="k-textbox">
<span class="btn btn-primary" style="float:left;width:70px" data-bind="click:query" type="submit"><@spring.message "hap.query"/></span>
<div style="clear:both"></div>
</div>
<script>kendo.bind($('#query-form'), viewModel);</script>
<div style="clear:both">
<div id="grid"></div>
</div>
</div>
<!--tab2 content-->
<div id="tabScore" class="tab-pane fade">
<iframe id="iframe-score" src="" height="300" width="100%" frameborder="0" seamless
scrolling="auto">
Login...
</iframe>
</div>
</div>
</div>
<!---->
<!---->
<div id="scoreWindow"></div>
</div>
- 添加切换事件
iframe的src属性的正确拼写
$(document).ready(function () {
//切换tab页面的点击事件处理
$("#lnkScore").on("click", function () {
/* $("#iframe-score").hide();*/
var grid = $("#grid").data("kendoGrid");
console.log("Grid loaded")
//获取所有选中的数据行
var selectItems = grid.selectedDataItems();
console.log("Item loaded")
console.log(selectItems)
for (var i in selectItems) {
console.log(i + ": " + selectItems[i].studentId);
//设置iframe的src属性C
$('#iframe-score').attr("src", "${base.contextPath}/ora20796/student_score.html?studentId=" +selectItems[i].studentId);
}
});
});
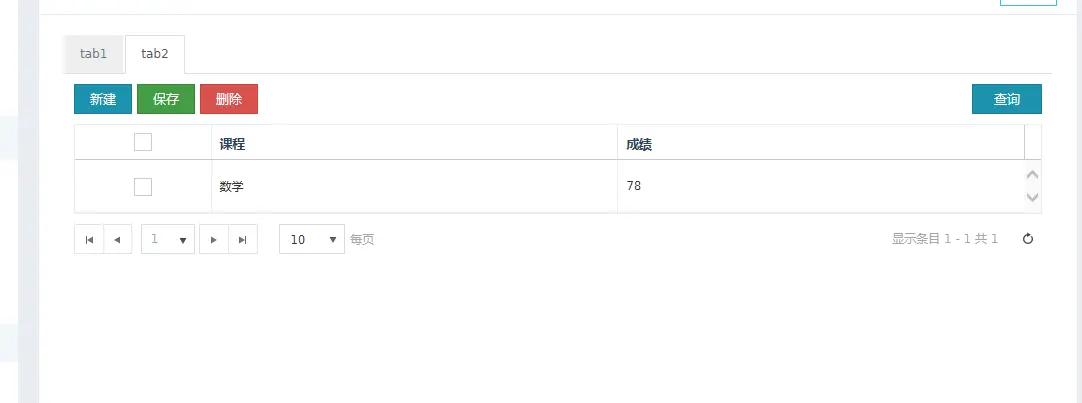
实现效果图:

image.png

image.png





















 1970
1970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








